今天我们要写的教程是关于立体字的海报的制作方式。很多同学听到这里一下子就怂了,什么玩意?立体?我可去你的吧…

误会了误会了。今天我们要聊的不是那种用高级的作图软件photoshop的,那种带着闪光特效的,做起来过程步骤有点复杂的立体字。今天我们要聊的是在ai 软件里利用3d效果做出的一种简单效果。简单到什么程度呢,嗯..大概三秒。先来看一些我们平时会见到的立体字海报案例。


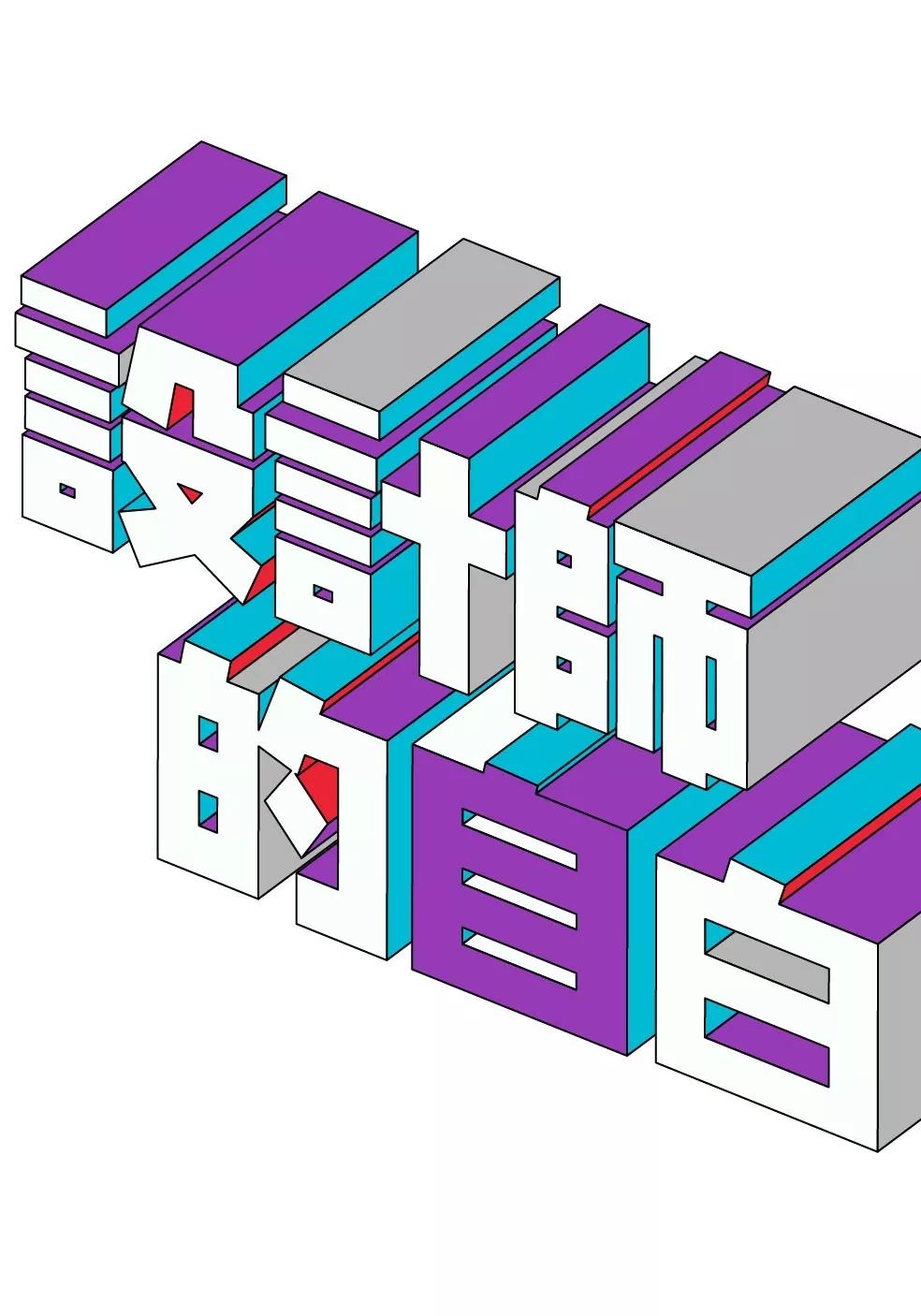
这样的立体效果我们平时会见到非常多,感觉整体呈现的效果非常的好,用文字直接做一种形式非常饱满的立体效果,即吸引眼球,又很好的传达主要信息,可以说是肉夹馍和凉皮兼得了。
我们先来简单介绍一下在ai中3d的效果如何来操作。关于立体的造型样式ai软件本身也提供了一些基本的变化。
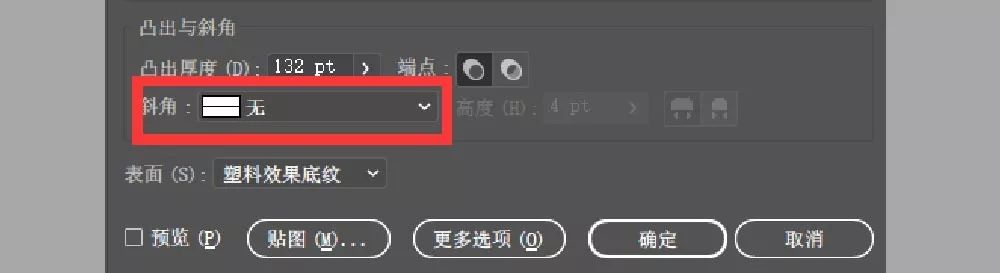
我们选择:效果–3d–凸出和斜角。会调出来一个数值选项面板。

