云设计产品模块 [剪影]
云设计产品模块 [剪影]
谈到体验设计,基本绕不开流程。从设计师的逻辑自洽角度看,每个功能的使用似乎都是“流程式”的。但用户实际的行为又充满着随机,更像是“探索式”的,尤其是开放性高的产品,面临各种支线的异常和干扰,这类产品应该抱持怎样的思路去做设计呢。
以服务于泛家居行业的酷家乐云设计产品为例:作为多角色、多链路交织的生产力工具,同一个框架中集成了大量行为和能力,像一个开放式的“广场”。用户可以进出各个“商户”,也能信步走到下个“街区”,使用过程是一系列自主的选择,建立在“用户逻辑自洽”的基础上。
这种探索式的“用户逻辑自洽”,要求构建好符合用户认知的“探索基础”,同时还要建立无形的“推进方向”,才能确保用户自主走完整个过程,获得“整体体验”。但要解决的问题很多,诸多“信息饱和”会使用户迷失、“引导过弱”使用户不知道该干什么、“使用枯燥”使用户感到无趣而停止等问题,每部分短板,都会使整体设计变得平庸。接下来,我们谈谈如何构建这个探索的“基础”和“方向”,并跨界从开放世界游戏中获得一些启发。
Part2 / 开放世界游戏的设计启示❖艾尔登法环
在探索这件事情上,开放世界游戏早已登峰造极。2022年发布的《艾尔登法环》以其开放世界著称,讲述了被驱逐的褪色者们,在一个名为“交界地”的开放世界里,通过击败各路半神,取得艾尔登法环,重新获得祝福的庞大故事。玩家没有被广袤的地面、地上城堡、地下迷宫、高海拔建筑、天空之城等里三层、外三层的庞大地图所吓倒,而是在探索过程中,逐步显露出故事,展开世界观,使信息获得释放。玩家由于探索兴趣(或目标),自主激发行动,此驱动力不断“对冲”释放的故事信息,使玩家获得平衡。而玩家的不同兴趣(或小目标),采取差异路线和BOSS挑战顺序,也自适应调整了信息“释放”力度,获得不同的探索体验。

《艾尔登法环》剧照与地图
FromSoftware公司精心设计了这一切,将打散了的故事碎片,分布到地图各个区域、事件、任务对白上,并有层次的显示和隐藏,形成以“地图、路标、传说、秘密”①四个层次的世界观信息结构。“藏”的设计,分层了玩家,对故事的理解取决于用户的探索程度和目标,获得独一无二的体验,这是开放世界游戏魅力所在。为了把控故事主线逻辑不至于散乱,横向上,地图又被切成几个区域,实现了阶段的信息释放,又借阶段“目标”的建立,强化了探索,使玩家想办法升级或另寻他路。比如需要拿到两个“符节”才能启动迪可达斯升降机,或者从山谷的小道绕行。这种有层次的隐藏、阶段的分区、祝福点的引导,构建了整个探索「基础」。
❖设计启示
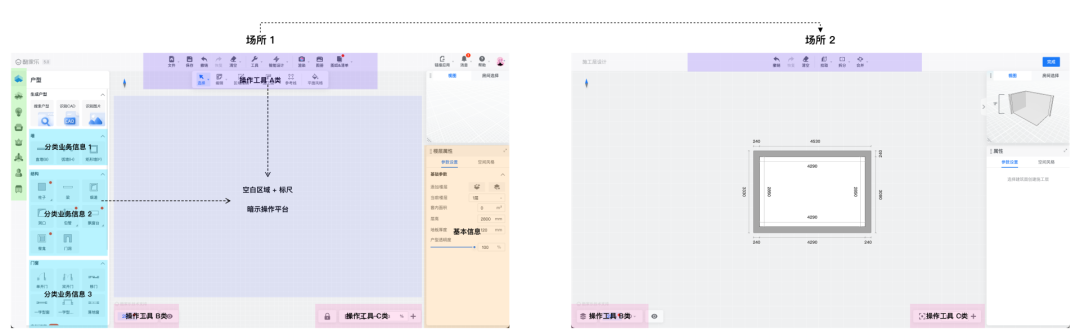
用户只有身处可以理解和熟悉的环境时,才会激发创造力并采取行动。数字产品场所感的构建与游戏场景不同,需借助界面设计,帮助用户解释:这是什么、这里有什么、可以做什么。需要在业务信息分类组织上下足功夫(尤其B端垂直业务),使领域业务信息,按领域的通行认知结构来组装,表述出一个可被特定人群理解的事物,呈现它是什么、有什么。再借由清晰的导航结构,来说明这是哪里、能做些什么,层层暗示,产生场所感,渐入佳境。

