这里是“宇宙设计大本营”今天我们继续分享设计师都需要知道的设计原则和定律
根据遗忘曲线:如果没有记录和回顾,6天后便会忘记75%的内容,那开始讲今天的定律前,我想先问一下大家是否还记得上一个法则【费茨法则】主要讲的是什么,我们一起回忆一下

不知道大家有没有记起来,如果没有记起来那我们一起回顾一下:
1、用户击中目标的时间与指、点设备到目标的距离有关;
2、用户击中目标的时间也与目标区域的大小有关;
3、屏幕设备的边缘目标无限大;
更多详细知识可以点击下面链接去上一篇文章查看回顾:
话不多说,下面我们开始今天的学习
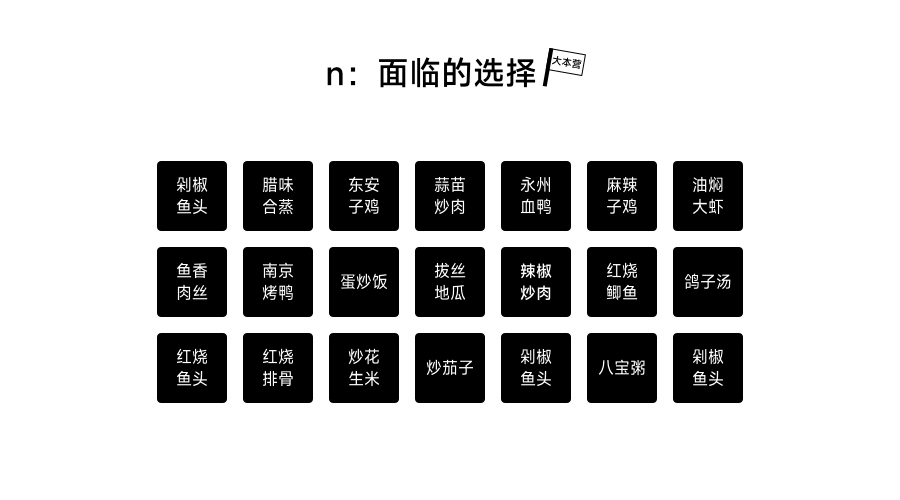
假设我们去餐厅吃饭,点菜时菜单上密密麻麻的写着100道菜名,你看着是不是会觉得很崩溃,更严重点的直接就走人换下一家餐厅了。如果菜单上只有十几道菜,而且菜品也进行了分类,还将本店的招牌菜特意标注了,那你是不是就能快速的点完菜,并且愉快的享受完美食。
人在面临的选择越多的时候,所要消耗的时间成本就越高。
如何有效的降低用户的选项,减少用户的决策时间,今天我们一下学习“希克—海曼定律”
一、什么是希克一海曼定律?
希克定律又称希克一海曼定律,该定律由希克(W·E·Hick)首次试验,由海曼(Ray Hyman)进行完善
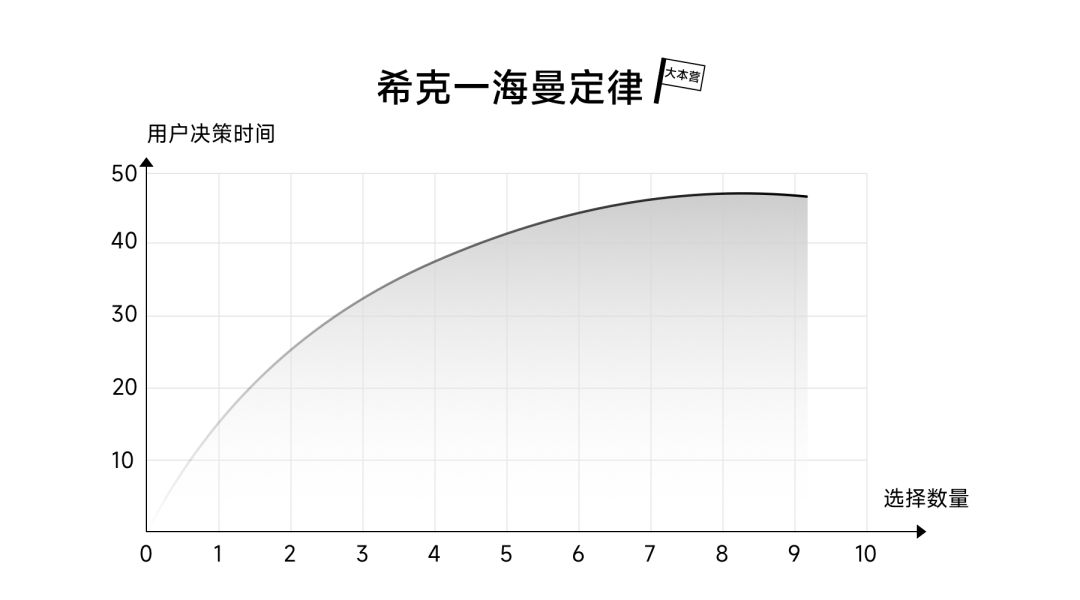
当选项增加时,下决定的时间也增加。可以用来测出,当有多重选择时,需要多少时间能做出决定,适用于简单判断的场景,对需要大量阅读和思考的情景并不适用。

