

放飞许愿灯是 2022 年小红书寒假战役的一环,为了表达疫情环境下对生活希望的向往,我们通过营造放飞许愿灯场景来传递用户的情感寄托。
许愿灯活动主要是实现万人放飞许愿灯。用户可以许下愿望,等待集体放灯仪式开始时,通过第一视角放飞自己的定制许愿灯祝福,并且可以在放飞主会场互动心愿点赞。

对于放飞许愿灯活动而言,为用户提供许愿放飞的互动场景,在参与的过程中,释放和满足美好愿望的情感是这次活动设计的发力点。
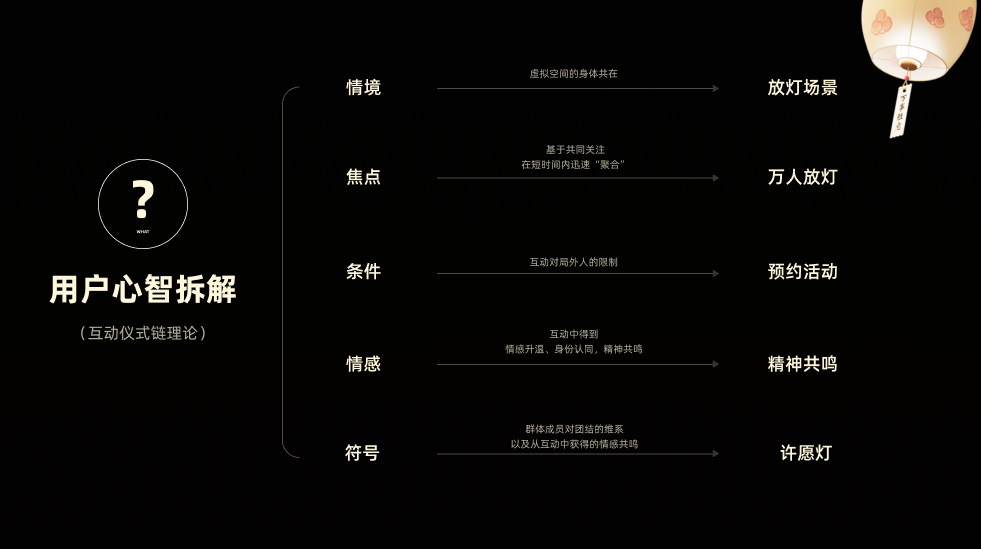
我们将用户对于互动活动的心智拆分为情境、焦点、条件、情感、群体符号五个方面。
情境:搭建天灯节场景,帮助用户放飞心愿;
焦点:万人放灯作为焦点,用户在此聚合激发情感共鸣;
条件:定制愿望可参与仪式;
情感:用户在分享共同的情感,产生情感连带。
群体符号:将许愿灯作为共同的群体符号。

基于这五点分析,我们确定了以许愿灯为贯穿元素的万人放灯活动。
活动玩法的重点,一个是寻找统一行为契机,其次抓住用户共同情感。因此我们把放飞许愿灯作为玩法主线。
许愿阶段,用户可以许下3次愿望,DIY 许愿灯祝福语,等待集体放灯仪式;
放飞阶段,用户通过第一视角放飞自己的定制许愿灯祝福,并且可以在放飞主会场互动心愿点赞;
放飞后,可以对心愿内容进行分发。