前面的位置变化我们不用细讲,利用三个xyz轴的角度变化控制立体造型的变化关系,这里稍微尝试一下就明白了。我们着重说一下底部这些数值的设置会带来什么样的变化。首先来看凸出厚度,这个部分比较重要,我们主要是靠他控制造型的厚度。不同厚度的变化会带来不同的画面效果。我们来看一下简单的几个对比图。

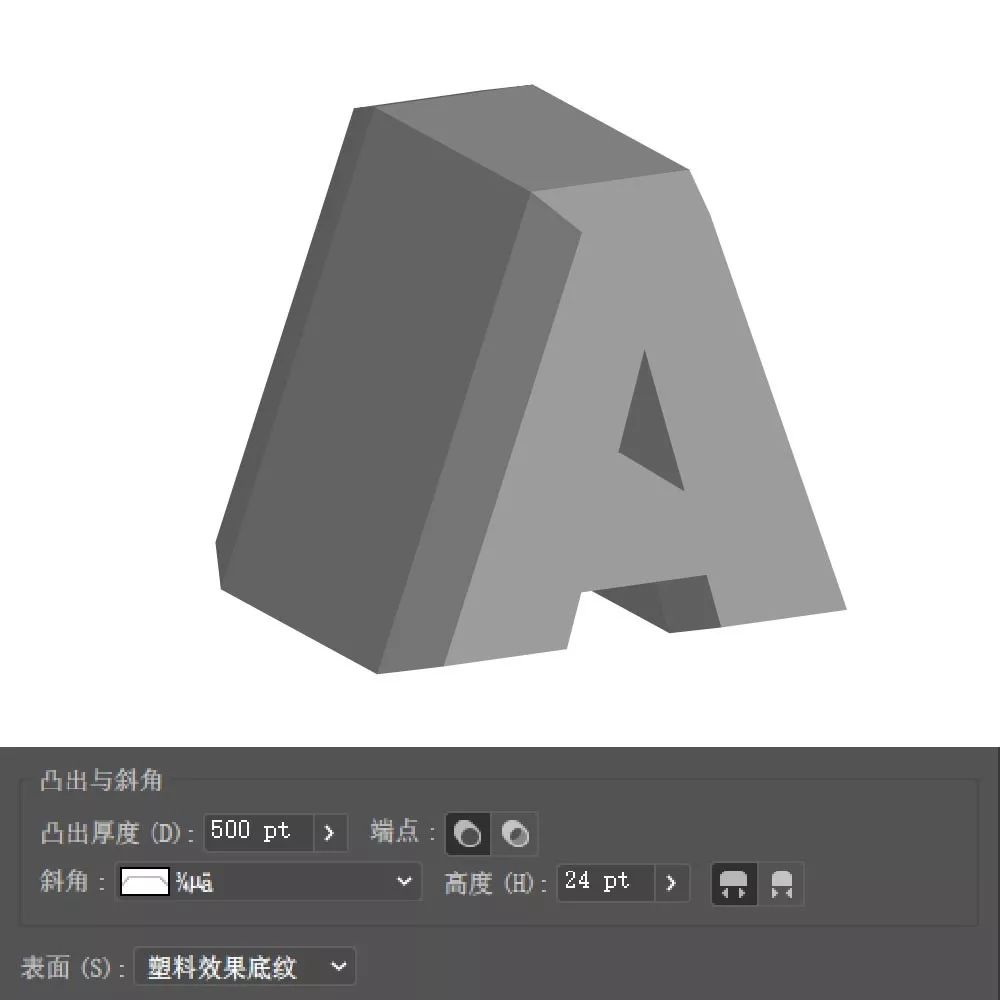
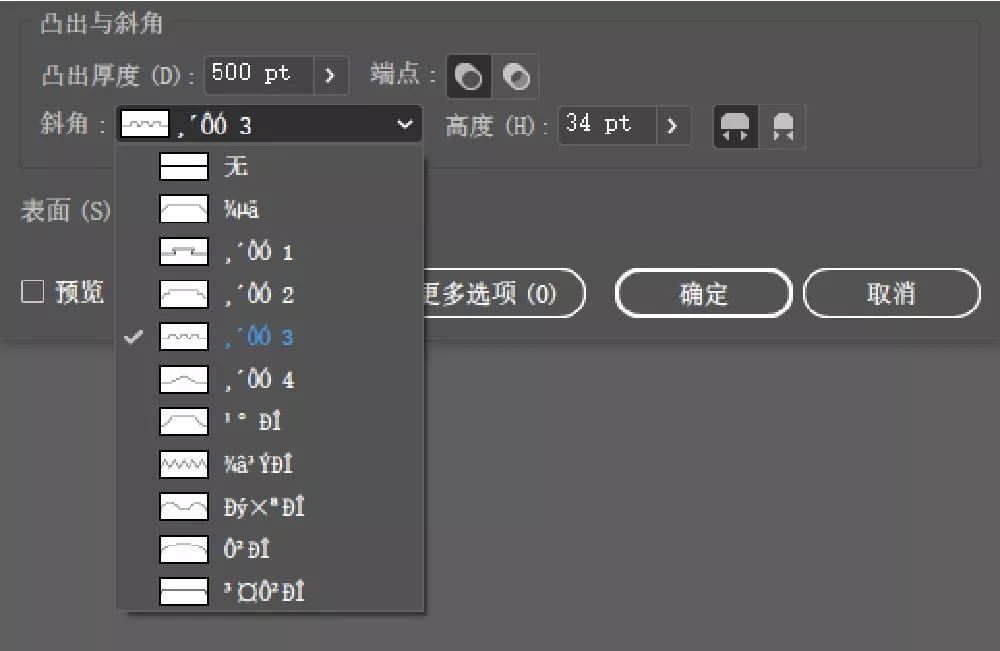
再来看一下关于的一些样式上的变化。这里也有几种样式可供选择,我们把每种样式的造型都尝试一遍,看看他们之间的不同变化。

