微信目前支持 18 种语言。不同国家的语言文字、机型存在极大差别,本文将从产品设计角度,介绍多语言环境下的适配原则。

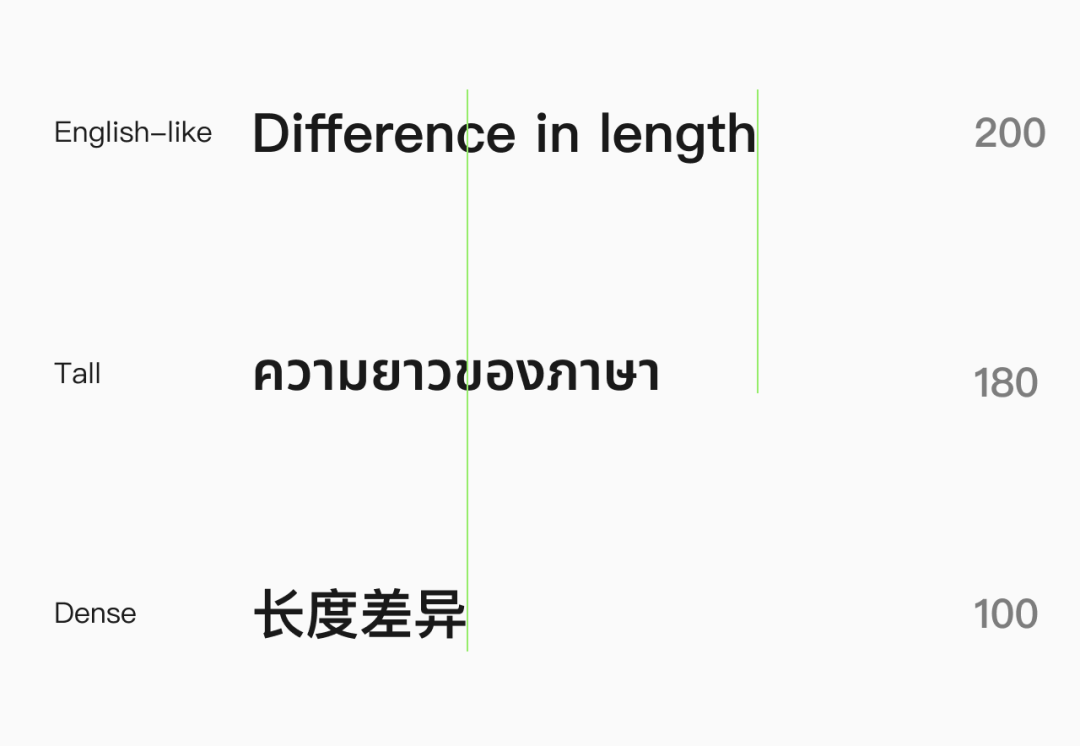
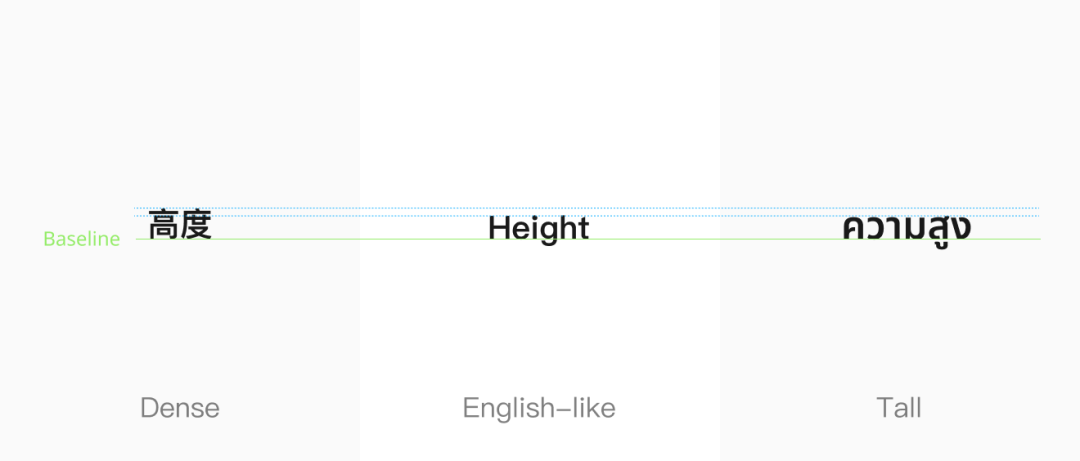
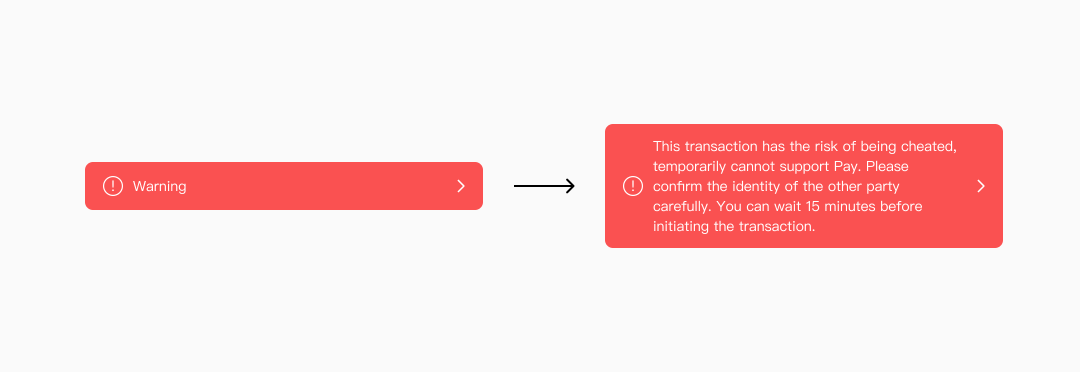
