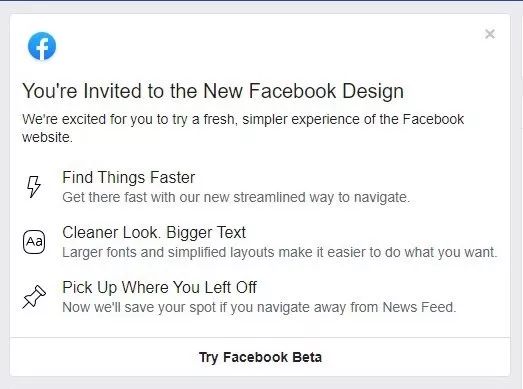
最近一个名叫“ anastipu ” 的巴基斯坦Twitter用户在Twitter上发布了有关Facebook的推文,邀请他试用其新的桌面设计。

Facebook新版本内测邀请弹窗
5月份时候我公众号发过Facebook各个端的视觉改版的消息,他们承诺的web版的改版貌似迟迟没有跟进的意思,不过最近有消息了,Facebook计划在今年春季之前向所有用户推出其桌面网站的重新设计(Redesign)。离上次消息已经将近一年了,这意味着Facebook可能在推出之前做了很长时间的测试工作,目前仅仅是邀请了一些用户参与“内测”。

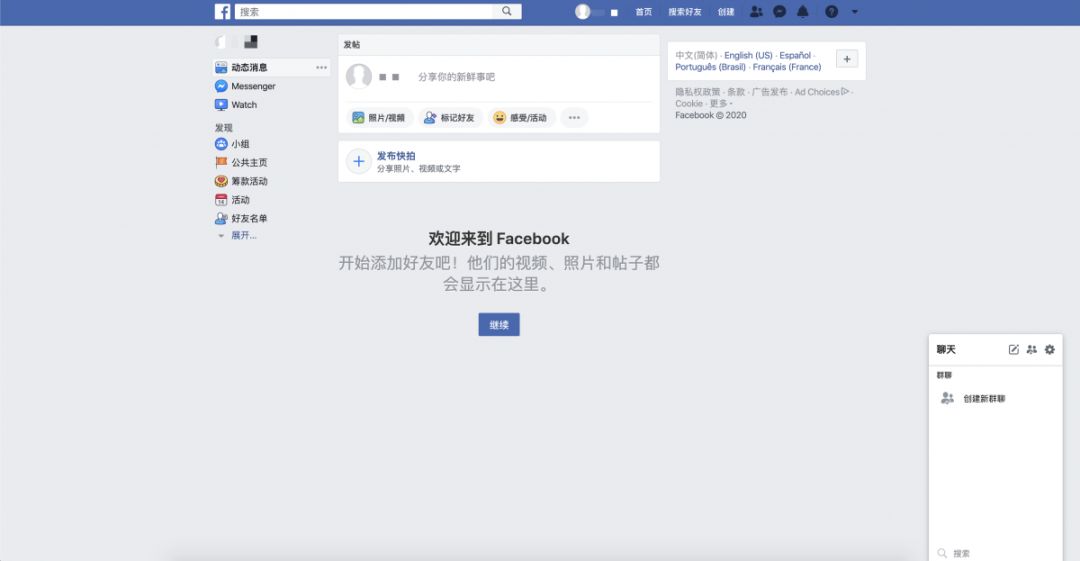
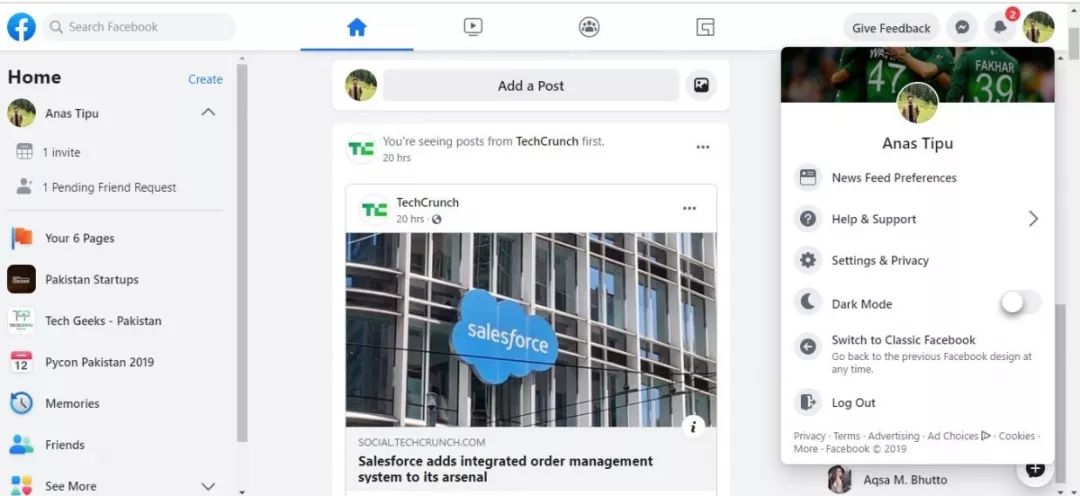
当前版本的Facebook页面,4栏设计,比较繁琐不够简洁

重新设计的目标是什么?