二、希克一海曼定律解析
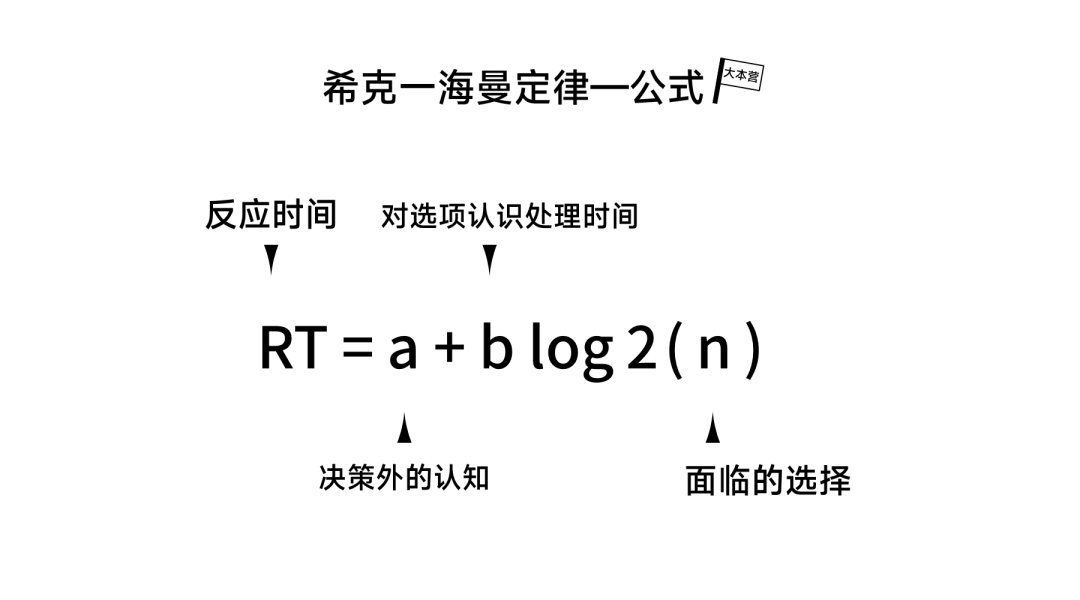
面临的选择(n)越多,所需要的反应时间(RT)就越长,公式为RT=a+b log2(n)

1、n:面临的选择(存在的刺激条件)(比较选项)
n是用户面临的选择数量,选择数量的增加会影响用户的决定时间,例如菜单上菜的数量:

