
场景化前置,尽可能早的确定用户是谁,才能更好的为用户设计其所需要的功能和服务,更好的提升用户的使用体验。
全文2308字 阅读约8分钟

什么是场景化前置?
场景化设计其实提了很多年了,但我们之前一直应用在选乘机人之后的后续流程,实际上用户完整的诉求从开始查询那一刻就有了,我们以往在做的完全忽视了选航班选运价这两个前序重要的阶段。而恰恰这两个阶段是用户最为关注的,也是最能消耗用户心力的阶段。
为了解决这个问题,我们需要更进一步,场景前置,即从前序页面就锁定他们是谁,这样才能在后续关键流程为他们提供更好的场景服务。

携程亲子
场景化前置设计初探
去年携程机票锁定了亲子家庭做设计改版,因为她们相对其他群体更容易被锚定(首页目前就有预设类型的入口),并且也是我们以往所忽略的群体,有很大的改进空间。
1. 让亲子的用户进入亲子流程
为什么要尽可能进入亲子流程?成人预订流程和亲子预订流程会有什么差别?
我们看线上常规成人预订流程:展示的是成人可订的票,并没有考虑到儿童是否可订,有些折扣成人票仅限成人预订。用户走了两个页面精选了航班和运价,到了填写页添加儿童乘客的时候才踩雷了,儿童不可订,然后只能返回重查,会引起用户极大失落。而亲子流程则会避免遇到上述问题。因此,我们需要让更多的亲子用户尽可能走到亲子流程里。

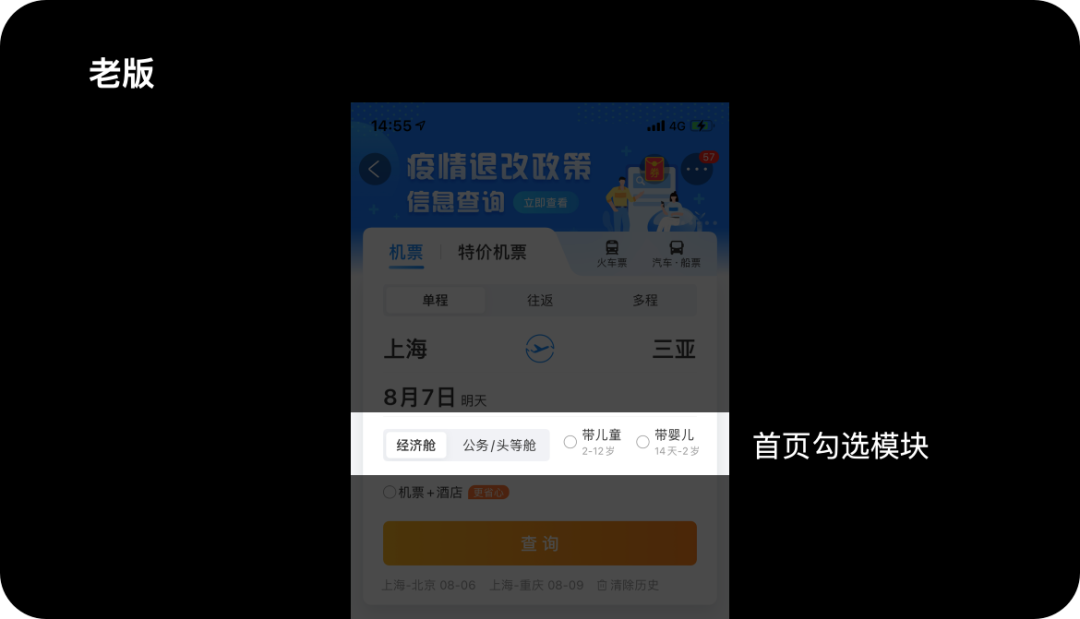
这个问题只能通过入口来解决。我们先看下老版本,首页是通过勾选模块来让用户确认亲子类型,从最后的订单维度看,只有近6成的用户进入亲子流程中了。还有约40%的用户,走的是常规成人预订流程。

