
这几天一直在想写什么文章,想写组件的时候又不知道怎样写出不同的新意出来,正好朋友说我写趣设计的文案的时候,说可以拿之前的功能与现在的做对比,然后我就想到了组件的对比。
随着产品一直在不停的更新以及交互优化,很多产常见的组件都发生了一些变化,今天就来看看这些产品在哪些细节上做了调整吧!首先先来看看顶部搜索栏。
顶部搜索栏
顶部搜索栏是每个UI设计页面的时候都会遇到的一个组件,常见的顶部搜索栏的设计可能都是这样的,如下图所示:

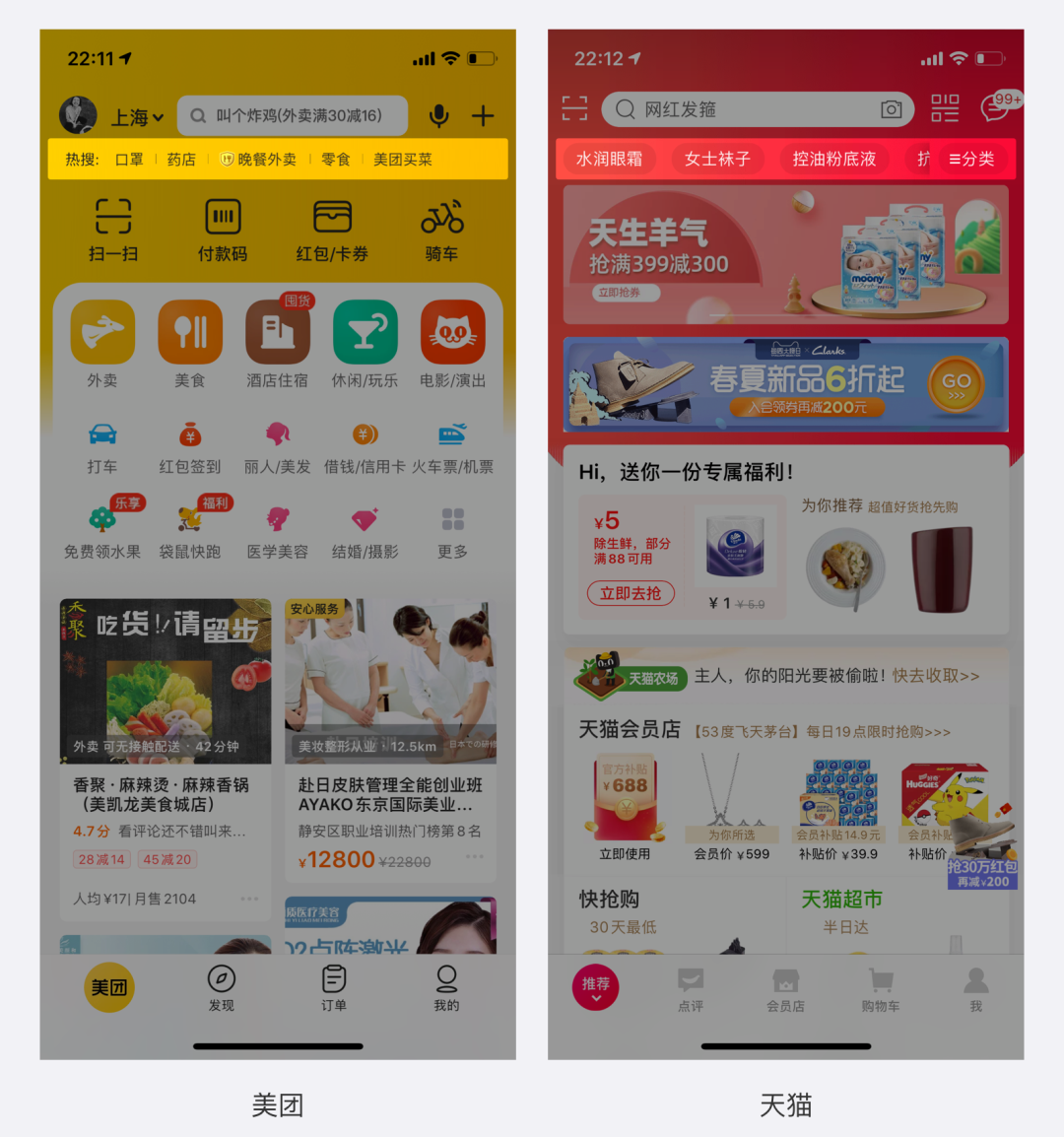
但是我发现最近的有些产品的顶部搜索栏发生了一些变化,美团和淘宝将一些原本出现在二级页面的热门搜索标签,放到了首页搜索框的下面,如下图所示:

热搜这个功能出现在一级页面大多是新闻和内容类产品最多见,其中最出名的要数微博热搜,经常能从