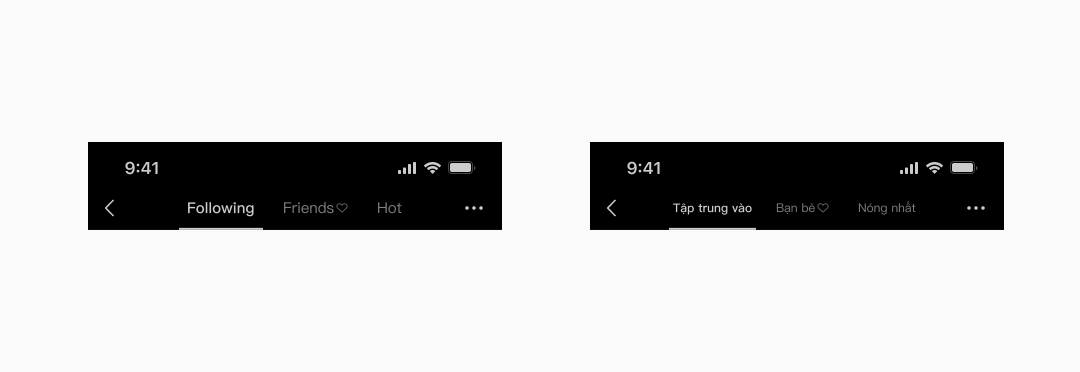
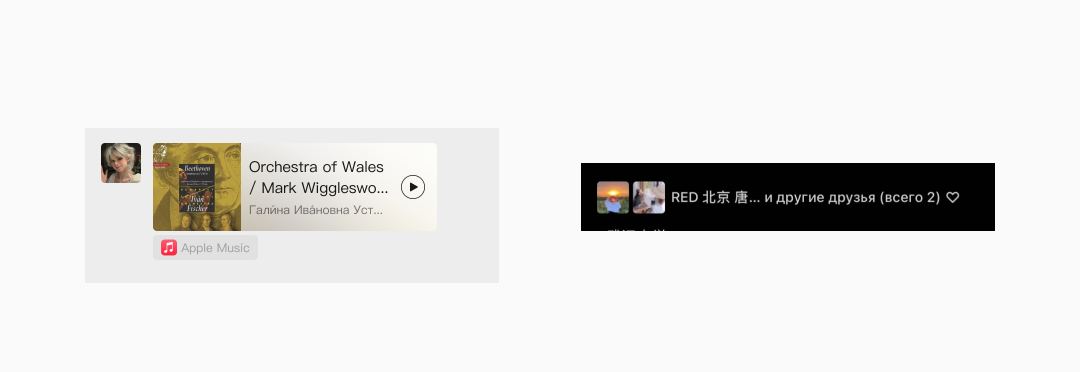
不同的文字在长度、高度上存在差异,这些都对适配影响很大。
以中文为基础的设计,英文的长度通常为 1.5 到 2 倍。