两个界面场所及其包含领域信息

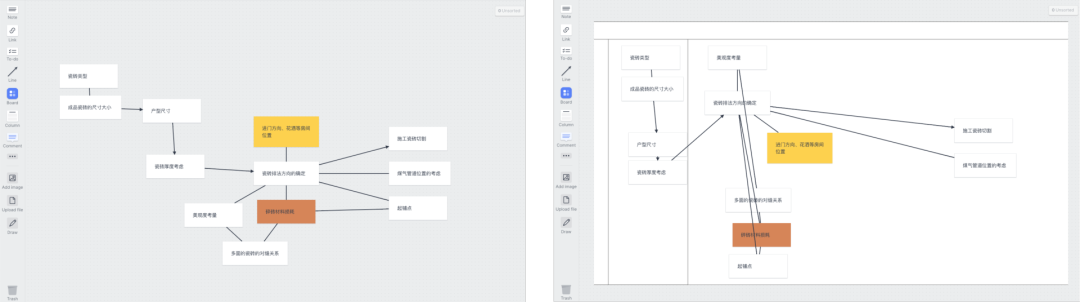
利用卡片法对领域信息的探索尝试,相关内容足以另外成文,此处不多赘述
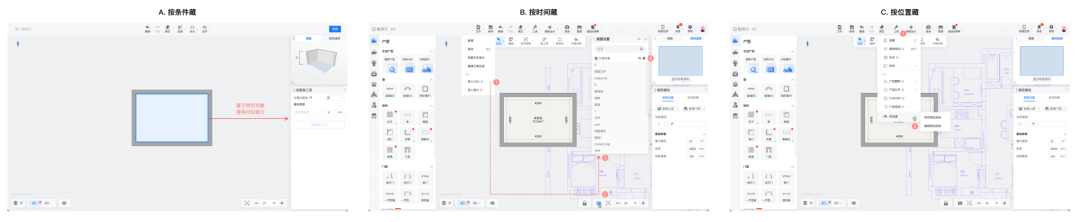
开放设计工具的大量设计信息都需要被“藏”起来,初级用户不会也不需要触及到高阶内容,一旦成长到一定阶段需要,就可以通过探索快速找到,借由“探索度”,匹配不同阶段的用户,逐步建立对工具的认知理解。在藏信息的手段上,五花八门,如下常见方式:
A.按条件藏,针对不同前置条件对内容分类隐藏,减少提前暴露;
一个误区,必须指出:每种能力或入口都应尽可能“显现”出来。对一个系统而言,显然不可能,当所有信息互相争奇斗艳时,用户就会眼花缭乱。功能本身可以不必显性,若期望增加运营曝光,可使用新功能提醒或小红点引导等手段……总之,在藏信息上,是检验设计师对各项“目标的理解”、“手法的运用”、“分寸感的把控”的考验,尤其针对复杂系统时,长期主义下的“克制”是重要的。

三种常见的信息藏法
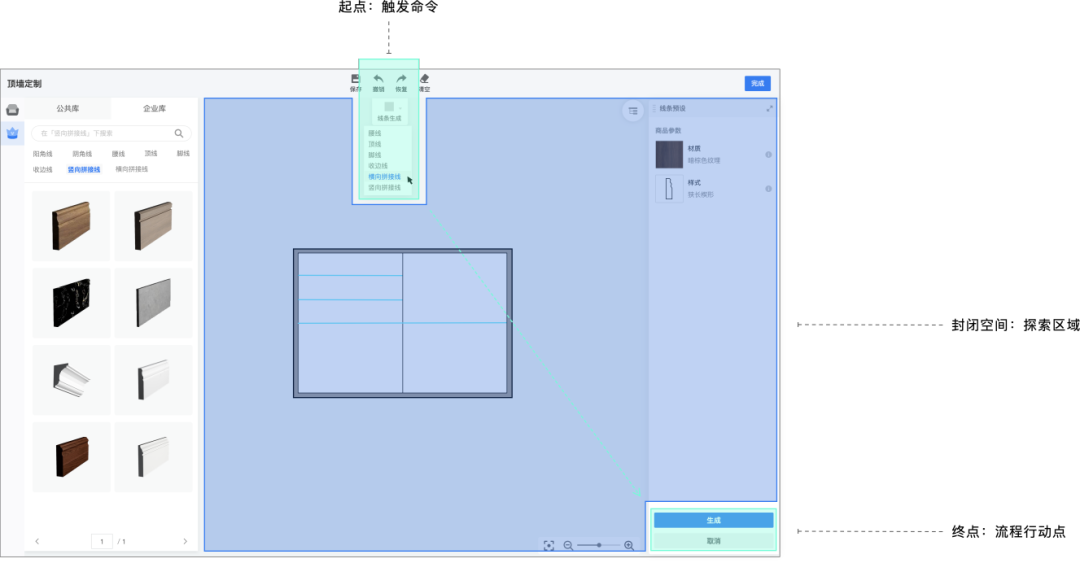
开放状态下的用户行为是混沌、无序的,我们需要「阶段目标强化」,凝聚用户注意力,通过建立用户对“目标”和“环境”的强烈理解和认知,就能激发出“期望完成”的欲望,而产生自由探索意愿,进而采取有序行动,串联起“珍珠项链”。(在太多情况下,用户其实是不知道要做什么,而非不愿意投入思考或精力。)
因而,大的目标就可以被分拆,散落到多个阶段上,借由多个阶段的层层递进,最终达成完整目标。注意,递进的阶段,在大方向上和业务流程有强相关,但在小范围上是自由的,取决于用户采取怎样的先后顺序来解决问题,也取决于用户的尝试、学习、重复的使用情况,这是体现用户创造力的地方。