第一种,我们会发现较比我们的上一种变化,增加了更多的切面,整体也很显得非常饱满。

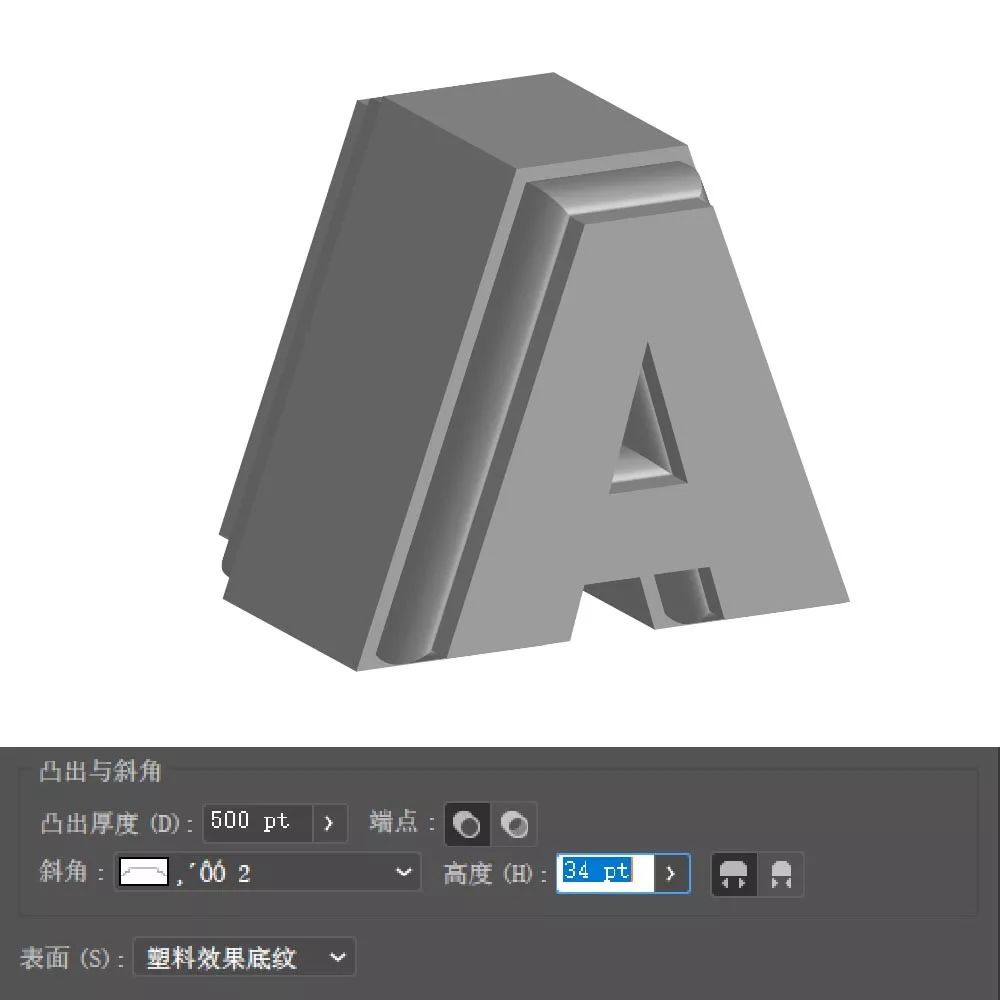
第二种样式变化。

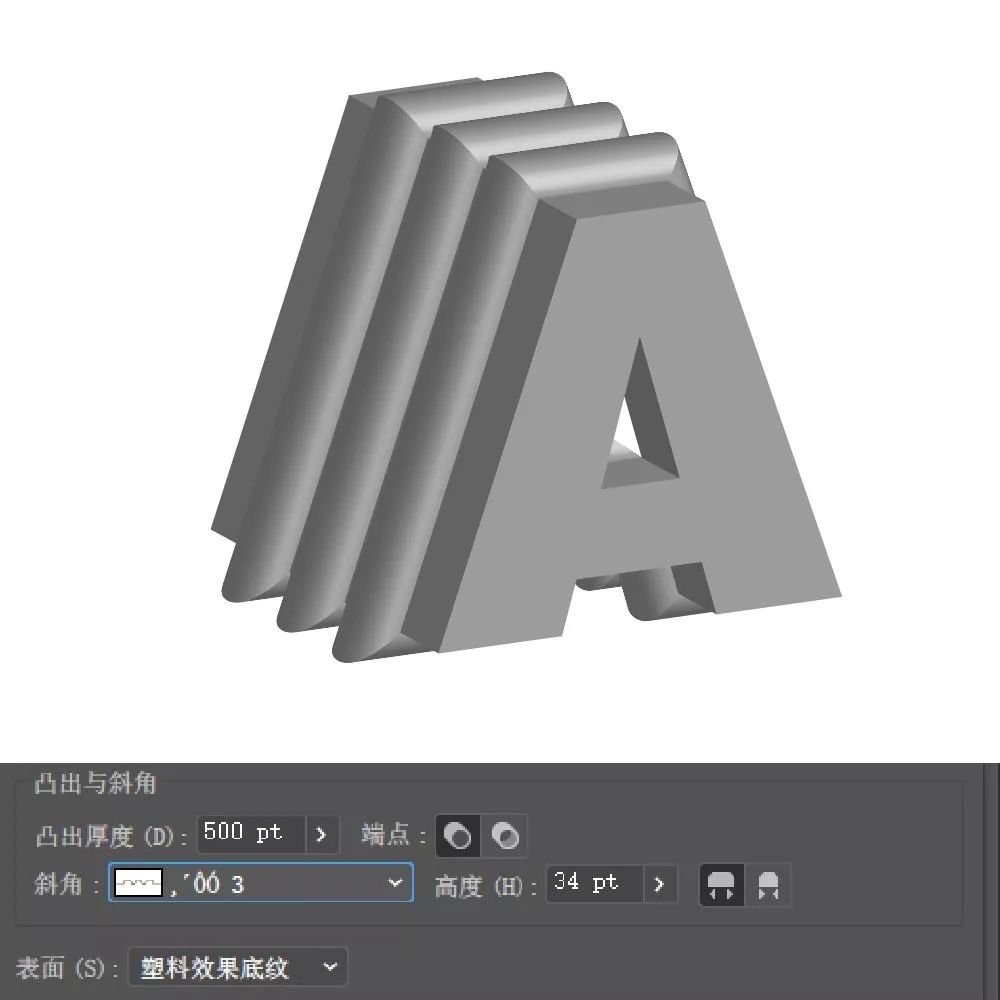
第三种样式变化。

第四种样式变化。

共十一种样式变化,后面的样式我们不一一列举了。事实上..我的电脑已经快卡死了…

