
作者 / Liam Spradlin, UX Design, Google在我画画时…我看着画布,告诉自己,”那个角落还需要加上一点蓝色”,然后我在那里加上些蓝色,然后我又看了眼,那里看起来也要来一下,于是我拿起画笔,把它移到那里,让那里也变蓝了一些。这番话,以及《The Philosophy of Andy Warhol*》这本书里提到的很多事情,多年来一直让我念念不忘。当我第一次看到它时,它似乎暗暗地向我传达出了一种我无从体会的源自直觉的美学力量——这是一种查看自己作品的方式,这种方式使得作品能够以 “与创作者对话” 这种形式存在。
* 安迪・沃霍尔 (Andy Warhol),美国艺术家,视觉艺术运动波普运动开创者之一。
在书中,沃霍尔描述了他在画布上移动蓝色画笔的过程,直到一切都看起来没问题之后,他会再用绿色画笔做同样的事情,然后继续审视,并决定什么时候这幅画才算大功告成。从表面上来看,这种做法可能会让人觉得绘画过程是缺乏考虑的,或者说缺乏规划的。但我认为,这些画作的创作过程体现了一种通过学习掌握的用于构图的审美直觉。
而且,像沃霍尔的绘画一样,字体设计中也包含着一种强大的直观构图方法,而这种方法可以跨领域应用到其他设计课题中去。
在 Type@Cooper 项目*里,学生可以参加 Herb Lubalin 系列客座讲座。在一次关于木头与形式的演讲中,演讲者 David Shields 探讨了 Rob Roy Kelly 的书《艺术桌垫和支架的收藏指南》,这本书详尽地列出了充满美学细节的日常物件。Shields 提出,桌垫的设计实际上和字体设计颇有相似之处。我想知道可能的联系是什么,然后才意识到,他指的可能是桌垫的构图机制。* Type@Cooper,是库伯高等科学艺术联盟学院针对字体设计开设的继续教育认证计划。

△ 《艺术桌垫和支架的收藏指南》
我学习使用笔画来平衡对冲的几何形状,以便创建出有说服力并易于阅读的字母。同理,也有人想通过平衡铁模中的镂空比例,设计出具有说服力和可用性的桌垫用来摆放菜肴。
每周我们都会举办设计研讨会,我会将最新的设计概念拿给 Hannes Famira* 看,听取他对工作的评论和方向建议。Hannes 在审视字母设计时的洞察能力是我所不及的,他可以隔着老远的距离就挑出一个有问题的曲线控制点 (经常做矢量绘图的读者应该会懂),甚至可以闭着眼睛告诉您这段轮廓不够圆润。
* 知名字体设计师以及该领域的教育家。
在研习进行到一半的时候,我思考着两个有趣的主题。第一个是字体构成规则 (是比大小写比例、衬线构造等概念更高一层的总体规则) 的概念可以广泛应用于其他类型的设计和创作。第二个是,专家们拥有高超的构图直觉,而我并没有这种能力。
当然,这个想法并不是凭空而来的。”善于平衡构图要素” 并不是没有人做到过。但是,我没有简单地说 “知道如何构成是很重要的” ,而是想要抛出这两个想法,并将它们整合到用户界面的设计实践中去——这才是我最擅长的,而且我倾向于实践每一个新想法。
什么是设计?什么不是?在最近的一次设计访谈中,我说出了一段我想了很久但从未公开说过的话——”所有被创造出来的东西都是艺术”。
至少在某种程度上,我说那番话的意思是,费力地去区分什么 “是艺术”,什么 “不是艺术”,可能是没有任何意义的。我不想先说某些东西 “不是艺术” ,然后又无法断定 “到底什么才是艺术” 。但我也想说,我们应该更多地把事物作为有意义的创造物来考虑,它们拥有自己的内在意义,并承担着代表创造者与使用它们的人们交流的使命。