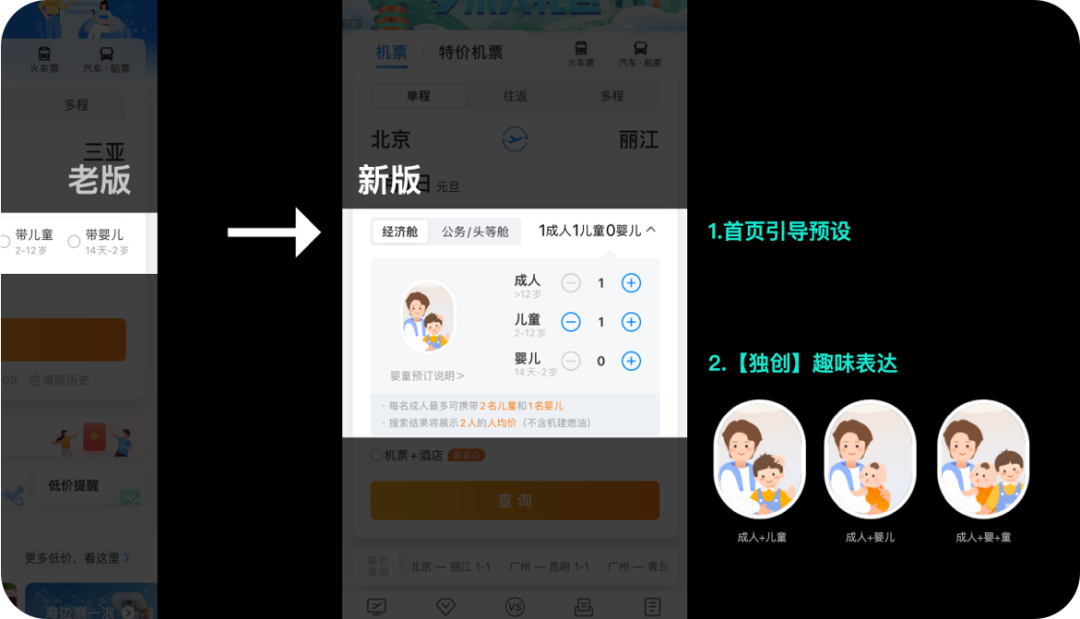
在新版,我们直接在首页引导设置,将原来的可选,从感知层面变成了确认和必选:展示成人儿童婴儿的数量,提示用户可以在此预设出行人数(默认收起,点击箭头时展开面板如下图所示)。在视觉上有个小巧思,设定不同的乘客类型之后,呈现与之相匹配的出行情景,让用户在预订之初,就开始就感知旅行的幸福感。项目上线后,首页查询率提升10+%,更多的人进入了亲子流程,说明我们有效的降低了后续踩雷的风险。

结论:让用户更早进入专属群体流程——降低踩雷风险
2. 优化亲子流程关键体验节点——对比价格
已经解决了入口问题,接下来要做的就是在后续页面给与亲子更好的服务体验。
我们先带着亲子家庭的视角看后续页面是否能给这部分群体更好的服务体验。在老版本列表页,价格的呈现是:成人价基础上,展示儿童婴儿的价格。这种方式也是国内所有的航司、OTA的做法,看上去公开透明,但其实会产生两个严重问题。
问题1.价格被隐藏。最低价儿童不可订,但实际同航班有可订价格,寻找价格需要往复在列表页和中间页切换,费力度极高。

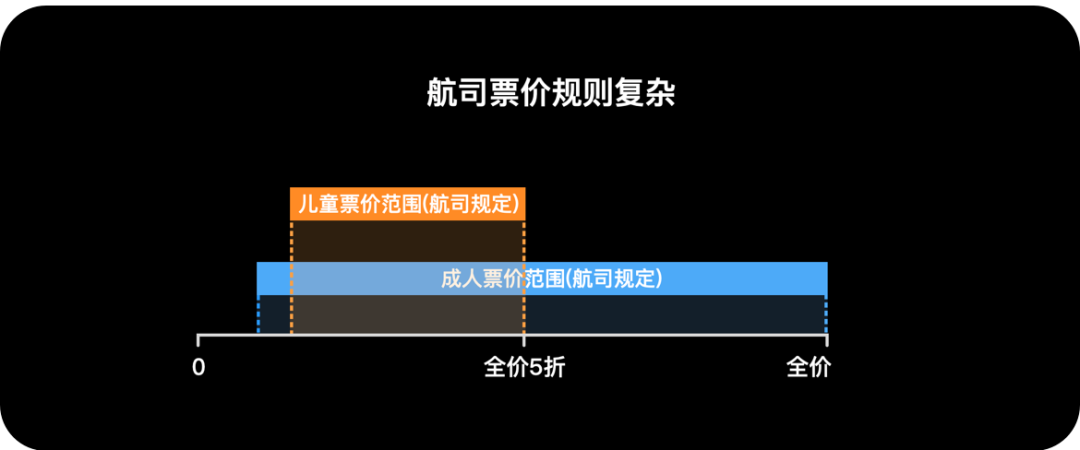
问题2.价格难对比。航司票价体系规则非常复杂,成人儿童不成比例,在列表中用户既要对比成人价又要对比儿童价,还要疑惑比例问题,而且还有隐藏价格问题。选航班价格费力度极高。