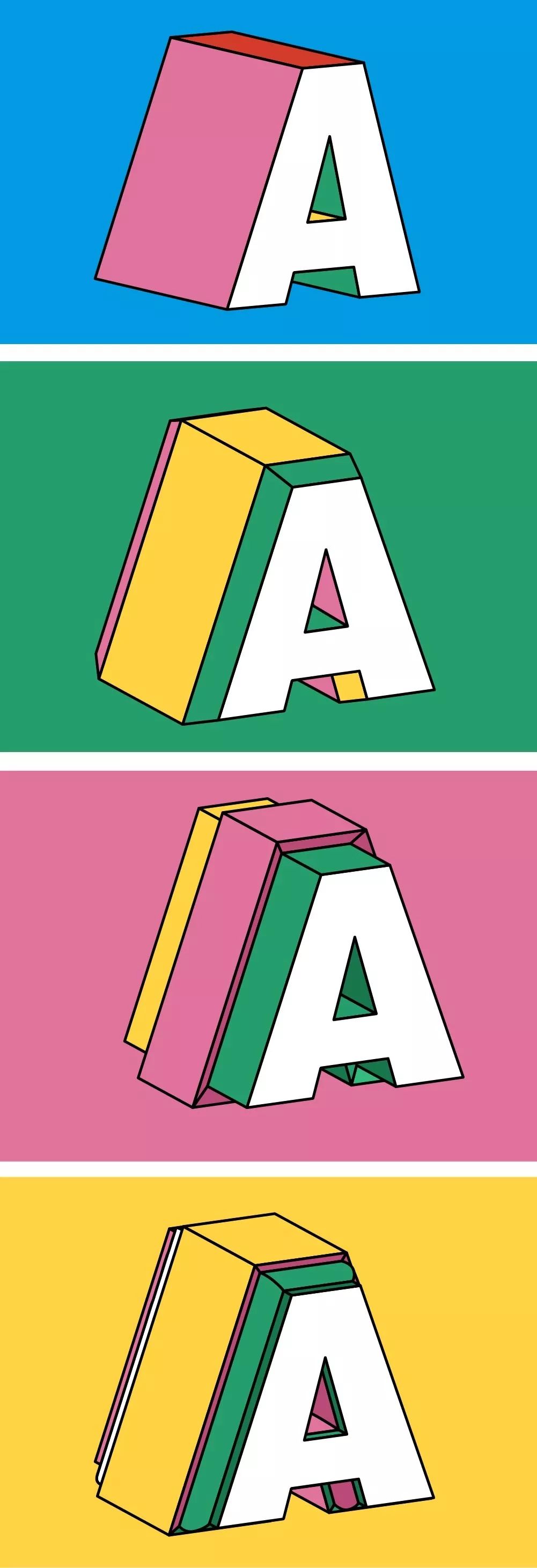
因为我们使用的3d效果做出来只是简单的灰度变化的立体效果,这样看不够明了,我接下来加几个简单的颜色来看一下具体产生了哪些造型上的变化。

是不是一下子就感受到了不同造型带给我们完全不一样的可能性。感受到这个效果的牛逼了吗?

