
针对火车票改签抢流程中,推荐用户改签座席类车票的场景,火车票多次尝试了更友好的设计策略,提升用户体验的同时,还提升了用户对我们的好感度和信任度,从而提高用户对新车票的接受度。此次为用户对新车票决策的承接页进行改造,着重梳理了我们在这个核心页面中,如何对用户进行有价值的“对话”的几个方法。
全文2428字 阅读约6分钟

设计师与用户之间的“对话”
无论从事的是什么行业的设计师,本质上设计师都在做一件事——通过设计的作品激发使用者的情绪共鸣,以这种交流方式去传递作品的价值,作品与人的对话,其实也是设计师与人之间的对话。
换而言之,对于UI设计师来说,app是我们与用户沟通的平台,图形信息就是我们用来“沟通”的语言,针对不同的场景,运用不同的设计策略来组织图形和信息的呈现,以构成一个能被用户理解的“事件”,我们认为这就建立了一个基本的沟通模式,只有在这个基础上,产品的目标才能得以实现。
而与用户建立起有效的沟通,是我们的基本要求,并且学会用正确的“对话方式”,赢得用户的好感和信任,也是我们不懈的追求。
信任体系模型

若从产品层面去理解如何塑造信任感,其实就是:理性(解决基本的核心功能)+感性(从好感至惊喜,给予用户超预期的体验)的过程。

关于火车用户改签更理想车票这件事
火车票的改签抢流程,是指用户在抢票/购票过程中,添加了备选方案/或定制服务,但最终的出票结果非用户的心仪方案(非主选车次、非指定座席/车厢等,但不局限于此),携程为用户抢到心仪的出行方案后,通知用户前来确认是否选择这张更心仪的车票,若用户接受新车票,我们即为用户改签车票,用户则用心仪的新车票出行。

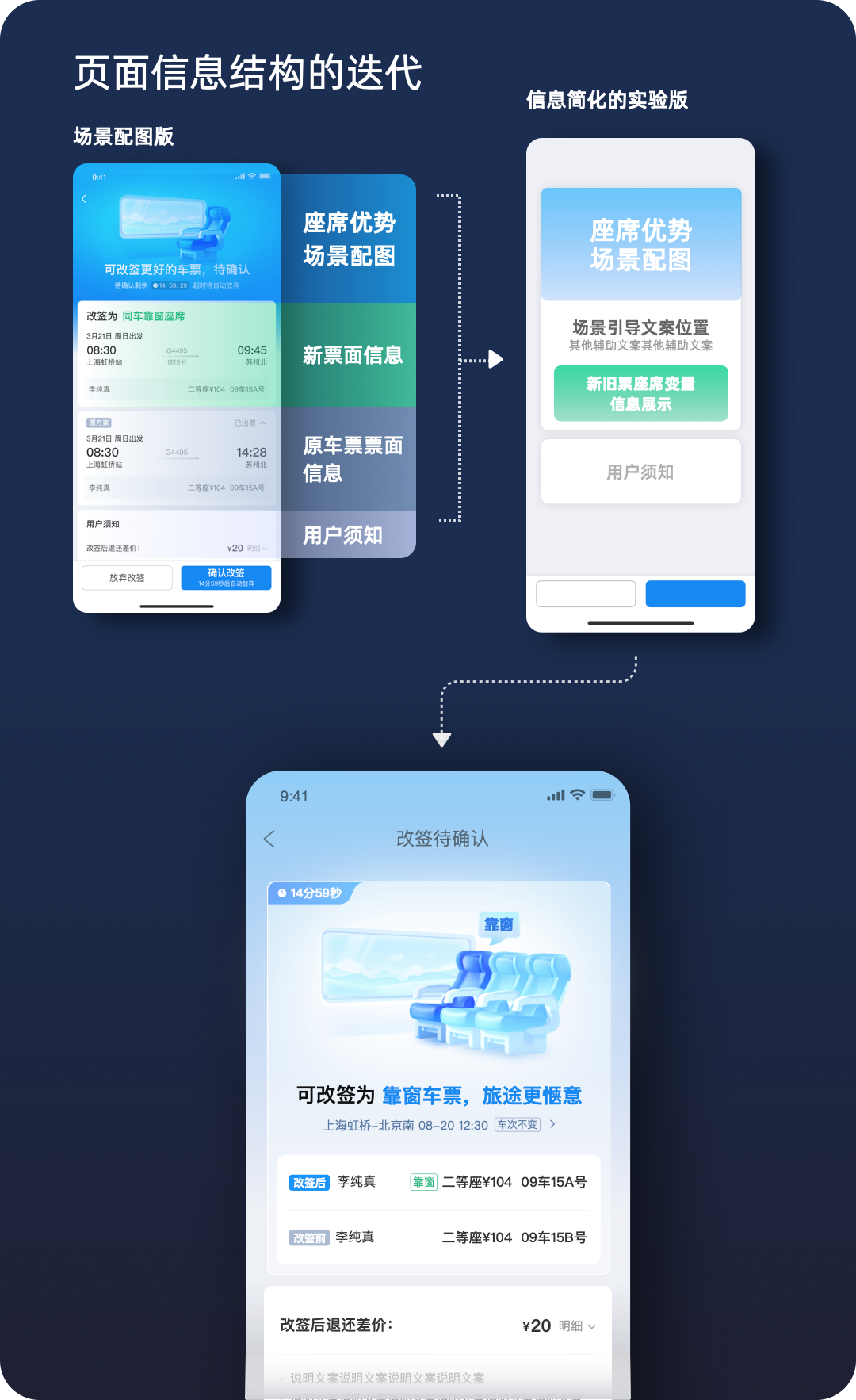
在改签抢流程的初期,我们的改签方向仅为心仪的车次、出发日期、到达站等,经过多次产品迭代,我们增加了15个以上的心仪座席类场景,可在初期的页面框架中,缺乏对座席类方案优势的感知,并且两张票面信息的重复率较高,致使用户在进入这个页面后,对核心信息的获取变得低效。
火车票旧版改签抢页面信息框架,置入靠窗座席场景的页面效果:


我们如何赢得用户的好感和信任?
做有价值的“对话”,精琢设计细节
1、加入场景配图,用户最在意的才是有价值的

视角一问题:座席视角清晰,但弱化了靠窗位置的优势。

视角二问题:座席具体位置难以呈现,场景体现缺乏空间感。


加入微动效,画龙点睛的同时也可突出座位优势
如下依次是靠窗、过道、连座场景的动画效果




拒绝重复、低效的信息

满足用户对行程的期待感
完成了核心信息的易读性,接下来就可以让用户看到行程的“美”。
去年本人也有幸在设计分享课程中提到:人的行动和感知常常会受到情感所支配,因此我们可以通过调动用户的积极情绪,打造情感上的认同和共鸣,同样可以建立信任,也是重要的设计方式。
而且在之前尝试的蓝色背景优化版本,靠窗场景的风景动画,得到了大家的好评,因此在信息简化的实验版本,我们想继续尝试强化美好旅程的代入感,因此就有了以下更大胆的设计尝试:



结语


本篇文章来源于微信公众号: TripDesign











