如何解决?
在新版,我们从亲子用户日常出行中比较熟悉的门票、餐厅的“2大1小套餐“中获得了灵感。创新的尝试了机票n大n小家庭总价的概念,列表页呈现的就是每个航班的家庭可订最低总价。同航班只找出家庭可订的最低价格展示,不再展示成人最低价,就解决了隐藏价格的问题。
2成人1儿童就是2大1小总价,1成人1儿童就是1大1小总价。这个人数就是我们在首页引导用户预设的人数。
到了列表页之后用户不必再费力往复页面查找隐藏价格了,也不必费力比对价格了,不必疑惑比例问题了,这就是用户本次出行所需支付的价格,也是用户内心想知道的价格。针对全部不可订,做了分区进一步减少干扰。
这样的价格模式,也是国际首创的,因为工作量的原因,一期只做了小价格(放在成人价下面展示灰色的总价),上线后,CR和单UV收入都有显著提升。

进一步优化
做了亲子总价之后,亲子用户在列表页的选择效率显著提升了,但这还不够,大价格是成人价格,因此排序也是按照成人价格排序的。我们希望可以让用户更方便的寻找价格,因此考虑直接外放总价。为避免用户查询价格时会多平台对比价格不便,因此采取了人均价策略。用户查询之后在列表页为用户展示航班的人均价,并且按照人均价从低到高排序,更加方便用户选择航班,CR和收益有了更进一步的提升。

结论:为群体设计符合其需求的价格模式——降低运价对比费力度
3. 优化亲子流程关键体验节点——选航班
解决了踩雷风险和价格对比的问题还不够,除了价格,亲子流程还会遇到哪些问题?
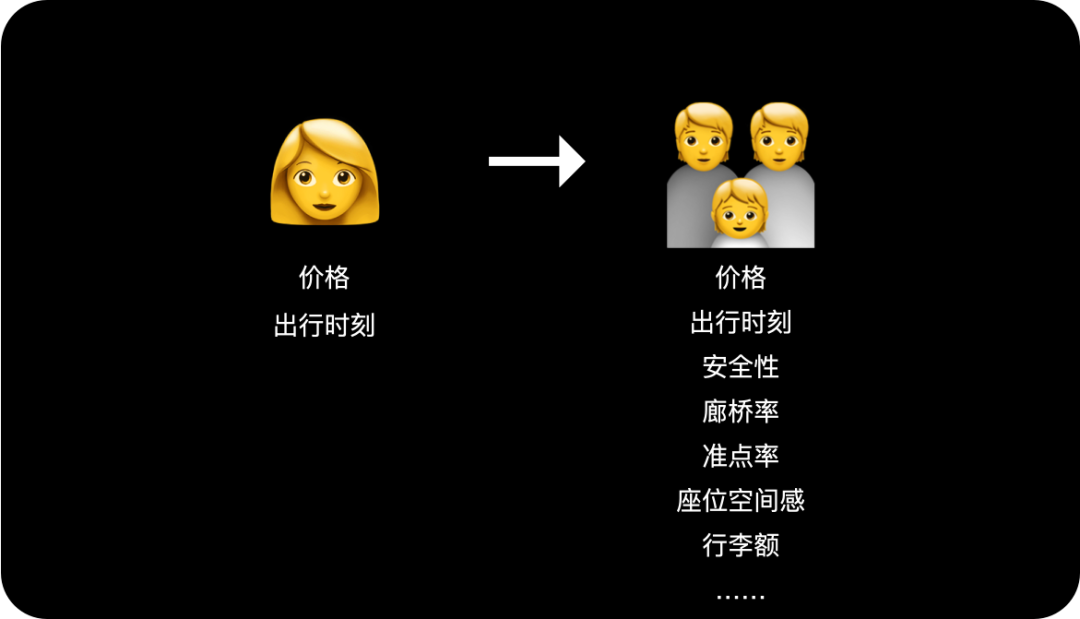
我们把视角从单一成人出行转化为亲子家庭出行。亲子用户用户选择航班不仅仅只关注价格,爸爸妈妈们选择航班时,在安全性和座位空间感,准点率等出行时刻上都比自己出行要考虑得更多。