我们来看一下这样的样式在中文字中如何来变化,其实都可以预想出来,造型会变得非常复杂。文字先打出来。不要误会,我没有别的意思,你们愿意夸就夸,不愿意…也夸夸吧..

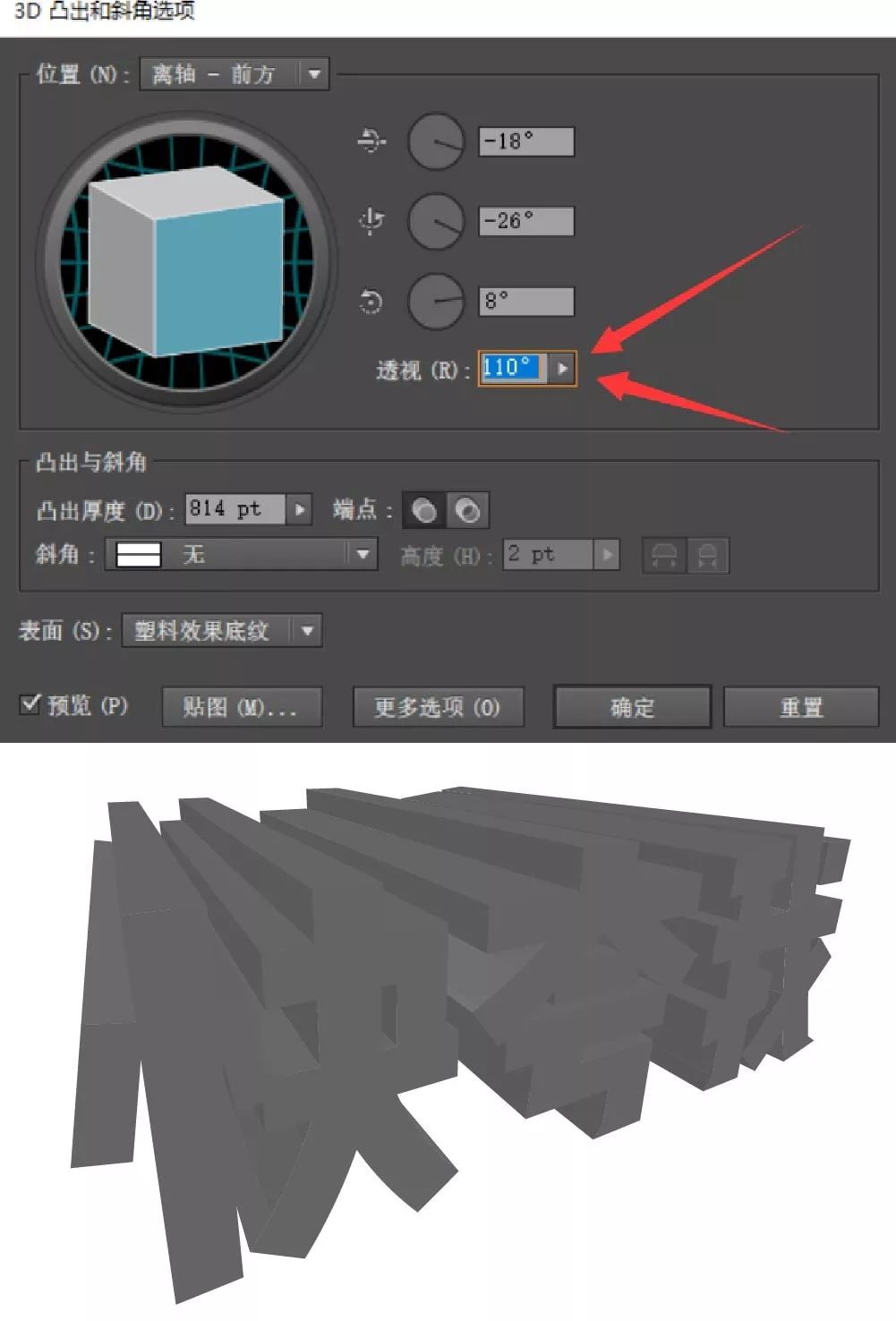
接下来这一步很重要,除了设置造型样式,我还设置了透视关系,也就是有了一个近大远小的基本透视。这样是为了给字体本身加一些设计上的层次感。