我认为,”艺术和设计” 的文氏图可能从一开始就是完全重合的两个圆圈。

△ 文氏图示例: A 代表 “两只脚的动物”,B 代表 “会飞的动物” (CC-BY SilverStar)
这句话的后半部分是,”所有被刻意创造的东西都是被设计出来的”。是的,我认为艺术是设计出来的。
我认为将艺术和设计视为完全不同概念的想法是很诱人的,因为设计给人的感觉不同——它似乎拥有不同的目标,不同的执行流程,而且似乎通常在产品生产过程中发挥着更系统的作用。在我和 Fictive Kin 的 Cameron Koczon 录制的一集 Design Note 节目中,他是这样说的:
……当我运营 Brooklyn Beta 项目时,我发现设计方面很受重视,风险投资人都在谈论它,商业领袖说,”你必须拥有它。你必须做好设计。”……”设计” 这个词,现在到处都是,”设计” 这个词出名了。但是设计师和社区,我认为他们并没有从中获得太多的东西,我认为我们作为设计产品的接收端,并没有从中获得太多。
- Design Notehttps://design.google/library/design-notes-podcast-episode-9/
Koczon 的观点是,”设计” 这个概念,特别是在技术圈,被神圣化了,并且——这里加上一点我自己的理解——这个词本身变成了一个空洞的容器,我们可以用它装下我们自己的强烈信念和理想,装下我们想要或希望的东西。根据 Koczon 的说法,这样实际上并不会导致设计师们——也就是创建出这些神圣容器的人们——获得更高的地位,而只是让 “设计” 这个词以及相关的 “设计理念” 火了起来而已。
- Cameron Koczon 设计的重要时刻https://alistapart.com/article/an-important-time-for-design
我认为,通过理解这种观点,让自己从这种单一的思维模式——即设计在某种程度上是一种更高级一些的运营模式——中抽离出来,让我发现,也许在技术领域,设计的正统地位还有挑战的余地。
我曾经考虑过根据用户的个人状况来自我调整的用户界面,但当下我们仍然需要使用比较静态的用户界面来完成交互。我们可以放下对 “设计” 这个词汇概念的执着,重新从字体设计等学科的直观实践中找回初心,以便为我们的工作提供借鉴和动力。
学会相信直觉当我开始学习字体设计时,有一件事情我必须适应,那就是抛弃对数字的依赖。每当我开始注意字宽和字距时,我都有冲动去做一套量化的系统,去计算出字母间的正确距离,一定可以这样的对吧?——我错了。而且错得很离谱。
字体设计的许多细节是通过视觉效果来调整的,虽然听到 “字体” 二字您会很习惯加上 “系统”,但字体系统本身却并不是一套死板的标准,而是一个个变通与调整互相融合的产物。从界面设计到字体设计,基于视觉和基于数字的两套思维模式始终会在字形细节这里出现冲突。为了摆脱这种撕裂*,我必须学会凭直觉行事。为了做到这一点,我需要一个全新的视角。
* 译者注: 经常做图文混排的设计师们可以回想一下自己有多少次在纯文本和图形控件对齐时纠结不已。
留白不是浪费
在 John Downer 开办的一个关于字母造型的周末研讨会上,我发现了这个新视角。Downer 为我们提供的一些观点无疑改变了我对自己正在创造的东西的看法。
他说,不要把字母形状看作躺在背景上的离散物体,而是要把它看成受背景约束的形状。我们要塑造的是字母内部和其周围的空间,而不是字母本身。我们应该清理墨水池 (做消减法),而不是创建一个墨水池 (做加法)。

