Hi~大家好,我们来自智行设计团队,在过去的这一年里,团队致力于智行视觉设计的品牌感知打造,也在各个平台取得了一定成果,国庆系列营销活动的视觉设计表现更是出圈。现对2022年国庆系列营销活动设计做一次回顾,希望可以带给大家一些收获。
智行作为一个旅游出行平台,本次国庆期间团队通过系列活动的形式,打造智行平台在重大运营节点视觉上的突破。本文从设计构思到视觉展示,从出行场景带入到出行心智的打造,为此次节日活动做一个回顾。
01.
本次十一活动,智行推出“10.1省全国”的slogan,并联合火车票、机票、酒店等业务线共同打造十一系列活动,致力为用户带去活动优惠体验、为业务线拉新引流、为整个品牌造势、打造重大活动节点有优惠的用户心智,加强传递「智行APP,低价不怕比」的品牌感知。

02.
对国庆活动背景有个初步的了解之后,深入挖掘业务和用户对国庆活动的诉求,进而推出本次国庆的活动目标。
业务侧
想要重点突出国庆旅行出行的感受,贴合“10.1省全国”的slogan,体现智行品牌感,拉开业务线之间的差异;
用户侧
对于此次活动需要感知到活动的业务属性和优惠感知;
设计侧
融合业务和用户的需求,通过营造符合国庆旅行调性的画面氛围,突出活动的slogan和利益点,体现火机酒汽的业务属性和优惠感知,明确系列活动的统一性和差异感,突出智行的品牌感知。从而促进用户流量转化,助力活动目标的达成。

03.
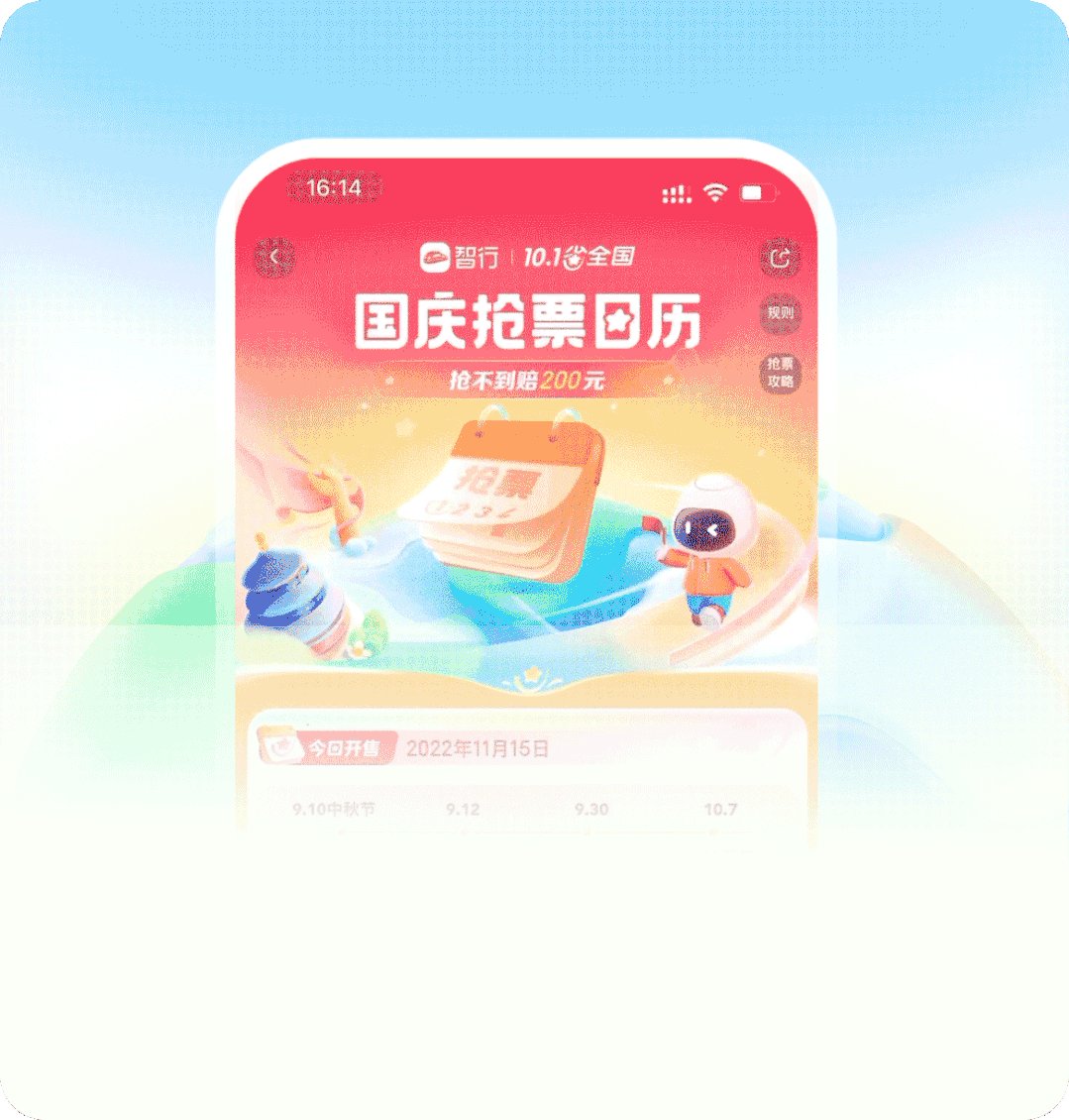
确立活动目标之后,以国庆抢票日历作为首发活动进行草图阶段的创意探索。
1. 草图第一阶段
基于活动目标进行发散创意,重点突出出行的旅游感受;