所以我们在做设计时应该将做决定的选择尽量减少,用来减少用户反馈的时间
1.1.1 减少选项
直接在数量上做出减少优化,让用户尽可能的少思考

1.1.2 分类编组
在选项很多又不能减少选项的情况下,我们可以将选项进行分类编组来提高用户对信息认知的时间,缩短用户思考时间,提高选择效率

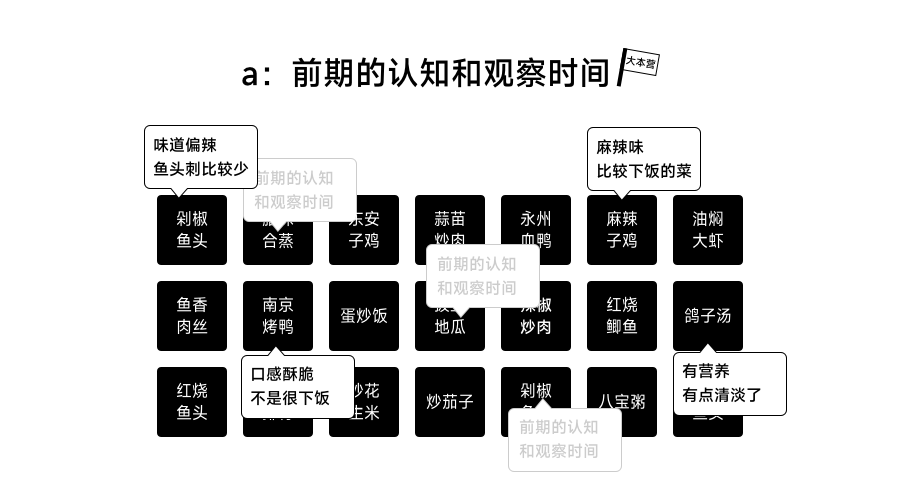
1.2 a:是除了做决定外,前期的认知和观察时间(认知选项)
我们在选择菜之前肯是拿着菜单先看,看的过程就是认知和观察的时间

为了让用户能更好的认知和观察,我们也可以运用“双重编码理论”,除了单纯的放上文字信息,
我们还可以加上图片,让整个页面除了有语言的意义还有表象(图片)语言的意义,加快用户的认知和选择

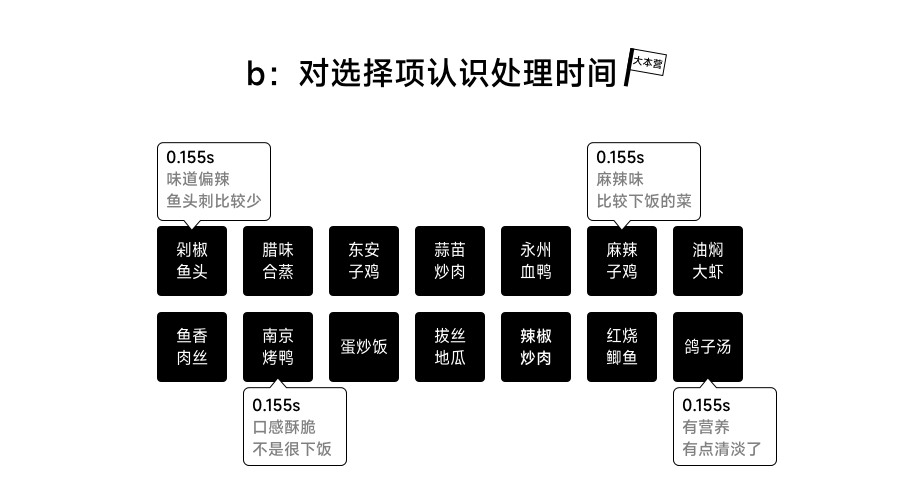
1.3 b:是对选择项认识的处理时间(从经验衍生出的常数,对人来说约是0.155s)
也就是我们看到菜单上的某一个菜,大脑中快速产生认知过程的时间