Facebook表示新的设计会给人带来全新的感觉和更简单的操作体验,让用户更容易的在页面上做他们想做的事情:
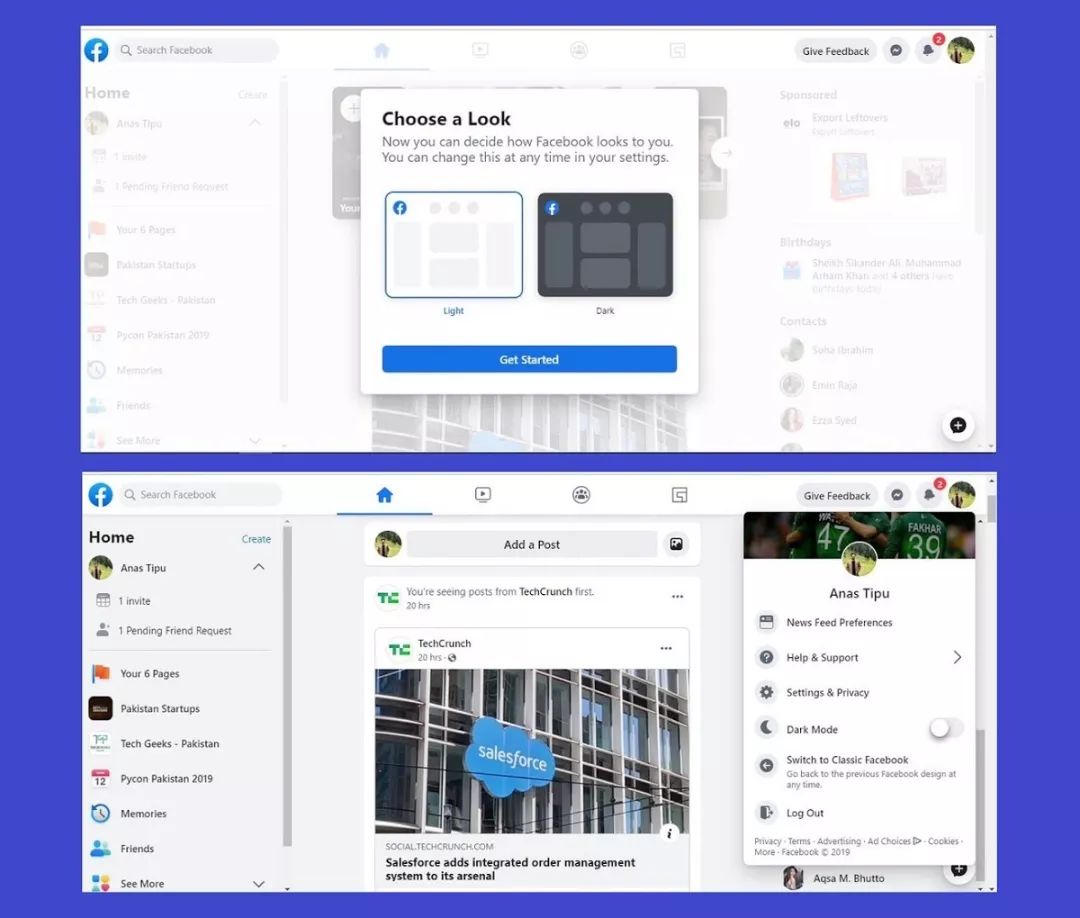
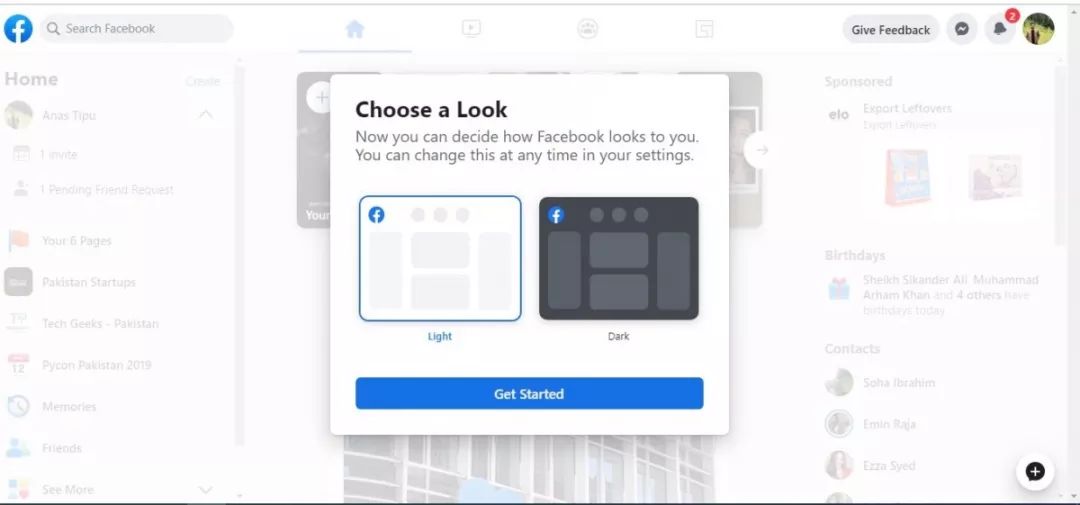
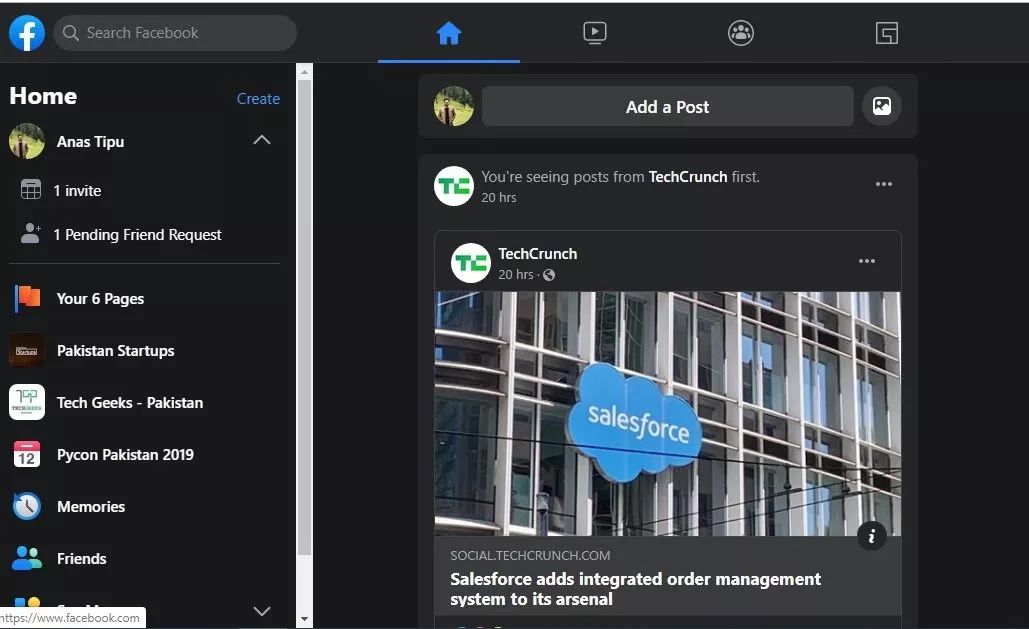
暗色模式和正常模式选项