2. 草图优化阶段
将创意思路收拢到落地到业务,围绕“10.1省全国”的slogan,找到契合的”地球“元素作为视觉主体元素;

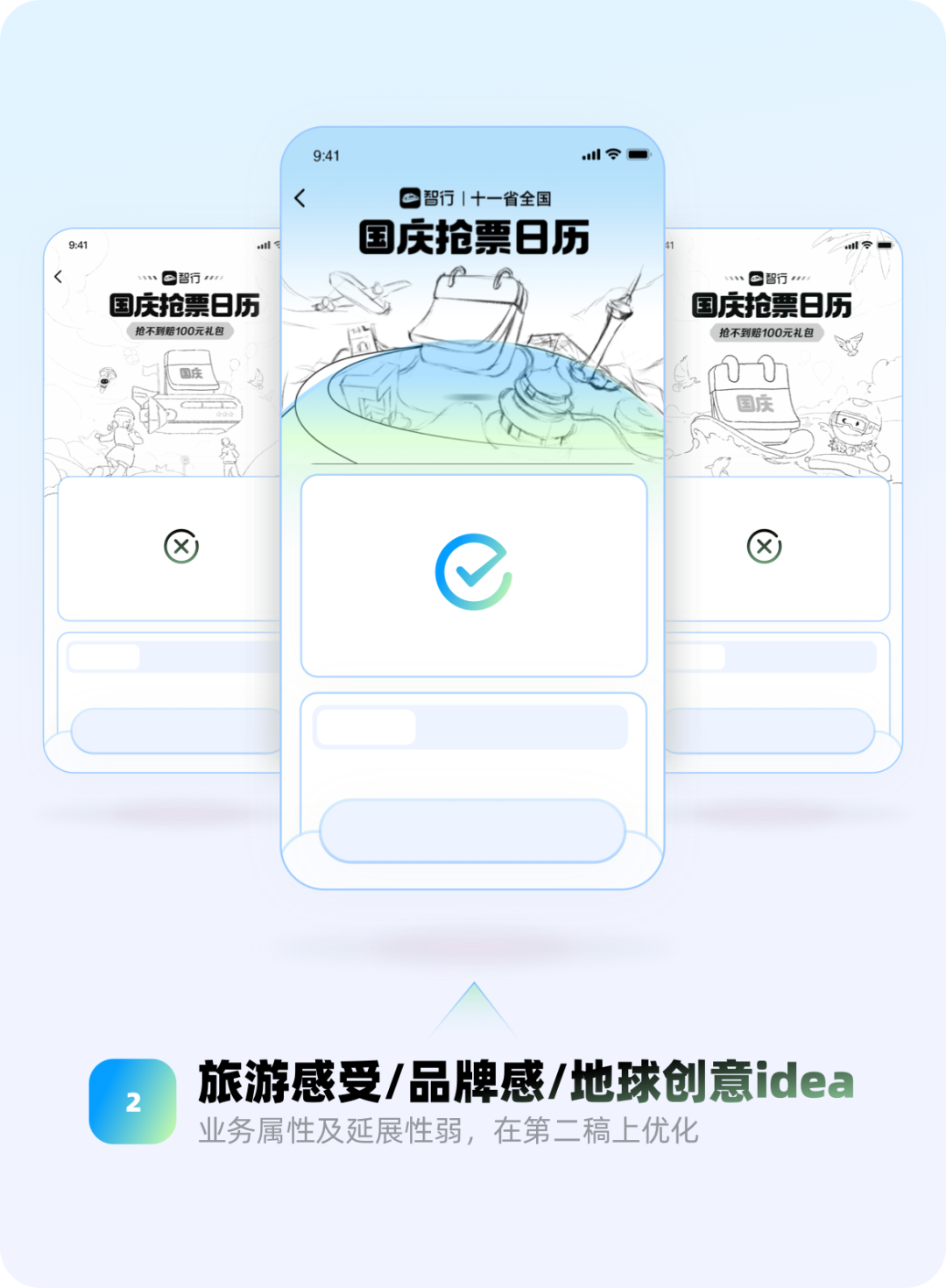
3. 创意草图确认
确认地球的创意点和抢票日历业务结合,基本确定本次活动的创意草图,而后为了突出智行的品牌感知,增强品牌IP的推广,我们将品牌形象IP小智融合在视觉中,最终确定以“旅游+业务+小智+地球创意”的形式对草稿进行细化调整。至此,体现国庆旅游调性,契合“10.1省全国”的slogan,体现品牌业务/IP/旅行的创意草图确认。

