同时也再次引起了人们对「对话式设计」的关注,它是一种以自然、愉快的方式设计人机对话的设计方法,包含了语音设计、交互设计、视觉设计、动效设计和文案撰写等。旨在指导如何让人与数字产品更顺畅、更自然地对话。
本文将从介绍对话式设计再到分析其为什么重要,并尝试给出在界面如何设计良好的对话的一些建议。
本期提纲:
1. 对话式设计是什么
2. 界面中的对话式设计
3. 如何在界面中设计良好的对话
4. 总结
对话式设计的起源可以追溯到计算机发展的早期,在 CLI(Command-line interface 命令界面)时代,当时研究人员和开发人员开始逐步探索让人类使用自然语言与计算机交流的方法。最早的例子之一是 1960 年代 ELIZA 程序,该程序利用预设文本,去模拟真人对话的场景,与用户进行交流,希望通过模拟与心理治疗师的对话,治疗用户的心理疾病。
研究过程中,工作人员惊讶地发现用户在逐渐对这个程序产生了情感上的依赖,偶尔会忘记他们正在与计算机对话。➊
尽管 ELIZA 并不能真正地理解用户,只能通过检索关键词并输出预设内容,但 ELIZA 仍然是对话式设计中的里程碑,因为它是人们第一次尝试与数字产品进行对话式的交互。

-
语音交互

-
聊天机器人

对话行为通常是指使用相互理解的语言、动作、符号将意义从一个实体或群体传达给另一个对象的行为。相较于在语音交互中,人们只需要使用自然语言与机器进行交流,就可以完成目标。
常规意义上,图形化界面通常由桌面、窗口(单一或多文件界面、标签)、菜单、图标、按钮等组成。用户通常需要浏览屏幕,并理解界面中的影像、描述、层级结构、操作指引再通过相应的交互行为完成目标,这使得人与数字产品中的交流变得机械且容易产生误会。


在生活中,人们的对话往往会集中在一个“主题”中进行着重讨论。在界面设计中理应如此,所以在开始设计之前,不妨先思考当下什么对于用户来说是最重要的,确保每个界面都有相应的重点。这决定了用户获取信息的迫切度与顺序,以及界面中的信息层级的排布。
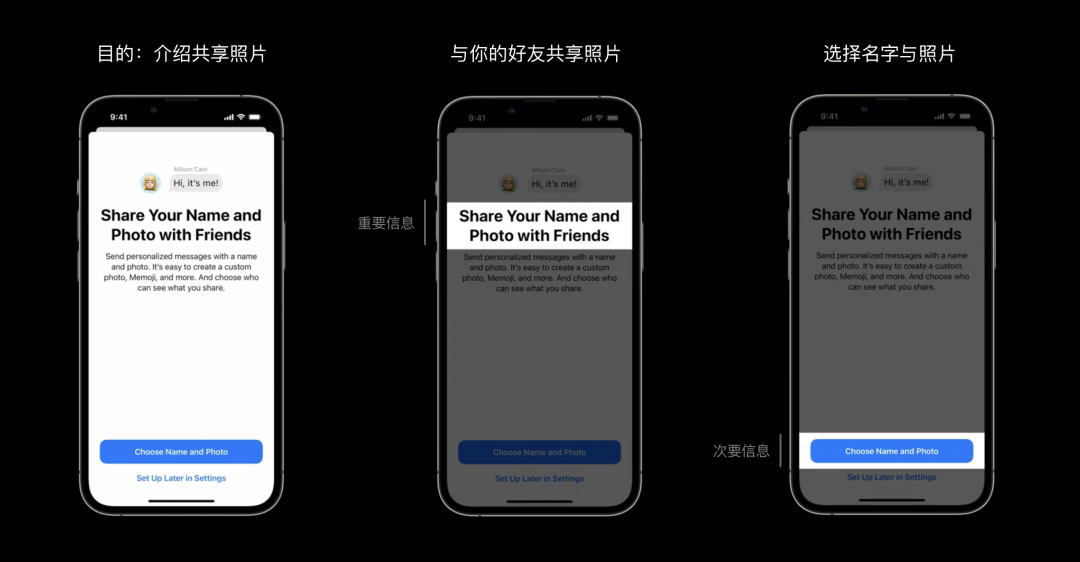
例如在 iOS 的与好友共享照片的新手引导页面中,设计师按照信息的优先级,利用强调、对比等设计手法区分界面中的重点与非重点,确保用户能快速获取到所需要的信息。当然我们都知道用户有可能不会按照顺序进行阅读,所以标题与按钮上的文案同样需要清晰地突出重点。