这番话让我久久难忘。不仅是因为它极大地影响了我对字体间距的理解,以及如何看待与背景和彼此相关的字母的方式,而且也因为这番话对界面设计也有广泛的适用性。
根据我接触到的信息来看,对当今的界面最常见的批评之一,特别是在浏览器或大屏幕上,就是有太多的留白区域——对寸土寸金的小屏幕界面,这种批评只会更甚。这个留白空间通常被称为 “浪费”、”未使用” 或 “空白”,但如果我们按照 Downer 看待字体的方式来看待它,就会发现,我们可以重新审视留白是否就等于浪费空间。我认为答案可能会令人吃惊。
留白也是一种造型手段,留白与留白联手在它们之间塑造了一个有形式、有意义的空间。
通过这种视角,我们可以给各种空间赋予造型职责——它可以创建或消除间距、连续性或区块。如果不在这些地方留白,各个内容块的功能将被大大削弱。传统的量化体系在这里不太适用,在界面布局上,我们不要简单地理解为 “划出一块界面来承载信息”,而是要统合考虑各个区域在整体布局中的角色。
一组灵活的概念我不是一个喜欢说 “我知道的最好的 xx 是这样做的” 的人,所以当我说我知道的最好的设计系统并不是约束性系统的时候,请不要批评我。
(自移动互联网以来),界面设计已然是一幅复兴的局面,但这个局面所招致的一个主要批评是,平台的设计系统对于设计师而言过于严格,扼杀了表达、扩展以及直觉 (而直觉恰恰是我希望在这篇文章中提倡的)。我们早期在 Google 确实听到了关于 Material Design 过于死板的批评,但是 Material 也在进步。2018年,Material Theming 的概念为这套系统提供了一系列广泛的子系统和可以调节的参数,使设计师能够在创建独特且富有表现力的设计体系的同时,依然保持 Material 的基本概念和可用性。
例如,4dp 圆角半径,并不意味着所有组件都将具有 4dp 的圆角——这个弧度可以变化,依据的可以是组件的体积,它在界面中的权重,甚至用户对它采取的操作。组件以及组件的风格可以被修改,并使其不对称,以适应或强调某个交互。Material 中的形状系统具有坚实的内部逻辑,但依然保留了广阔的表达空间。
字体的内部以相同的逻辑运作。不要将一个个字母像砖头一样生硬地堆砌在一起,而是要为每一个字母赋予灵活性,让它们以及它们周围的空间可以被延展或压缩,从而在整体上组成一幅和谐的图卷。

当我设计 Wakehurst (上图所示的字体) 时,我在一些有突出笔画的字母上采用了有机的、”旺盛生长” 的枝叶。虽然它们看起来很像随意生长的蕨类植物,但却被包含在了一组理性的、有组织的字形中。它们更像是温室中被精心培育的蕨类,而不是树林中野生的。如果仔细查看字母 a 的顶部,然后对比 j、y、&、c 字母,就可以看到隐藏在其中的一致性。
换句话说,字体系统,虽然有 “系统” 二字在里面,但它其实是一个略微宽松的设计主题。一组具有相关性和独特生物学意义的植物可以在 Wakehurst 扎根,也可以在您的设计系统中扎根。
在界面设计中,这些新的植物经常会响应新的或不断变化的需求或环境而出现。比如说不同的土壤,不同的降雨和阳光。一只觅食的生物也许会出现,并啃咬界面里的按钮组件。我是不是把这个比喻用得太过分了?——但希望能传达出界面设计中 “灵活性” 这个概念。
对任何系统,不论是界面系统还是生态系统,扩展性、表达性和演变能力都至关重要。