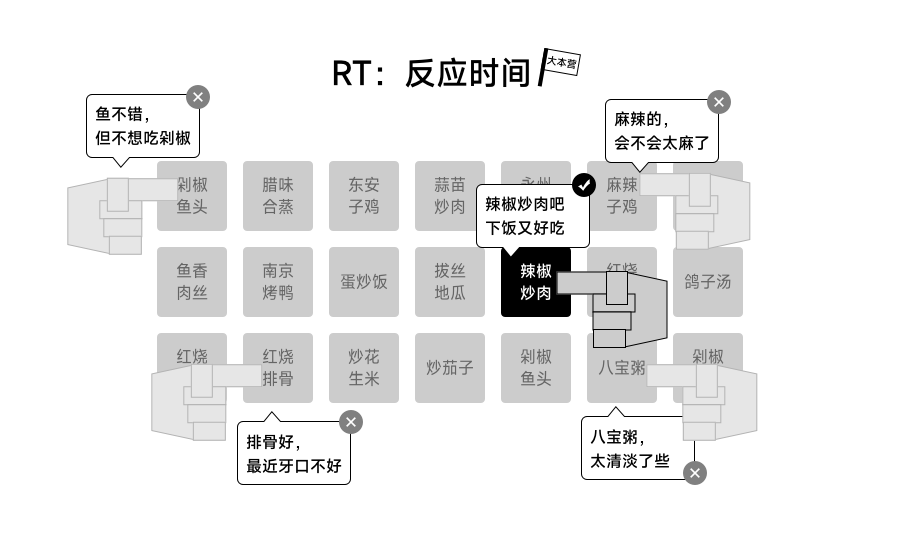
1.4 RT:反应时间(做出决策)
最后我们做出决策,选择出一道菜的时间

三、举例
1、遥控器的设计变革
两款遥控器相比较之下,后者根据用户常用的按键简化的遥控器更简单,关于遥控器,我在写的时候有一些思考放在了文章最后

2、UI&UX设计
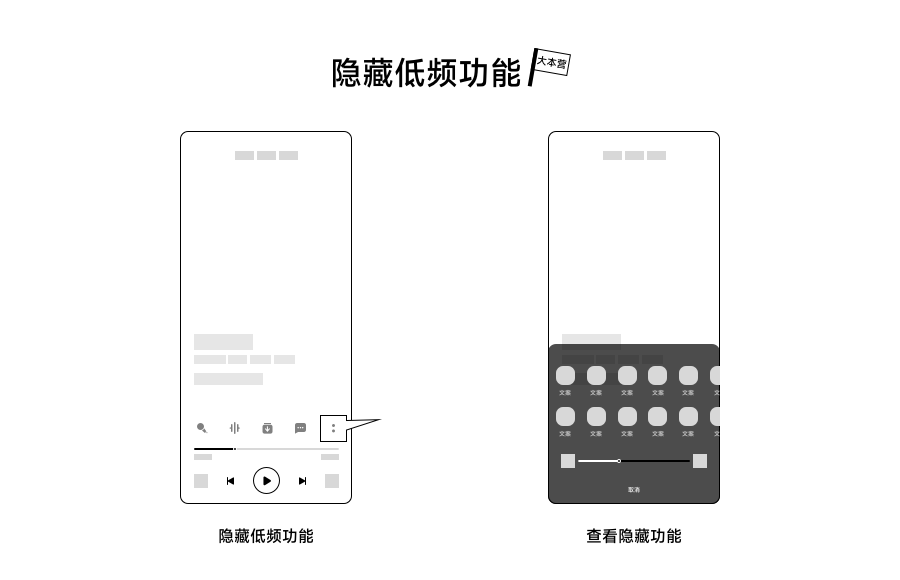
2.1 隐藏、减少低频功能
音乐软件常规模式与驾驶模

隐藏低频功能

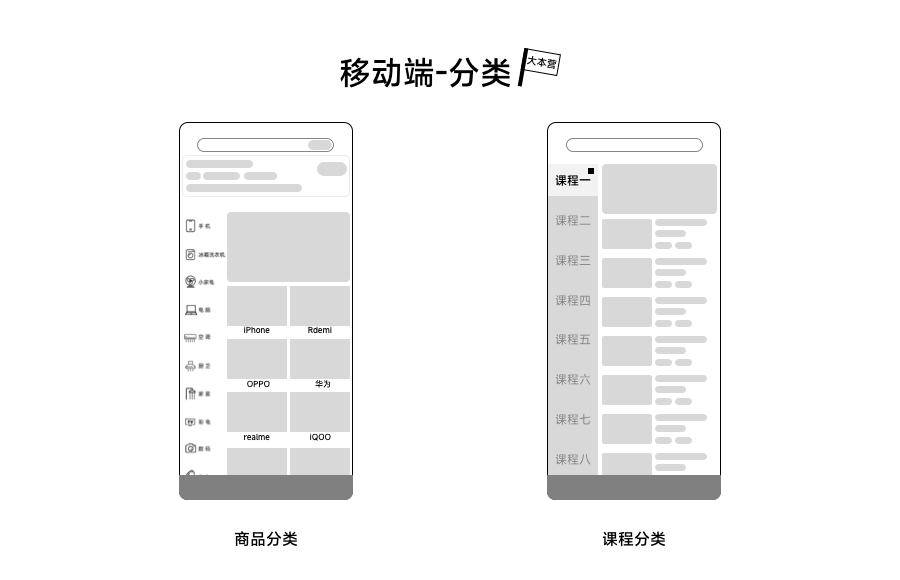
2.2 分类编组
移动端-分类,例如:商品分类、课程分类等

web端-分类

四、总结
1、删除
希克-海曼定律中影响决策最主要的原因是选项的数量,在允许的情况下我们可以优先选择减少选项的数量,从而增加决策的效率
在进行删除是我们应该思考主次,梳理主要的选项,删除次要的选项
2、组织分类
如果选项都很重要不能进行删除,我们可以把有逻辑的选项进行分类处理,分类可以把选项区分明确,通过父子级关系让选项有逻辑可循
需要注意的是不要用太过于专业的标准进行分类,应该用通俗易懂的组织方式,才能真正的实现希克-海曼定律