别看上一步还灰糊糊的,那是因为没有加颜色,加颜色之后瞬间丑小鸭变天鹅,实现颜值上的阶级跨越。

接下来我们用两个案例来示范一下。很多同学经常学会了一个新的知识点后不经过训练,任由它日复一日年复一年的搁在脑子里,直到最终有一天指着别人的作品说,咦,做个东西怎么似曾相识,我记得我也会做来着?然后大脑自己开始了一次检索功能,才发现,里面空无一物。然后叹息一句:不,我不会。我只是个嘴炮患者。

第一个案例,我专门挑了一个中文的,字数又略多的,这样的信息本身做立体字的效果需要注意的地方比较多,也是希望大家能够规避一下。

在排列这样的标题时,要提前想好选择什么样的字体,选择的字体尽量粗一点点,然后要思考这些字融合和排列,形成怎样的组合关系?首先我选择了一个断行处理,再一个竖版的画面中,不要让长度过长,这样是无法排版的。然后尝试一下3d效果。

这个效果是比较简单的,不知道还有谁记得前面我在文章的开头说过,完成这个儿技法只需要三秒。事实上,的确是这样。但是一个海报的形成不可能只依托于技法,我当然知道这个简单的工具许多人都会用,但是如何去深化画面就变成了另外了课题。接下来开始上色。注意上色可以比较花哨,但仍然需要乱中有序。

你也可以加一点图案纹理和背景色,让画面更加丰富一些。

接下来就需要一步一步的开始优化画面了,可以适当添加一些简单的插画元素。作为手残党代表的我,依然如此的热爱画画,再丑也要坚持…

这里加的元素本质上还是需要和主题相关,不能太过天马行空,一定要记得主题到底是什么!

最后,将其余的信息添加进去。这里的信息添加可以遵从它本身的透视机构来摆放,也可以按照简单的结构来排,只要最终排列的比较契合画面,就完全可以。

好了,第一个案例就完成了,很多同学估计还是一脸懵逼,这么短,这么快就完了?因为确实案例示范也是用了很短的时间就完成的。算上想题目,前后花 了不到一个小时,这个方法是真的比较快速,这样的立体关系,如果不用如软件来实现的话,我估计是没有耐心画下去的,中途就直接灵魂崩溃。


再来看第二个案例,这个案例我们用数字来做。很多画面,例如倒计时海报,周年庆海报,促销海报都经常用数字作为画面的主体,用这种方法做立体数字是再简单不过了,因为数字本身造型简单,发挥的余地更强一些。
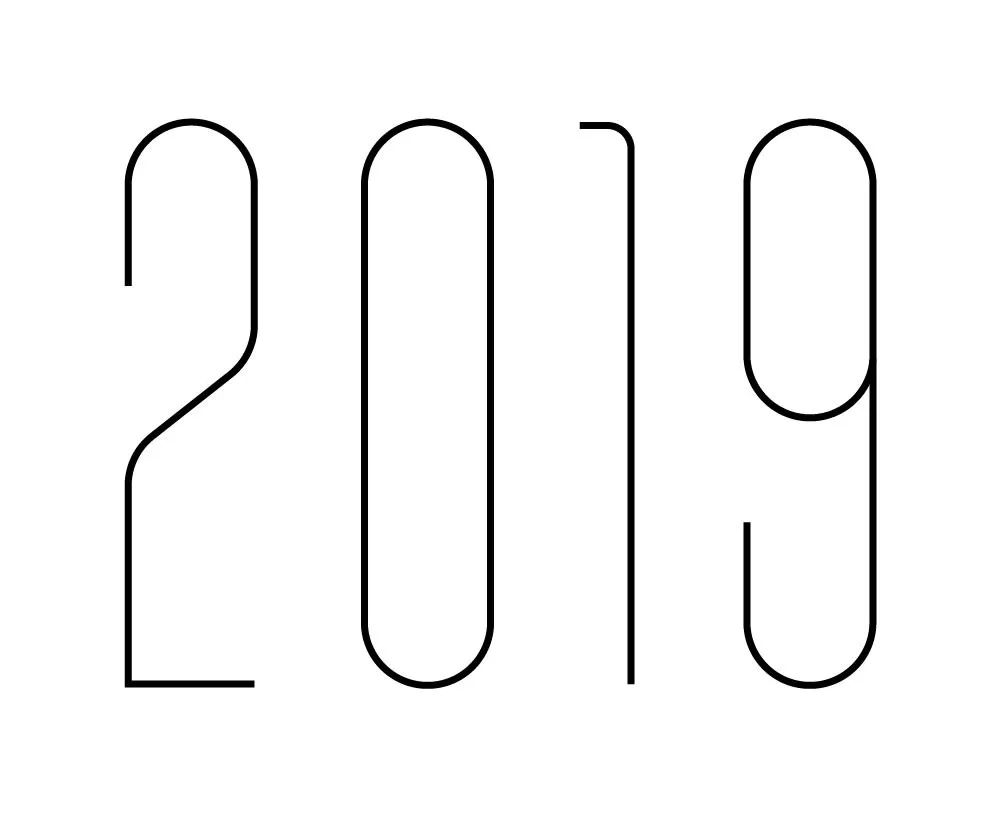
题目的标题是2019,这个题目如果要适应竖版海报的尺寸的话,需要让数字偏瘦长一些,结果我半天没找到合适的字体。只能自己挽起袖子做一个了,心累。