给设计自我表达的空间让我们回到 Material Design,如果把同一个设计主题交给一个大型组织的各个产品团队,然后让他们刻板地执行这套设计的话,即便是灵活性很强的 Material Design 也会无力回天。毕竟,刻板执行会带来太多刻意的重复,就像是一套看了无数遍的表情一样,难免会觉得乏味。
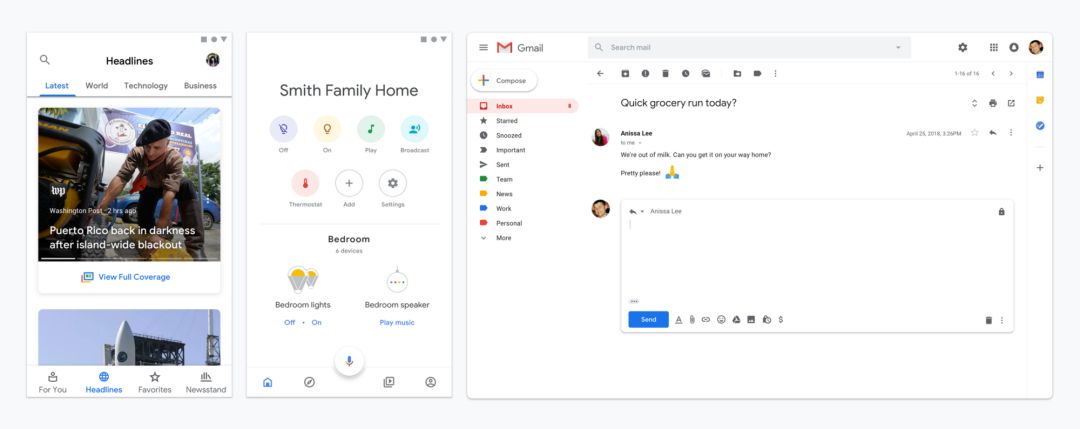
我更倾向于将这种统一的设计主题理解为一个调料罐,里面包含了表达自己产品特色的调料。我之所以这么说,是因为我们已经将其拓展成了 Google Material,并将其应用在了不同的产品之中,并且它们都彰显着自己的个性,同时 Google 整体的品牌感觉依然被完整保留着。

△ Google News, Google Home 以及 Gmail 都使用 Google Material 主题,但却各有千秋
与许多设计系统一样,Google Material 拥有自己内部的子规则,来实现前面提到过的扩展性、表达性和演变能力。虽然系统提供的各种组件和交互都非常品牌化,但团队在将 Google Home、Tasks、Calendar、Keep 和 Gmail 等应用与 Google Material 结合时做得非常出色,让每个产品都保持住了核心的个性与体验。

就像 Wakehurst 会在不同的字母上使用不同的衬线细节一样。比如将圆滑的衬线用在 $ 字母上,这样它看起来就会和 S 字母更加不同。您确实可以死板地将同一套衬线规则用在所有的字母上,但如果仔细考虑每个字母被阅读时用户的感受,您就会做出不同的选择。
善用直觉事实上,作为人类,我们都会在设计过程中 “掺杂私货”。我们多年积累的经验、阅历、品味、乃至信仰,都会在我们的工作中得以体现。我们创造的东西当然是我们自身的延伸。虽然我们需要在工作中免受个人情感的干扰,但是我们不可能不在产品中看到我们自己的影子。
同一位开发者在两天里写同一个功能,其代码可能完全不同。同样,作为字体设计师,我也可能没办法重现之前绘制的弧线,所以我总是很小心地管理我的工作文件。
直观的成分可能会给人以不稳定的感觉。如果一个系统里缺乏准确可靠的规则,用户就会感到风险的存在。
我们的工作会很自然地反映出我们个人生活的方方面面。首先,作为设计师,我们很有必要去和拥有各种视角,去和来自不同背景,拥有不同经历的人们合作。但与此同时,我们也很有必要利用好那些构成我们自身的本能和直觉的东西,从而构建出富有同理心、考虑周全,并拥有高可用性的符合普世价值的产品。
Warhol “让那边更蓝一些” 的绘图技巧虽然听起来很主观,但他也是一位印刷大师,他的选择是他主动平衡大批量生产需求的思想产物。
不将印刷字形看作固定物体,而是看作由它们所占据的空间限定的形状,这种思维方式有助于创建出高可读性、易于理解的文本。
按照组件大小、高程和重要性功能对组件进行塑形,可以为复杂的界面构建出强大的用户心理模型——让他们更容易知晓目前界面所处的状态,以及需要做什么。
这些例子的目标可能各不相同,但是整个过程、运作中的系统体现出的人文素养,以及我们围绕这个过程建立的直觉,这些因素彼此之间的相似程度可能超出我们现有的认知。
因此,正如人们常说的 “艺术离不开设计”,我认为,设计也离不开艺术。
在产品设计领域,一直都有 “功能优于美学” 的声音,但也许这只是我们看待产品设计的一种角度而已。也许当我们从另一个角度看待产品时,会发现功能和美学,其实都是艺术的一种表现形式。











