04.
创意草图确认之后进入设计执行阶段,风格上延续轻质感、留白、通透的视觉风格,具体执行在配色上采用高明度、低饱和的颜色,质感上采用轻量、通透的塑造方式,整体营造智行视觉感知。
配色
将活动目标和创意草图结合,输出符合国庆感受的红橙色调的国庆抢票日历会场,其他业务线根据业务需求拉开差异。

质感
采用C4D+Sketch+PS多软件结合,塑造符合日常运营活动轻质感、留白、通透的视觉风格。

05.
除去以上设计风格的设定之外,视觉层面上我们主要是从活动目标中提取的品牌感、旅行感受、差异化的方向进行发力。
品牌感:统一加入智行品牌IP,延续智行大型节点运营活动的视觉风格,设计智行国庆活动的特有组件,重点突出智行的品牌感知;
旅行感受:在旅行城市的概念和地球等元素的呈现动效上增加创意感,增加视觉张力,让城市活起来,视觉更具旅行感受;
差异化:在活动页面的主体物和色调上做出差异,以避免同期上线的不同业务线活动之间的同质化现象。

1. 统一加入智行IP
不同业务线的会场都选用了智行的品牌IP小智作为会场视觉的固有元素,根据视觉诉求变换IP的动作。

2. 视觉风格延续
风格上沿袭了智行运营活动一直以来的轻质感、留白、通透的视觉风格,增强用户对智行品牌视觉风格的感知。

3. 创建特有组件
各业务线的活动页面,我们在slogan、页面分割组件和页面中添加了专属于智行国庆活动的五角星元素,体现节日特点的同时也加强了智行视觉元素的品牌感知。

1. 旅游热点城市
紧贴10.1省全国的slogan,我们根据不同的业务线,融合了北京/上海/成都/杭州等旅游热点城市,再结合地球的元素,渲染国庆旅行出行的氛围。