封闭环境下,阶段目标的驱动案例
Part3 / 故事情节化的行为编排
事情还没完,上述的工作,只能确保这个系统的构建和用户目标的达成。“情感体验”作为用户体验设计的最高目标,还有很多事情要做。为什么“亚瑟之死”(《荒野大镖客2》角色)被玩家们津津乐道,安迪·杜弗伦(《肖申克的救赎》角色)越狱成功后让人酣畅淋漓,这里面无论是游戏,还是电影,都潜藏着一个故事的发展结构,让经历其过程的人,获得一个完整体验。下面我们将引入“故事结构”,来辅助体验设计思考。
❖故事纠葛曲线
大量分拆的阶段目标是零散的,且纯由业务目标驱动,整个过程会慢慢变得枯燥,挫败,并中途放弃,这种平铺直叙的使用过程,是一个平庸的体验。为使旅程变得饱满且具有自驱力,我们需要对「阶段行为」做编排,使事件向按符合“故事原理”的顺序发展,改善机械的业务目标。

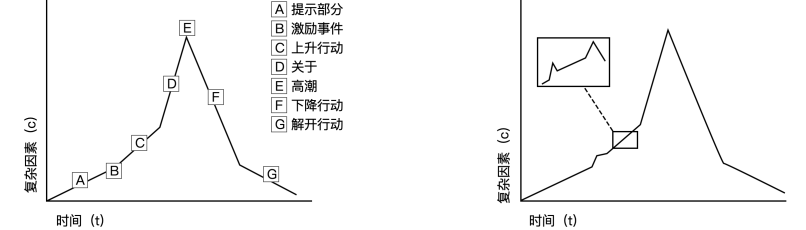
故事纠葛曲线的各个阶段,摘自《人机交互与戏剧表演》P68
为把控事件的发展形势,可以引入「故事纠葛曲线」来辅助分析,它是一种通用的故事发展模型,展现了用户参与活动时的心理变化历程,从“提示部分”、“激励事件”……到“解开行动”,获得一个完满的过山车体验。
对于长线任务,我们要在不影响整体业务目标的情况下,借鉴这种事件安排,来契合用户的心理发展历程。尤其那些天然的任务难点,不一定能削弱它,但可以决定它出现的位置和时机,来平衡用户的承受压力。用户在ABCDEFG的各个阶段,对易用性的接受度有所不同,如从“B激励事件” →“C上升行动”阶段,用户的学习力、探索欲望、创造性都很高,可以编排链路中明显的技术或业务难点,调动用户潜能来达成结果,让完成后的成就感进入巅峰。
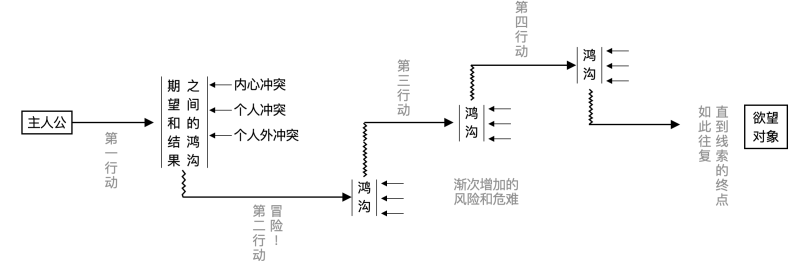
源于人性的欲望驱动,一旦「阶段目标」被植入、建立后,用户就会为达成目标,激发对抗的欲望,并在持续“尝试”、“探索”过程中往下发展,形成“冲突——行动——冲突 ……”的事件闭环。
(再次说明:设计师并非故意将某些任务设计得更难,来挑战用户的耐心,而是识别任务难度,并合理的编排,达到神奇效果,这一点与游戏不同,因为已前置业务逻辑。)