3、隐藏
隐藏和删除不同,隐藏并没有将选项直接进行删除,而是保留了选项,只是限制显示出选项的数量,减少干扰,引导快速做出决策
4、转移
将复杂任务拆解成更小的步骤,以减少认知负荷,在产品复杂到无法删除、组织分类的情况下,我们可以通过拆分,将信息拆分成更小的步骤,减少用户的认知负荷
下面对遥控器的思考仅代表我个人写文章时产生的疑问
两个遥控器这么一比较,确实现在的遥控器更简单,但是我在思考后总觉得好像不是这么回事,到底是设计让遥控器变简单还是科技让遥控器变简单呢?
越简单的遥控器越好用吗?我的回答是NO ! ! !
后者看似更简单了,但实际上它只是把复杂的按键转换到了更复杂的系统当中去了,以前的遥控器很复杂,但是电视机却很简单;现在的遥控器变简单了,但是电视机的系统却更复杂了
所以是系统的复杂度替代了遥控器的复杂度
其实现在的设计对老人老说体验是很不友好的,因为他们很多时候就只是想快速跳到自己喜欢的频道
换台键常用是因为当时的电视上频道就是这么按顺序切换就可以换台,或者是我们记得某一个频道某一个时间段会播放是电视,然后我们直接通过数字键可以快速跳转,而现在的网络电视根本没有频道的选择
归根结底复杂的操作并没有消失,只是转移了