上面我简单勾勒了字体的骨骼,顿时就发现,画的真好,陷入的深深的自恋中,足足guo三分钟,眼睛盯着屏幕都快盯瞎了…回过头才发现,这个数字,它还是不够长…

于是用我128GB的脑子又重新构思了一下,于是得到了下面这个数字造型,完美!!!

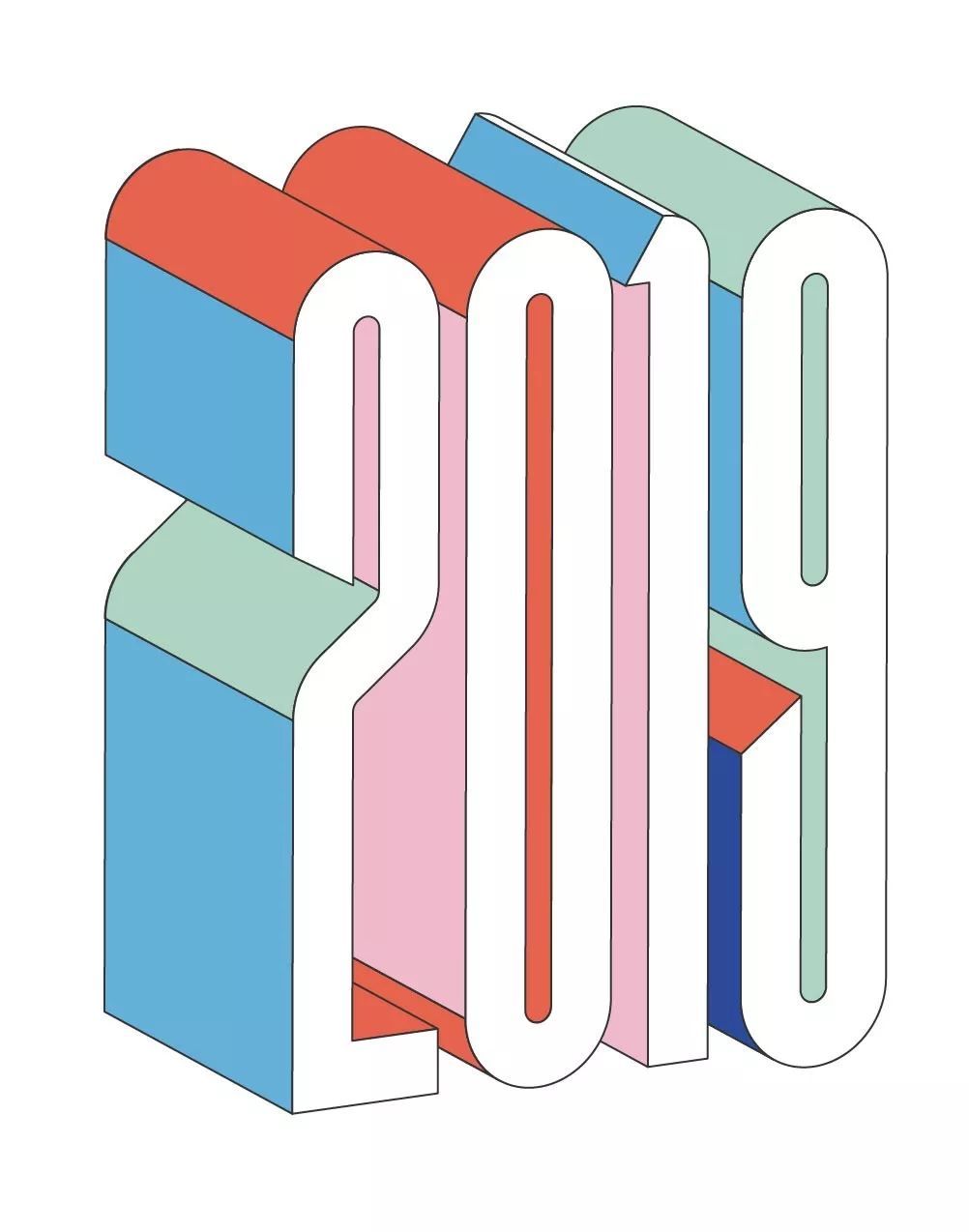
接下来,再次使用3d效果,这次画面当中出现了很多的圆弧过渡,所以上色时需要双击,将其合并。