人们在口语交流时常使用简写或者代称,默认对方会在对话中自动补全那些句子之间的「潜台词」,所以在设计界面时,设计师需要推断用户的目的以及使用场景,利用上下文联系,补充这些「不言而喻」,营造对话的环境且帮助用户提升潜在效率。
当用户使用地图工具时,Apple Map 和 Google Map 均显示这家餐厅目前已经关门,将明天中午 12 点开门营业。但考虑到用户可能不是立即前往该目的地,而是希望在将来的某个时间在这个特定地点吃饭。Google 通过向用户显示该饭店下次开门的时间来更好地对此进行优化。更令人印象深刻的是,如果用户随后选择导航到该目的地,Google 会在出发前主动提示该目的地已关闭。以及会通知用户该地点目前在营业,但可能在到达时关闭。➍
大多数用户更喜欢被告知信息并判断所带来的结果是否符合预期,而不仅仅是信息本身。利用上下文的联系提供预期,这有助于用户更好地进行决策。当然在此过程保持对话的重点也同样重要,确保用户能够获得他们需要的信息,且不被其余信息所干扰。



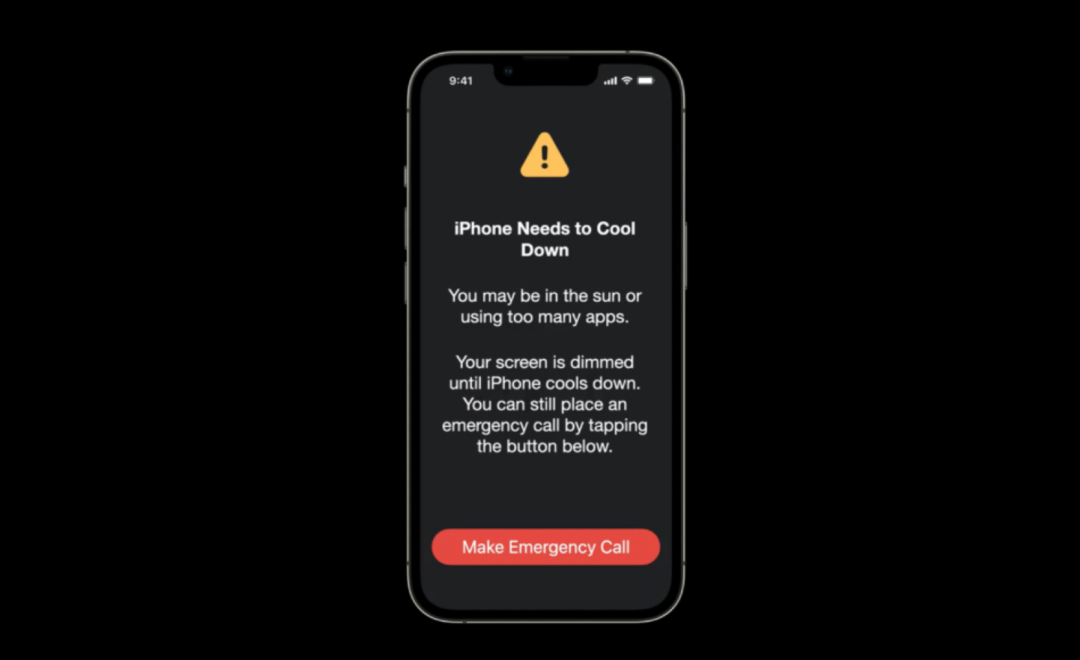
在界面中依然如此,同一时间内用户可处理的信息是有限的。提供过量信息反而会干扰用户的判断。让我们来看下面的案例:尽管标题清晰讲述了“iPhone 需要降温”。但在描述中不仅试图详细地告诉用户手机是因为被阳光直射或使用过度而导致发热。还给出了建议温度下降后才可以继续使用,以及重点突出了「若有需要可以拨打紧急电话」。
设计师的本意是尽可能地提供详细的信息帮助用户理解界面中的内容,但信息冗余,反而降低了用户获取信息的效率。并且回顾界面所突出的红色按钮:此时用户目的是为了拨打紧急电话吗?不,是等待温度下降后继续使用 iPhone。