“微微闪烁的许愿灯漂浮在灯海晚霞中,不时飞升一些小烟花,灯火水面波光粼粼,呈现满天灯火的新年许愿场景。“

我们将场景设定为三个部分,入场是从 CNY 主会场进入分会场的轻量过渡场景;主场景,许愿灯将在这里放飞;放飞许愿灯,侧重表达仪式感;
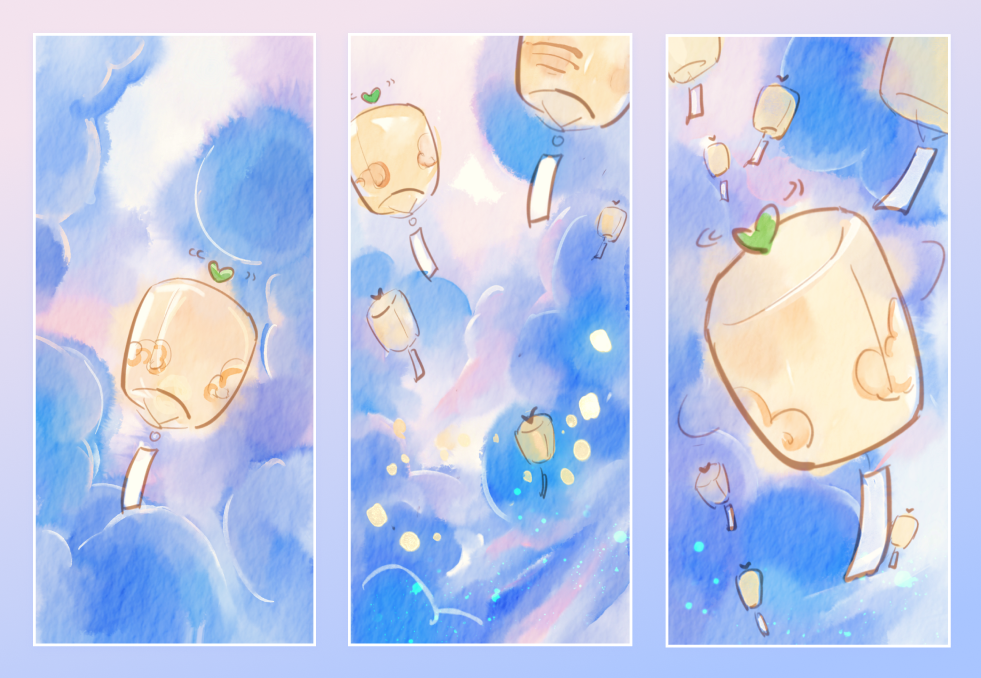
经过情绪版收集产生了以下两个手绘设定。
手绘设定A
关键词:治愈、空灵
设计说明:主场景以俯视云海、星空构成,灯火闪烁,繁星点点,拆解每一封寄托希望的祝福。

手绘设定B
关键词:温馨、喜庆
设计说明:呈现满天灯火的新年愿景,营造真实天灯节氛围。

经过我们内部讨论,最终选择手绘设定方案B,原因在于方案B传统、温馨、喜庆,能够有节日共鸣的认知且整个场景更契合万人放灯所需要的活动氛围感。
3D场景制作
我们对许愿灯相关节日进行了调查,比如泰国天灯节、国内孔明灯活动。然后从中提取了要点,其一是满天许愿灯布景;其二整个场景符合国内用户的特征,更普遍适用。
场景元素上为了营造满天灯火的新年气氛场景,时间上选择晚霞时刻,并布置落地云、水面、烟花、粒子等元素。

整个场景设定在5KM的宽度和高度,可以让场景显得更宏大。同时故意遮蔽掉了用户所在的地面,让场景更水天一色、更具想象感。

在整体构图上,我们选择了仰视的镜头角度,这样可以更大化的看到天空,让用户关注到主要内容且能符合抬头望灯的眼睛习惯。
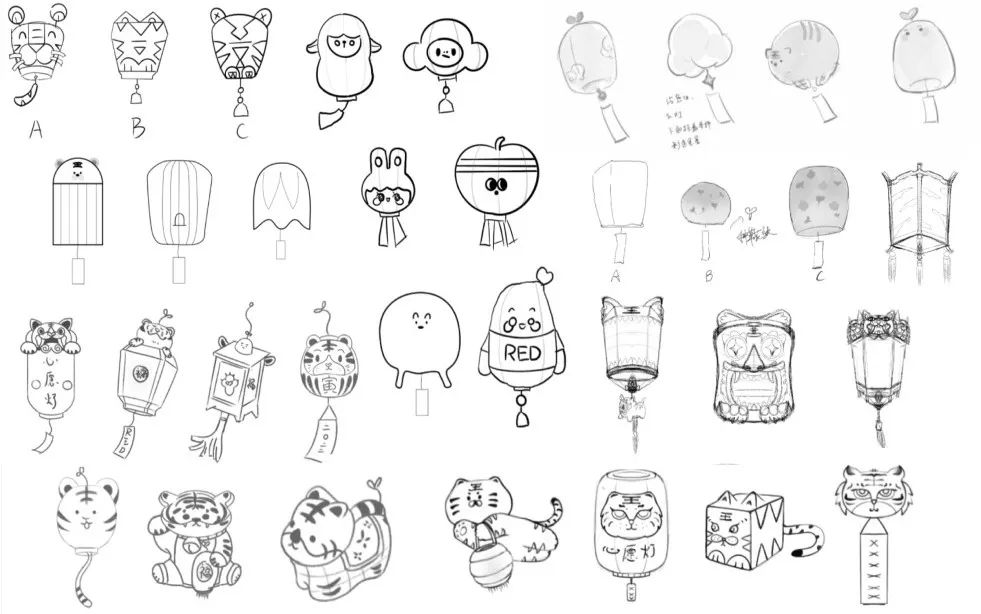
那么回归到许愿灯上来,我们需要做什么样的许愿灯?我们首先进行了情绪版的收集,然后发动设计组内部进行了创意草图的快速手绘。