清爽的设计3栏而不是4栏
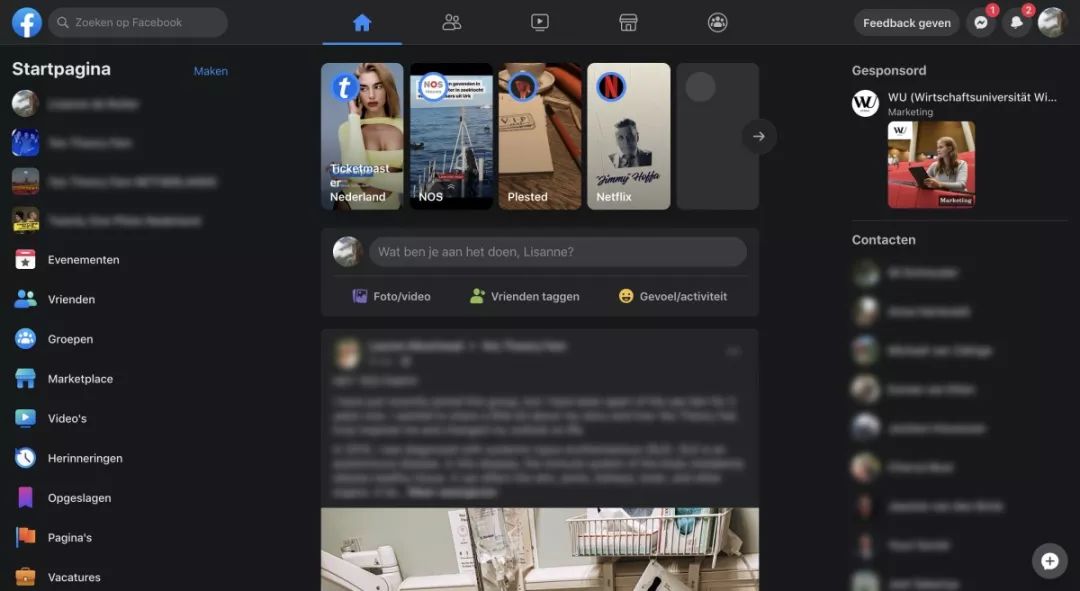
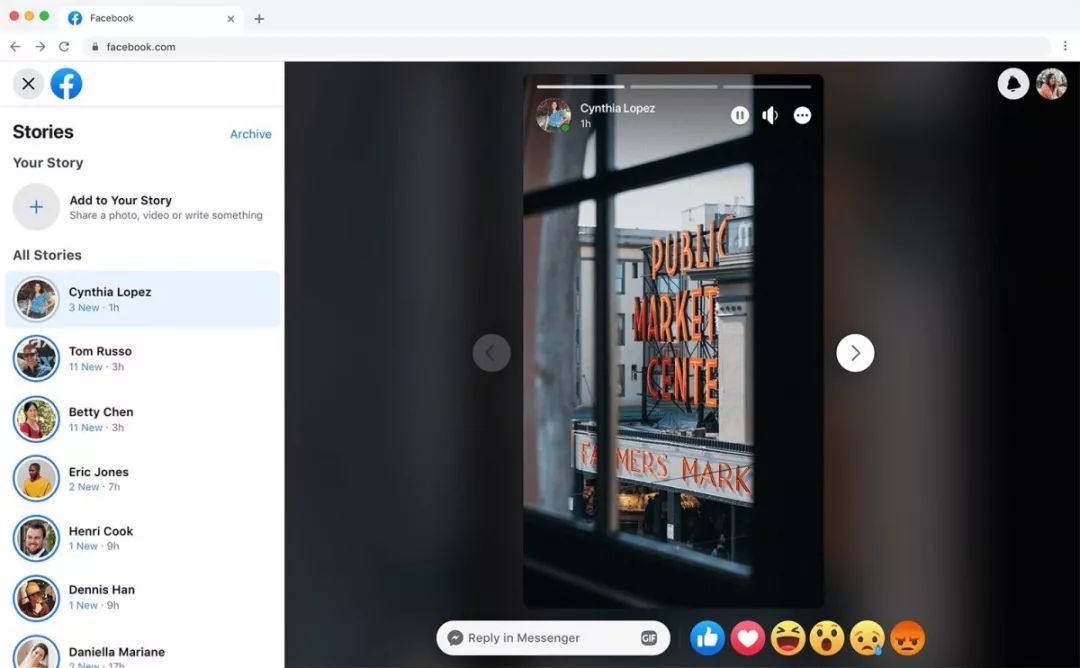
Facebook的故事是最重要的
类似移动应用程序的导航菜单
新版本的web版设计更加类似于移动端上的某些体验,这可能比较贴近用户的使用习惯。当然这次改版只是纯设计的改版,不是逻辑上的,所以老用户也不用担心。