首先我们将中文翻译为英文,在根据英文字符数,额外预留空间。
以“Length difference”为例,16 个字符文本框需要预留 28-32 个字符长度空间。

| Number of Character in Text |
Additional Physical Space Required 额外需要预留的空间 |
| Up to 10 | 100-200% |
| 11-20 |
80-100% |
| 21-30 | 60-80% |
| 31-50 | 40-60% |
| Over 79 |
30% |






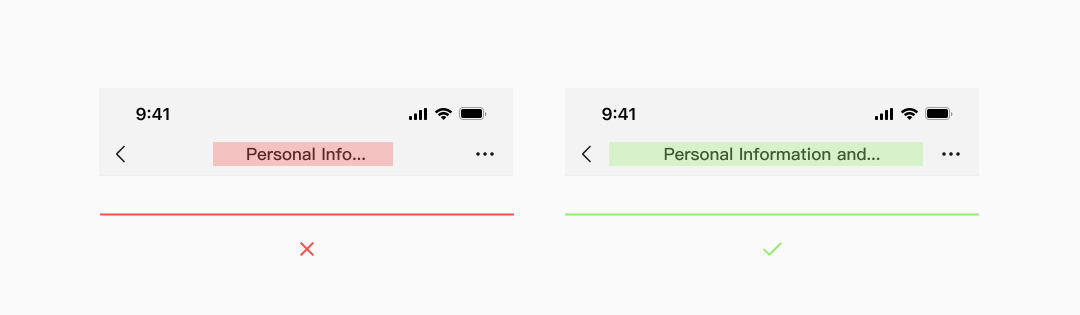
省略展示。注意省略展示是需要尽量避免的,需满足以下条件时才可考虑使用省略显示:
-
即使文案展示不全也不影响用户理解;
-
相比文案全部展示,展示的空问大小更为重要;
-
换行、缩小字符、及上述更改设计的方式均不适合的极限情况;
-
保证在次级页面上,始终能找到完整的文本信息。

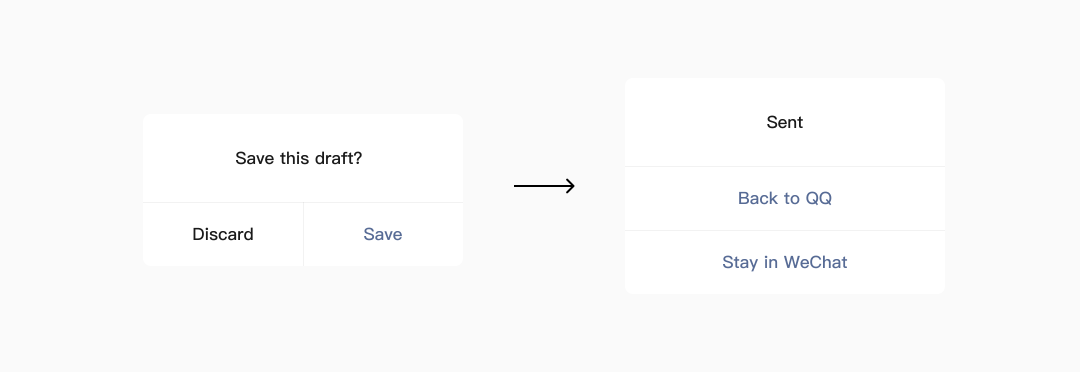
App 多语言适配的工作“因 App 而异”,更多的内容需要一个个界面进行调整,没有完整的通用方法。
遇到特殊情况,需要和产品、翻译以及 local 同学沟通。

本篇文章来源于微信公众号: We-Design












