经过内部的讨论,在造型上我们选择了三种方向,其一为常见的真实天灯造型,其二为有品牌符号的温和造型,其三为具有品牌 IP 特色的许愿灯造型。

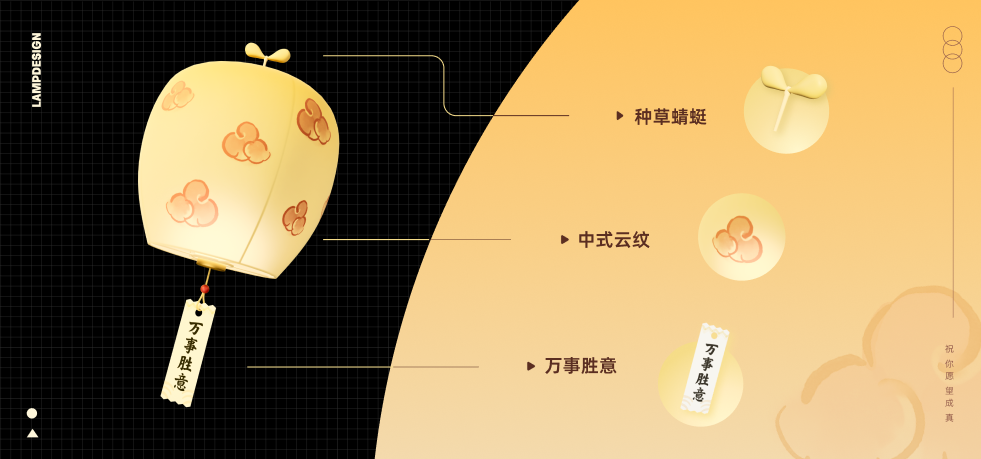
经过内部确定,我们选择了方案B,原因在于其具有一定的品牌符号特征且有小红书特有的温和圆润感。

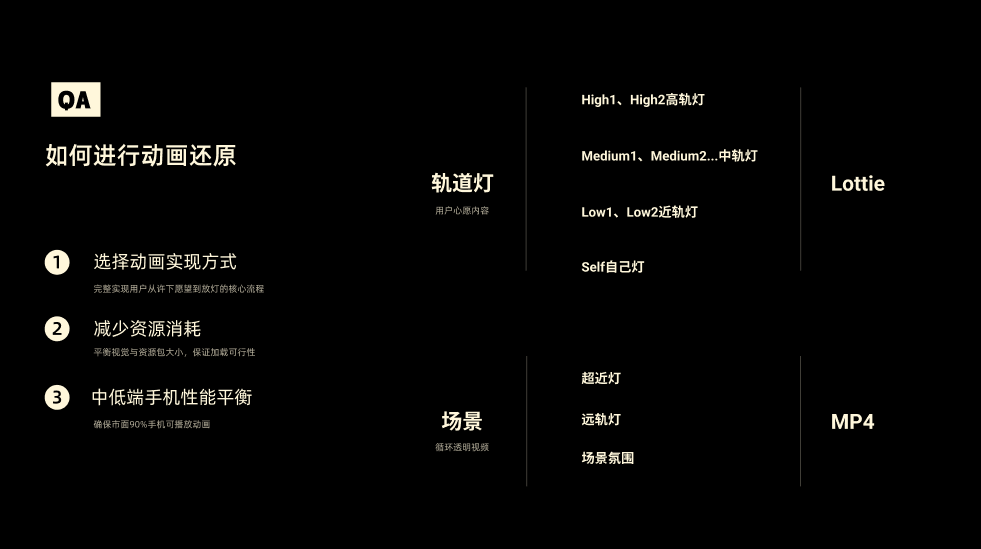
这里重点分享两个动画的实现,一个是万人放灯动画,另外一个是第一人称放飞动画。
万人放灯动画
这个动画主要目的是想在页面上实现万人放灯的真实感,难点在于如何实现场景氛围、心愿内容露出、多盏许愿灯放飞、场景纵深感。
为了让许愿灯的放飞更真实且丰富,对于许愿灯设置超近、近轨、中轨、高轨的四种轨道,从而体现不同空间体积来模拟镜头效果。对于自己放飞的许愿灯则留有一条单独轨道,避免与其他许愿灯重合。