2. 动效编排
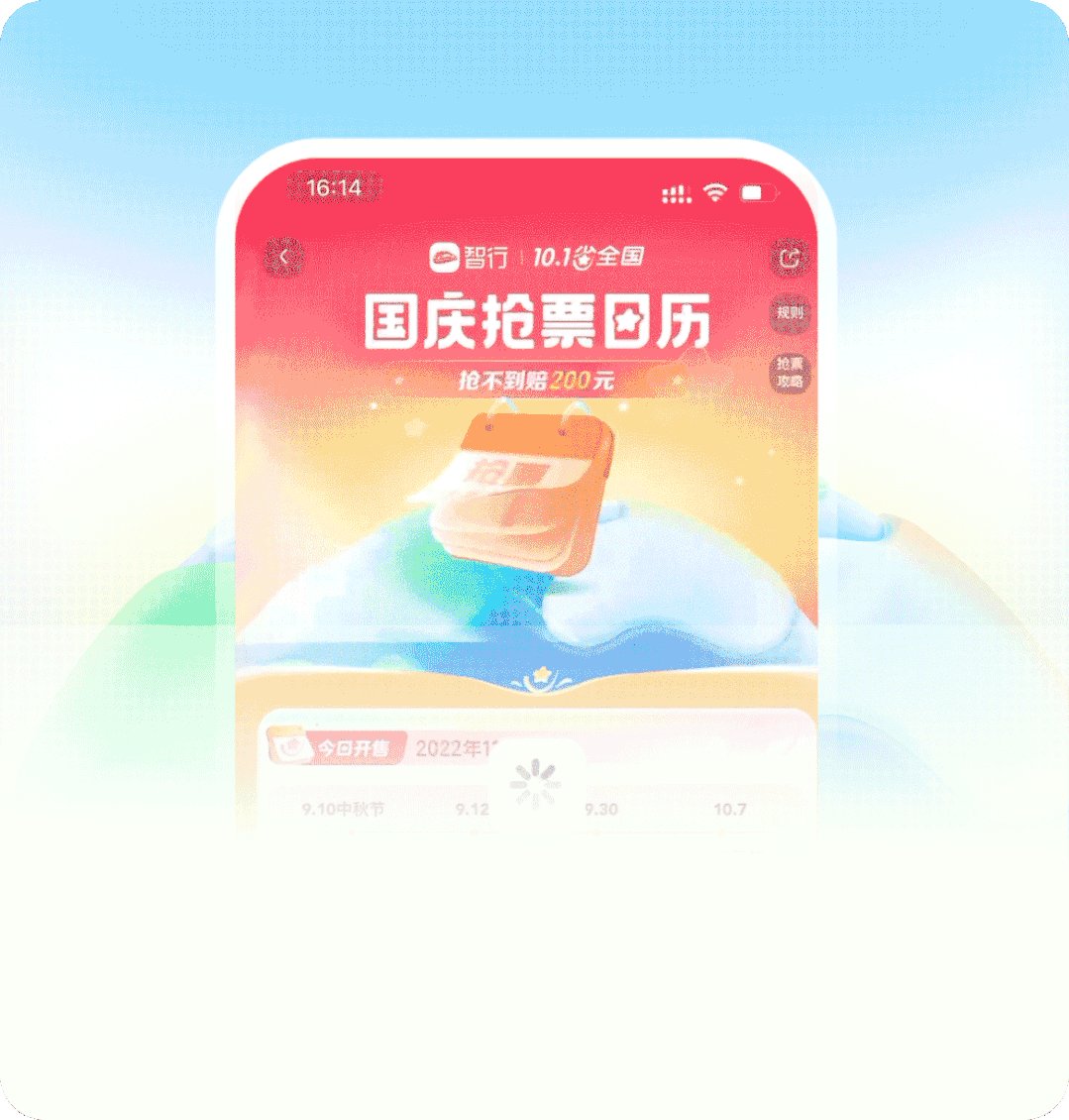
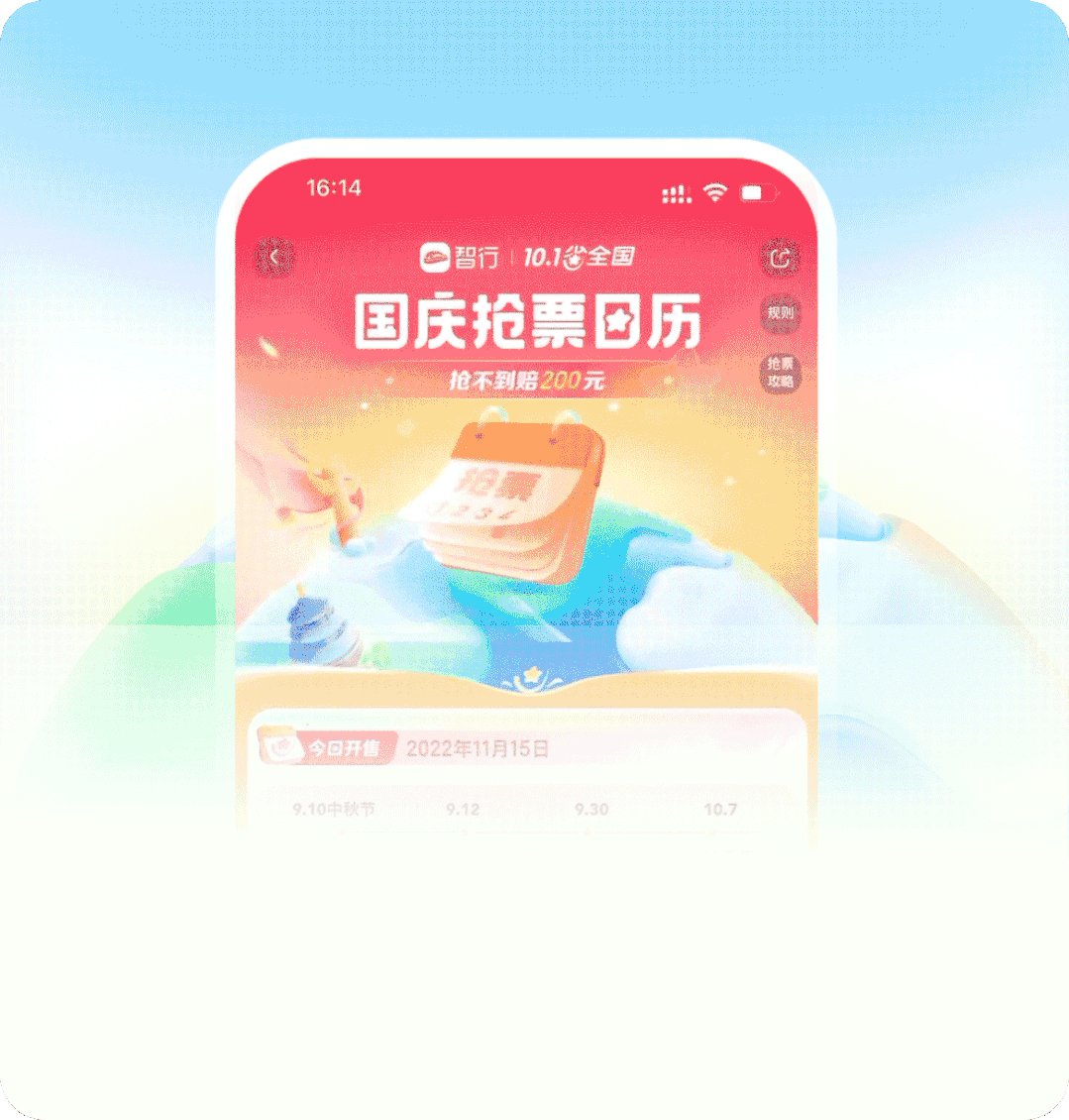
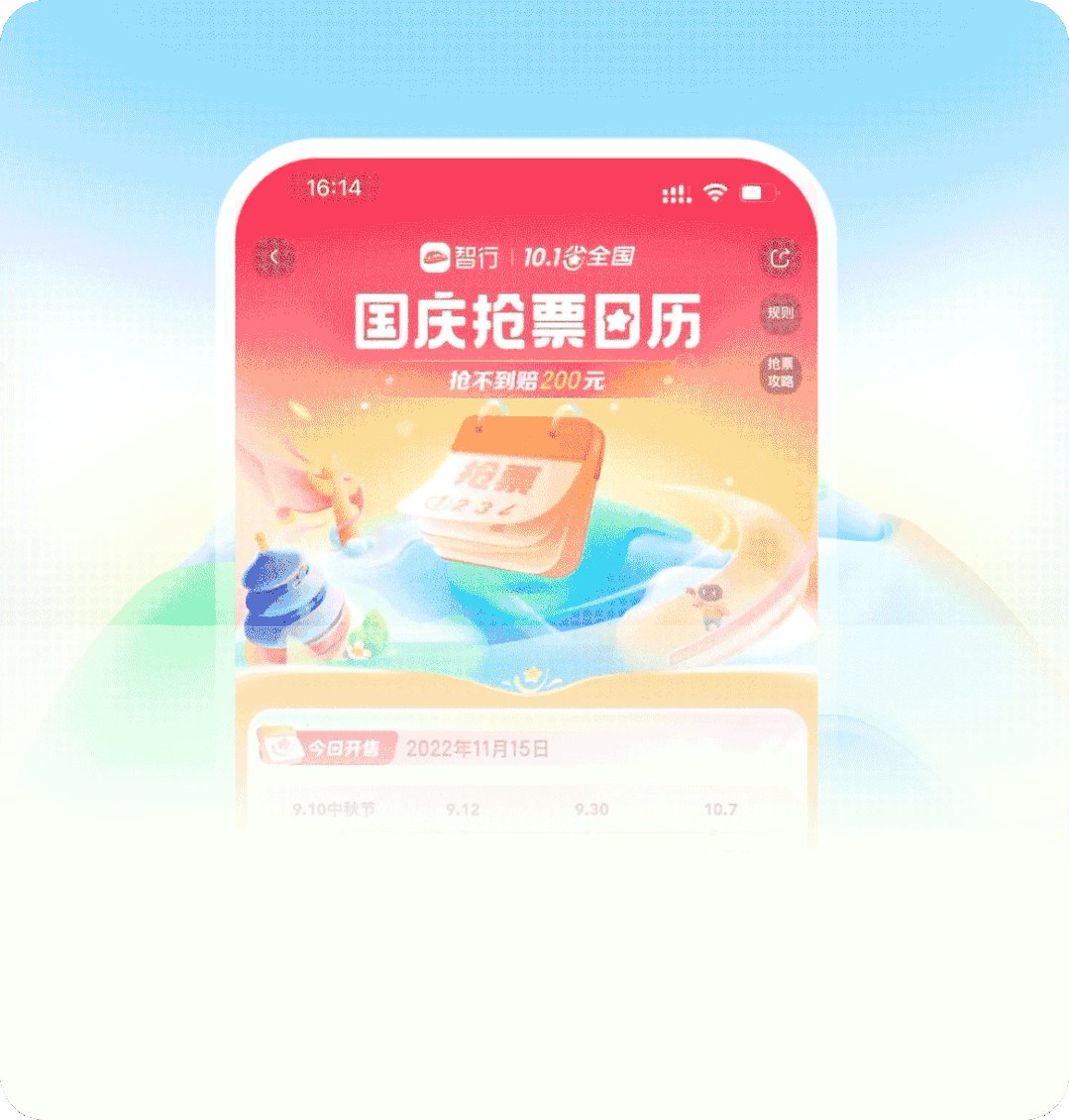
根据页面元素的展示内容,对头图动效进行节奏上的编排。
首次进入页面地球旋转一圈,强化slogan里的“10.1省全国”中的地球元素,而后城市元素定点放大,渲染热点城市旅游氛围,最后道路出现,IP着重放大出现,突出智行品牌感知。整体强化视觉的旅行氛围,营造灵动的视觉效果。


系列活动在确保多业务线联动视觉风格的一致性的同时,需要做到对同期上线的业务线拉开会场间的差异化。
1. 主体物
将业务元素作为视觉中心,其他元素萦绕在周边,重点突出不同的业务线之间的业务属性,拉开差异性。

活动配色根据国庆节日的特色做了主会场的色调。其他业务线之间,根据业务的不同,选取了不同的色调拉开会场间的差异。

因为多业务线联动,为了保持系列活动页面视觉的统一性,我们对其他业务线的视觉元素做了一个规范,分别从slogan、文案、主体物、分割组件、氛围元素等着手,来统一多业务线联动的视觉感受。

业务线延展
国庆抢票日历/火车票/机票/酒店




项目集合

07.
结语
此次系列在推进国庆项目顺利进行的过程中,在旅游感受、品牌感、IP推广及动效上做出了一些创新。后续我们将持续思考,贴近产品,挖掘更多设计层面的可能性,赋能业务。相信在未来的系列活动中,智行UED设计团队会带给大家更多的惊喜,敬请期待吧!
愿我们的努力为你带来更好的体验。
本篇文章来源于微信公众号: TripDesign













