看法
为什么现在越来越多的暗色模式出来了,硬件上AMOLED显示屏手机的大量出现,使暗色模式实现的比较纯粹(参考这种屏幕的工作模式,类似开灯,黑色就是不开灯)所以还有助于节省电池用量;还有就是对眼睛非常友好,不至于过亮而刺激到眼睛,并不是说这个模式就是为专门夜晚准备的,但是有调查表明确实有很多人在夜晚工作不习惯对着过亮的屏幕。

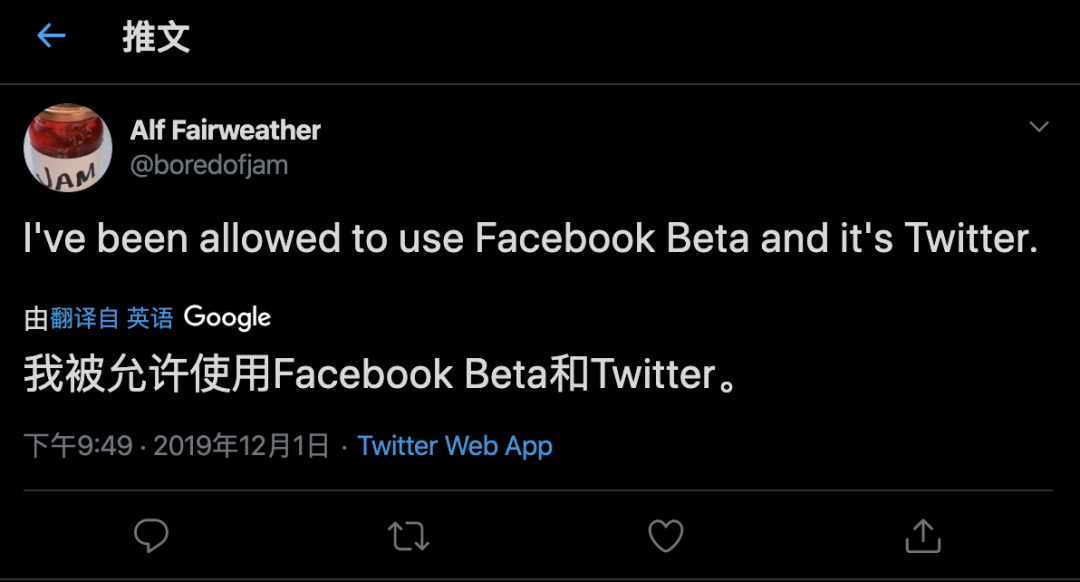
Twitter上有人说这次改版类似Twitter
设计上有类似Twitter的地方,拥有类似于移动应用程序的导航菜单。除此之外,将会有一个干净的设计,3栏而不是4栏,我们还会在前面和中间有Facebook故事,这样没有人会错过它,Facebook故事的参与度将会提高。