冲突与行动的发展,摘自《故事》P170
❖幕结构安排
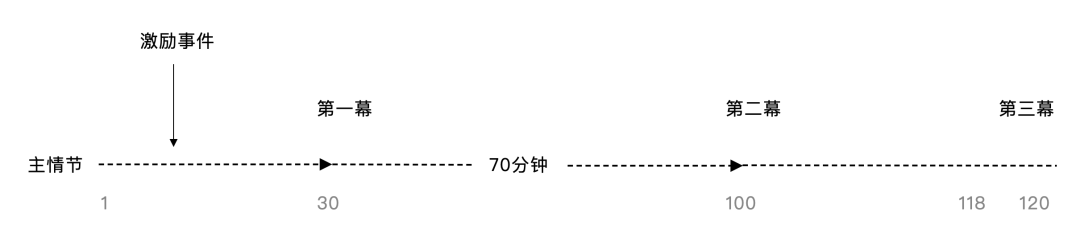
为更好的把握各个事件的发生节奏,罗伯特·麦基从大量好莱坞电影的故事发展节奏中总结出“幕”结构的规律,常见的三幕剧的时间占比大约为3:7:2的比例,或许可以作为体验设计阶段的借鉴参考。
第一幕的30min交代人物关系、世界背景,且必须完成一个“激励事件”,充分调动观众兴趣。对数字产品而言,建立用户的场所感,充分传递这里有什么、能做什么很重要,且可以安置一个Aha Mement作为激励事件。
第二幕的70min是故事的各种转折发展过程。对设计工具而言,是高效产出阶段,核心的工作流程/行为的编排。
第三幕的20min是故事的高潮发展阶段,到118min左右,进入收尾阶段。我在一次用户访谈中,曾亲自听闻用户抱怨,反问为什么不把“去渲染”的按钮做得更大一些,并放到中央(而不是放到边上),以使她在一番辛苦设计后,能长舒一口气的“去渲染”,获得一种胜利成就的情感释放,那一状态介乎“E高潮”附近。

三幕剧的时间节奏,摘自《故事》P249
后记
为什么用户总是试图通过各种Hack方式来达成目的(所以总是测出那么多支线BUG),这似乎是用户“创造力”的一部分,没必要抹杀,相反,如能利用,则能产生更大价值。数字时代的产品,比传统媒体或物理实体的优势,正在于“交互性”,主动权出让给用户,设计师创造舞台(一定范围的规则),产生更自由的互动,且产生意料之外的事物。当然,现实情况受限于产品、业务类型差异,上述内容可能难以实践。本文目的,在于探索体验设计的边界,从现如今不断跨界的建筑、电影、游戏、数字产品之间,求取共通的设计启示。
[本文仅对叙事设计、信息架构、戏剧、游戏、电影等话题做了极浅的表述,数字产品设计要完美的实践这些想法,还有很多工作要做,感兴趣者可移步阅读参考资料 ]
1.《人机交互与戏剧表演》[美] Brenda Laurel 2014
2.《故事》[美] Robert McKee 2014
3.《信息架构》[美] Peter Morville 2016
4.《Chris Crawford谈互动叙事》[美] Chris Crawford 2015
5.《交互系统与新概念设计》[以] Avi Parush 2017
6.《老賊你到底懂不懂做開放世界?》https://www.youtube.com/watch?v=eqsLiTHFxQc
7.《The aha moment guide: How to find, optimize, and design for your product》https://www.appcues.com/blog/aha-moment-guide
8.《故事的变身》[美] Marie-Laure Ryan 2014
9.《Integrated Storytelling by Design》Klaus Sommer Paulsen 2022
作者: 同舟
更多内容请关注公众号「群核科技用户体验设计」,一起交流讨论设计~
本篇文章来源于微信公众号: 群核科技用户体验设计
 云设计产品模块 [剪影]
云设计产品模块 [剪影]