对于万人放灯动画的实现,我们需要平衡现有的技术能力,尽可能对真实场景还原;其次应提前设置灯轨,各轨道具有一定差异性,并和开发进行前置沟通和测试;最后需要考虑动画在不同机型上的落地实现,避免因机型性能问题,导致动画不能完整呈现。

万人动画效果展示
放飞动画
放飞动画作为活动中最能表达设计创意的部分,我们对其的设定是做好镜头表达和氛围传达。

▲灯笼动画情绪板
动画制作的难点在于如何将双手放飞的第一视角过渡到画面场景中。我们的设定是先全片镜头以主灯为核心,模拟人的视角,之后镜头跟随主灯逐渐旋转上升递进,从而脱离人的视角。通过镜头展示许愿灯造型近景以及整体氛围后,衔接主会场的许愿灯飞起,从而连贯整个放飞路径。
▲镜头轨道路径
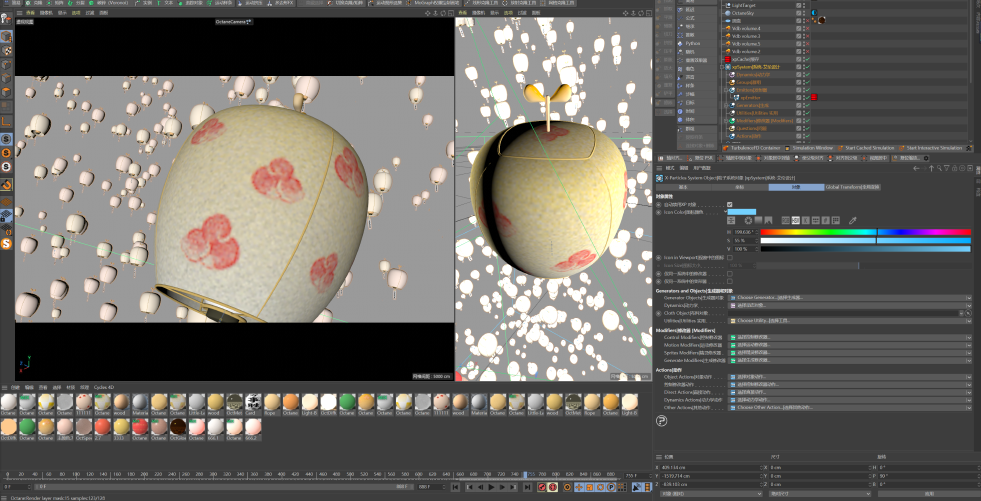
同时我们制作了几种不同颜色的许愿灯和单独轨道,然后通过XP粒子生成,实现了复杂的背景变化效果。

▲背景变化生成
放飞动画完整展示
我们来展示下活动的最终效果,包含了仪式前和仪式中的主要页面。


同时这里也提供仪式前和仪式中的效果演示串联视频。我们配置了仪式前和仪式中的音乐,通过背景音乐来表达许愿活动中的希望和期待感。
▲仪式前视频
▲仪式后视频
这里我们展示下物料的部分宣发,分别是许愿灯的分会场主入口、许愿灯开屏动画设计、薯小虎许愿灯场景动画。

10 设计总结 | Design Summary
本次玩法创新是在玩法 + 许愿灯 + 新年的大框架下,结合社区温度提升设计而出。
对于团队而言,能够在产品链路和视效设计层面,根据不同阶段,快速给出判断,提供完整设计方案,保持了团队的综合技能一体化优势。同时在专业积累上,使用了 VDB、水面制作、Particular 粒子、XP 粒子等混合技术,并探索了 Lottie 以及通道视频能力的落地实现能力。
虽然这次活动得到了不错的反馈,但整体上还有很多可以提升的空间,后续我们将持续优化,提升整体的设计品质感。
文 – 阿福 天舒
设计 – 杰明 阿福 顿顿 奥尔 粒狸 瑞树
校对 – 月城 蔡心怡

本篇文章来源于微信公众号: 小红书DER











