合并之后更改各个面的颜色,简单看一下上色效果。

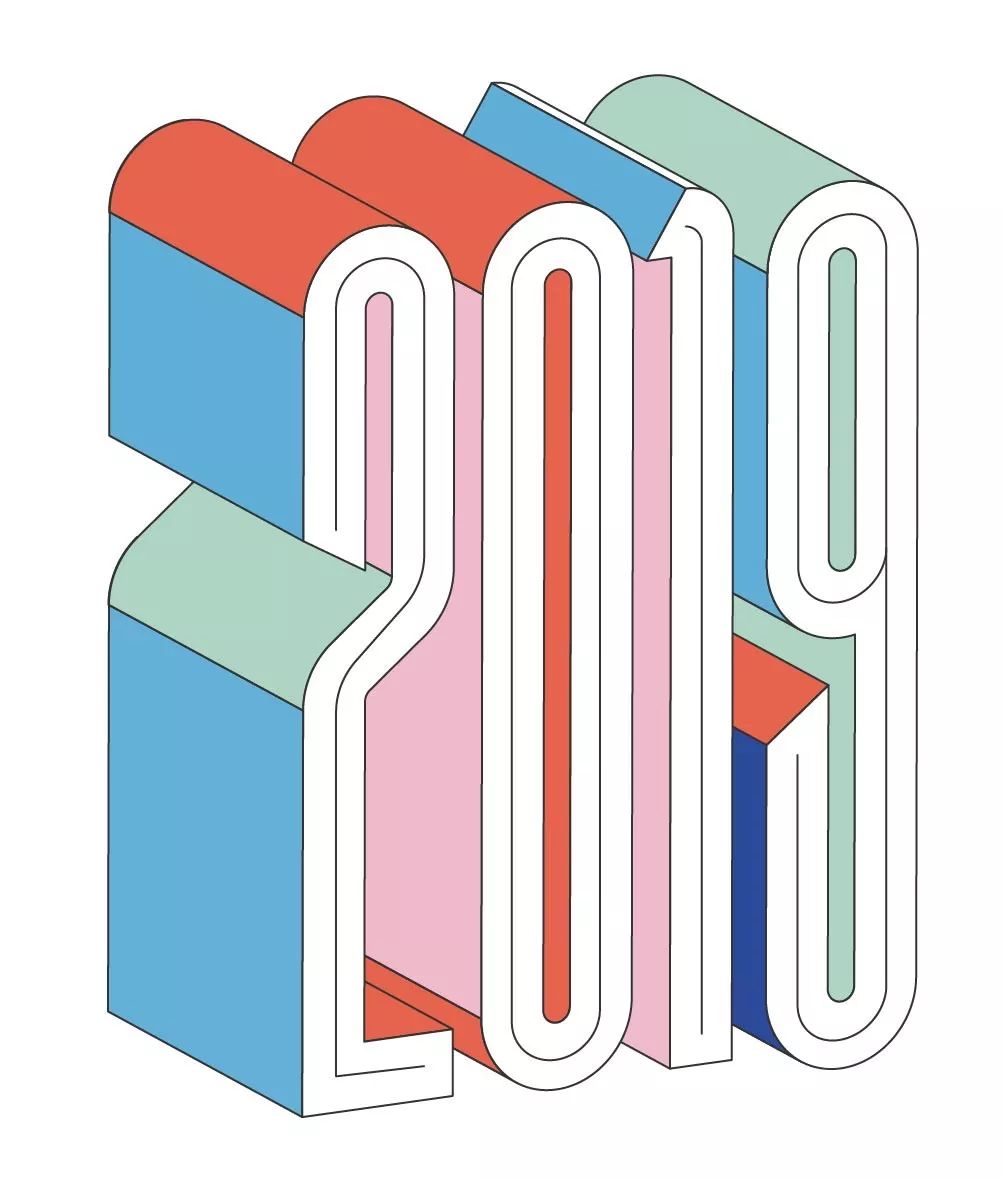
继续优化数字细节,数字中间这里加一层线条,增加细节层次。

加一个简单的日历,没错,我,又要画画了…然后顺着数字的透视关系丰富一下背景。

最后一步,想办法顺应数字的构图关系将信息放进去。这个配色方案很适合我的少女心。嗯…

本来还要有一个渐变颜色的案例示范,时间来不及了,我要睡觉了。所以这次的教程就到这里了。谢幕。观众开始陆续退场。












