良好的对话设计需要了解你的用户,在 Microsoft Design 所发布的 Outlook 的新设计中,通过可自定义的主题选项、使用带有富有表现力的 3D 表情符号,调整宽敞、舒适或紧凑的显示方式,让 Outlook 成为用户所属。
所以,记住用户的喜好,就像是记住你的朋友的喜好一样。提供的选项应该使用户能够以自己的喜好的方式安排。设计的目标应该是提供灵活性的支持,让用户享有更多的自主权和更好的工作与生活平衡。➎

➊ 维基百科
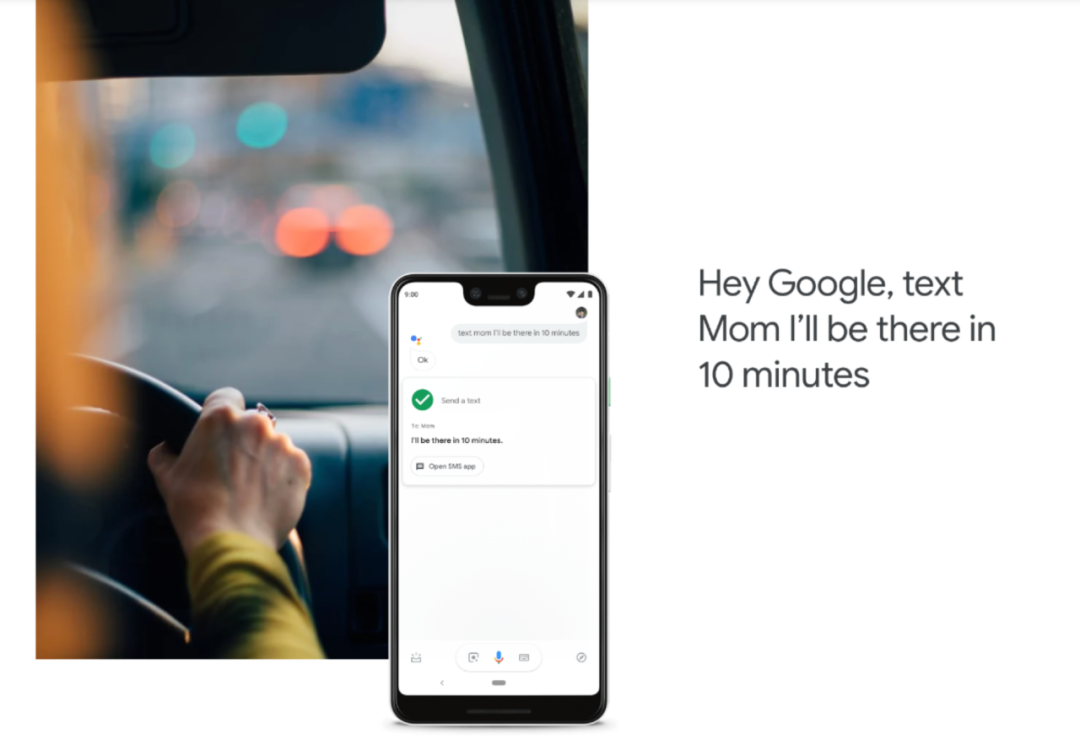
➋ Google Assistant
➌ 原研哉:设计中的设计
➍ Apple Maps vs Google Maps
➎ Microsoft Design:Designing a New Outlook Experience
我要睡了

本篇文章来源于微信公众号: We-Design












