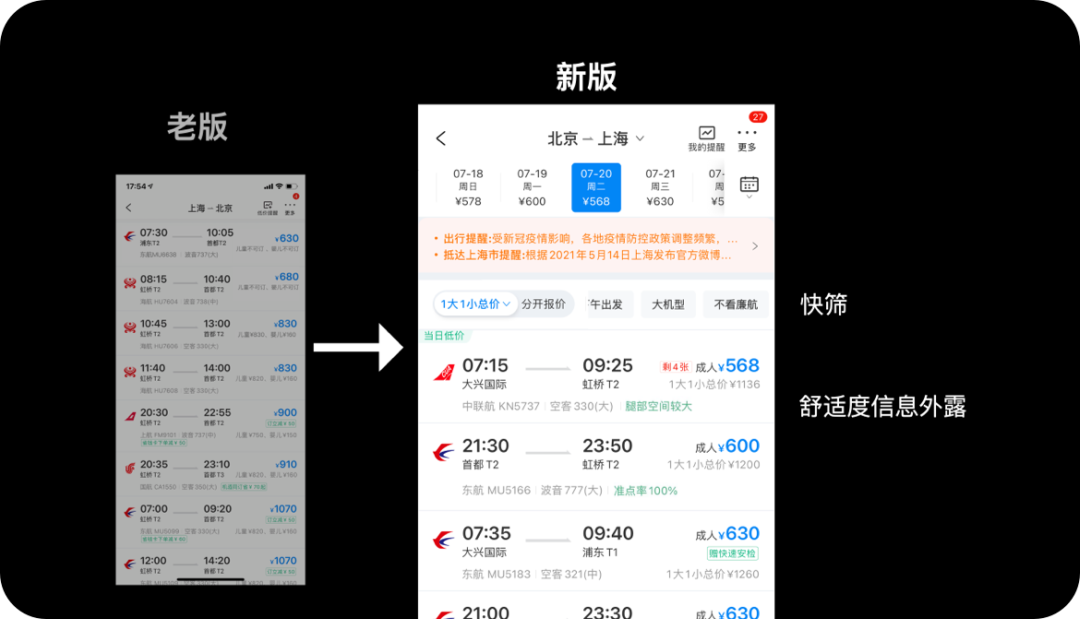
因此,我们提前帮用户进行了预先筹备。增加了符合其需求的快筛选项,和她们关注的座位/安全性高的大机型在列表页提前外露谱广。帮助她们选择更舒适的航班。

上线后CR提升了,其实这是预期内的。更值得一提的是,单UV收入也显著提升,而这些收入来源是保险和接送机等附加服务产品。而这些内容是我们本次改版中完全没有动过的东西!
为什么会有这样的结果?我们认为,正是当我们把用户从复杂的价格体系中解放出来后,从费力的航班选择中解放出来,她们才有更多的时间去关注旅行体验的问题。并且也正因为我们在前序流程中不断的强调亲子出行,用户也会潜移默化中时时的想到本次出行是带小朋友的出行,因此在后续的流程里会更加关注出行相关的舒适度和安全感。进而促进选择了消费附加服务产品。
结论:为群体设计符合其特征的功能——提升用户选择效率,提升用户满意度

结语
以上介绍的案例是携程机票去年在亲子领域的初步探索。未来我们还会继续深挖不同的人群,探索为不同的人群设计更好的流程和服务。比如学生、老年群体、两舱等等其他们的出行目的和航班偏好都是不一致的,并且我们也的确有很多仅限于他们的折扣价格,但目前受制于无法获知群体类型而无法精细化设计。携程不同于淘宝等APP,用户的账户往往不仅为本人预订,也会时常为他人预订;并且即便是同一个人,当下的出行目的和以往的出行目的也不一致。如何明确当次出行的目的看上去是个核心难题,但总会有解决方案(先卖个关子,下期介绍)。
场景化前置的设计不仅仅是在机票行业,相信在其他业务场景应该也会适用。期待这样的方法可以得到更多的应用,让更多用户得到更量身定制的优质体验和服务。

本篇文章来源于微信公众号: TripDesign











