Facebook要保持自己社交头把交椅的位置,就必须与时俱进,不断地发展,设计上也要一直改进。
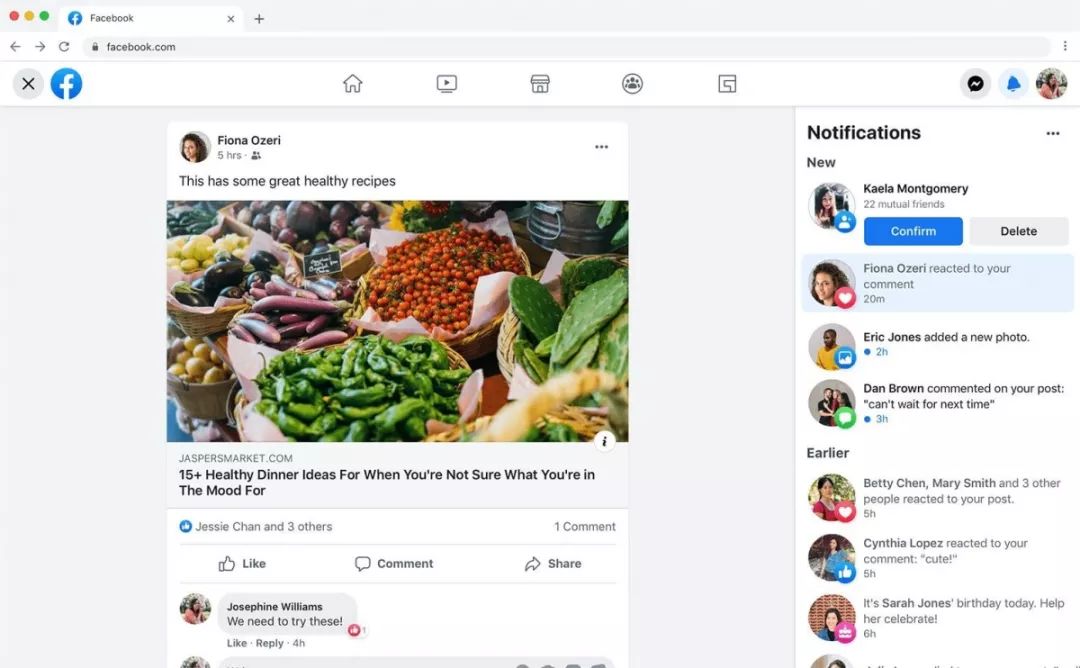
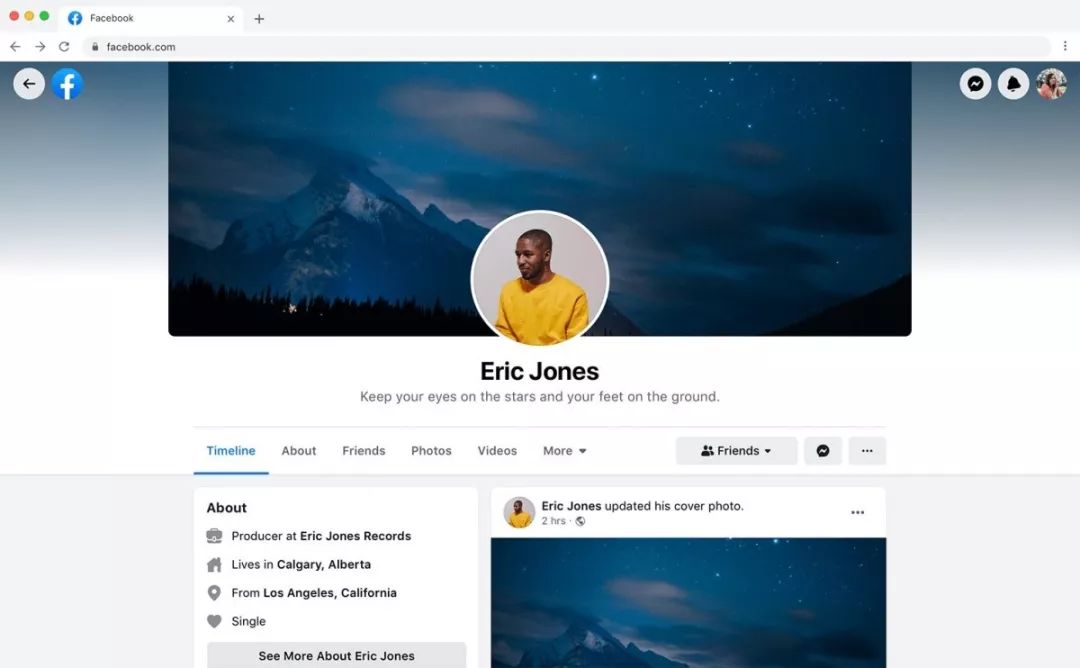
最后是一些新页面预览:



追波范儿(公众号:dribbbledesign)











