热搜上了解最近发生的大事,简单的说就是让用户在最短的时间里了解大家都在关注的事情。
同样的电商产品选择将热门搜索的商品放到首页的搜索框下面,这样做的好处是让用户了解最新的热门单品并且快速购买,不过这种场景更适合的是没有具体购买目标的用户。
缺点是热门搜索没有排名,同时以标签的形式展示存在感偏弱,很容易会被用户忽略到。
顶部个人中心
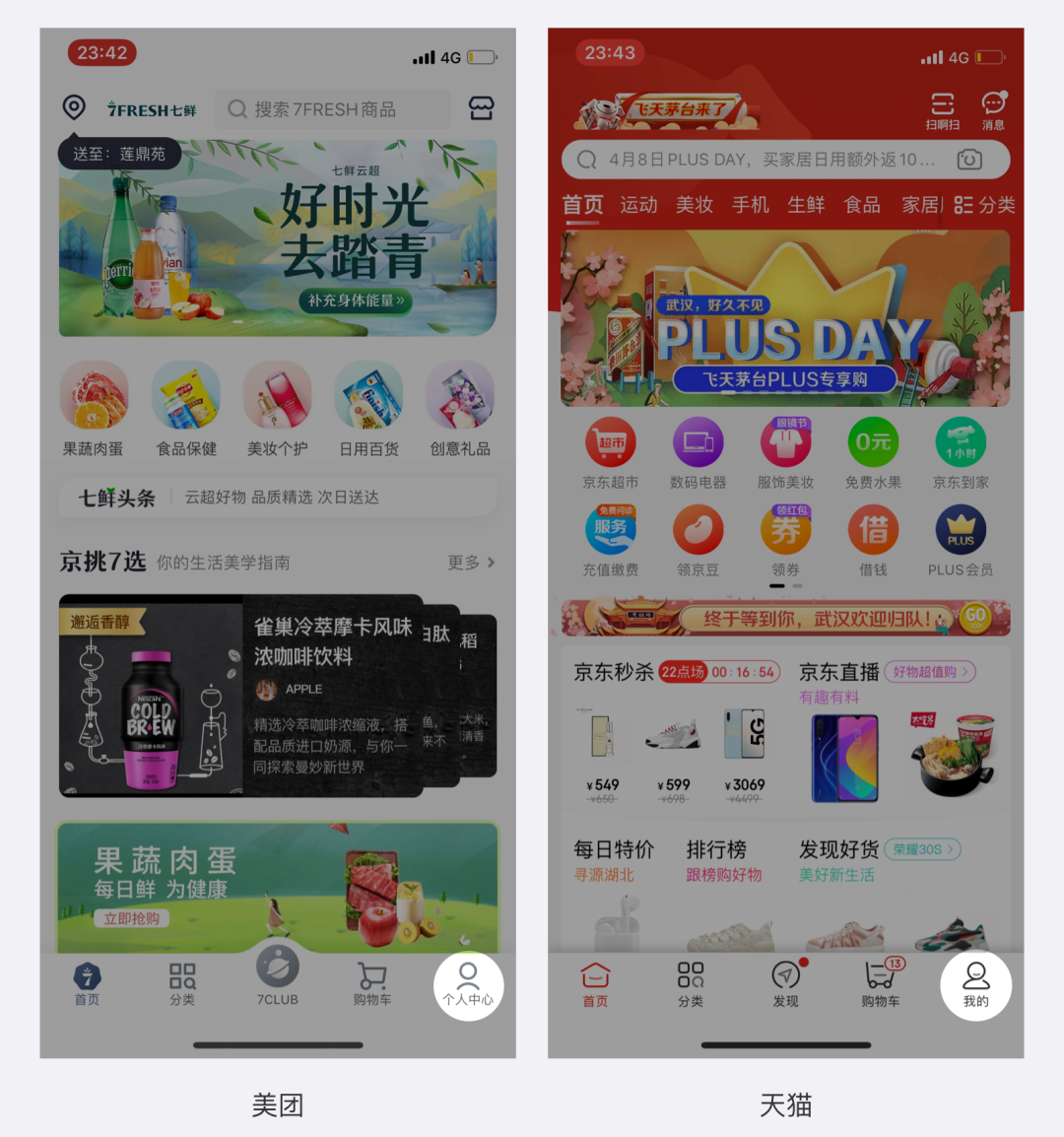
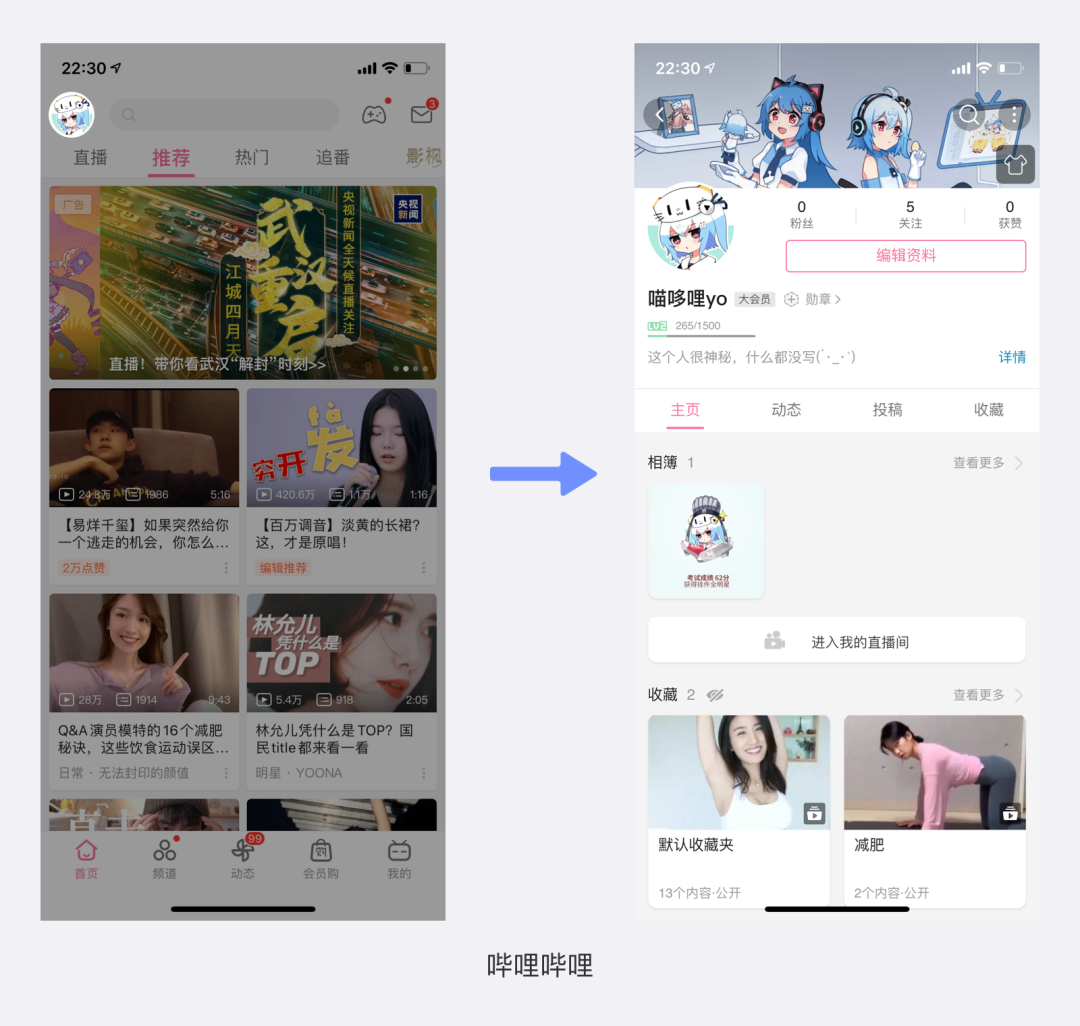
说到个人中心,大部分设计师的第一反应,应该都是底部tab栏里的最右边的那个入口icon,如下图所示:

当然你其实还可以将个人中心的入口放在别的位置,如下图所示:

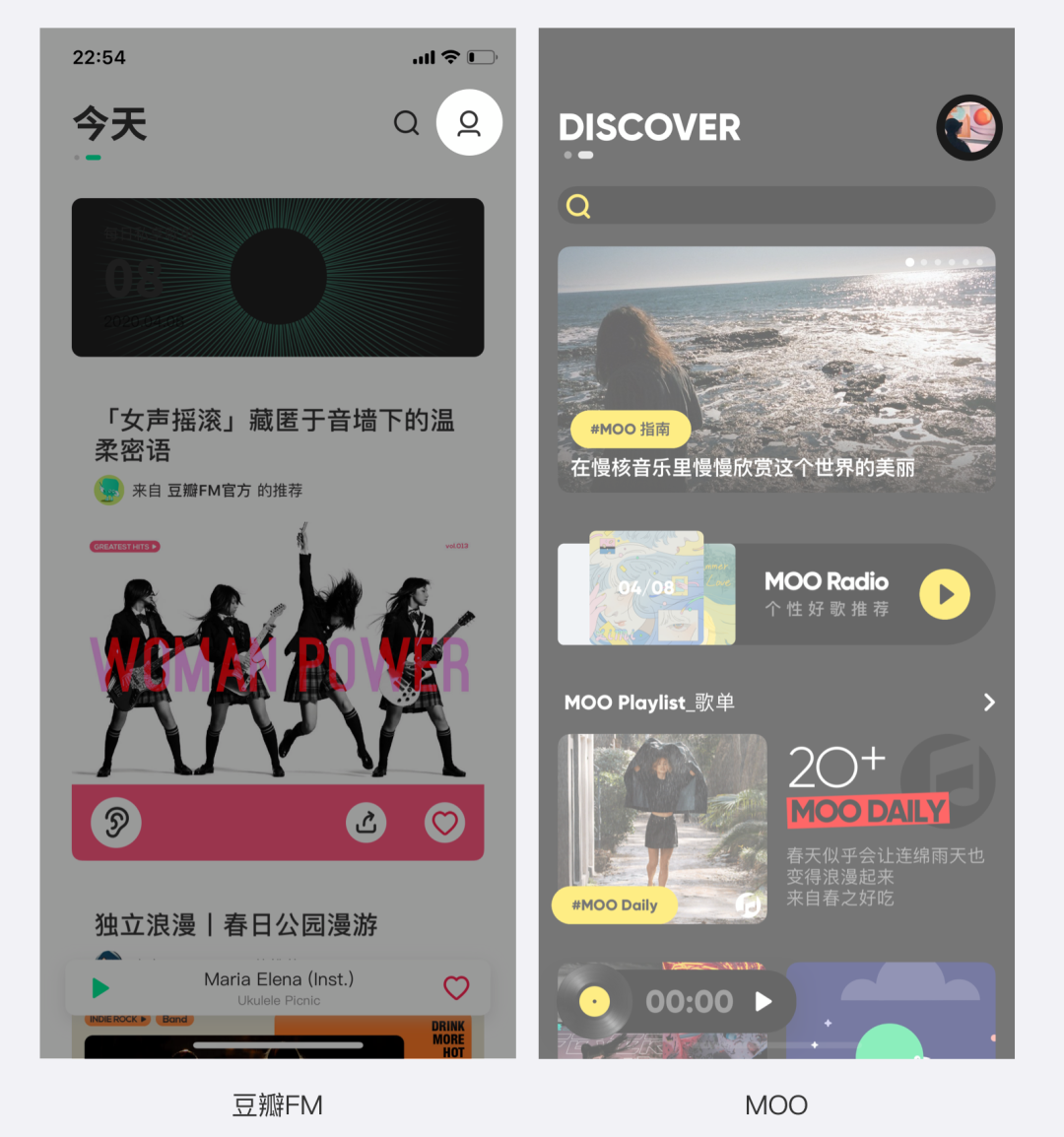
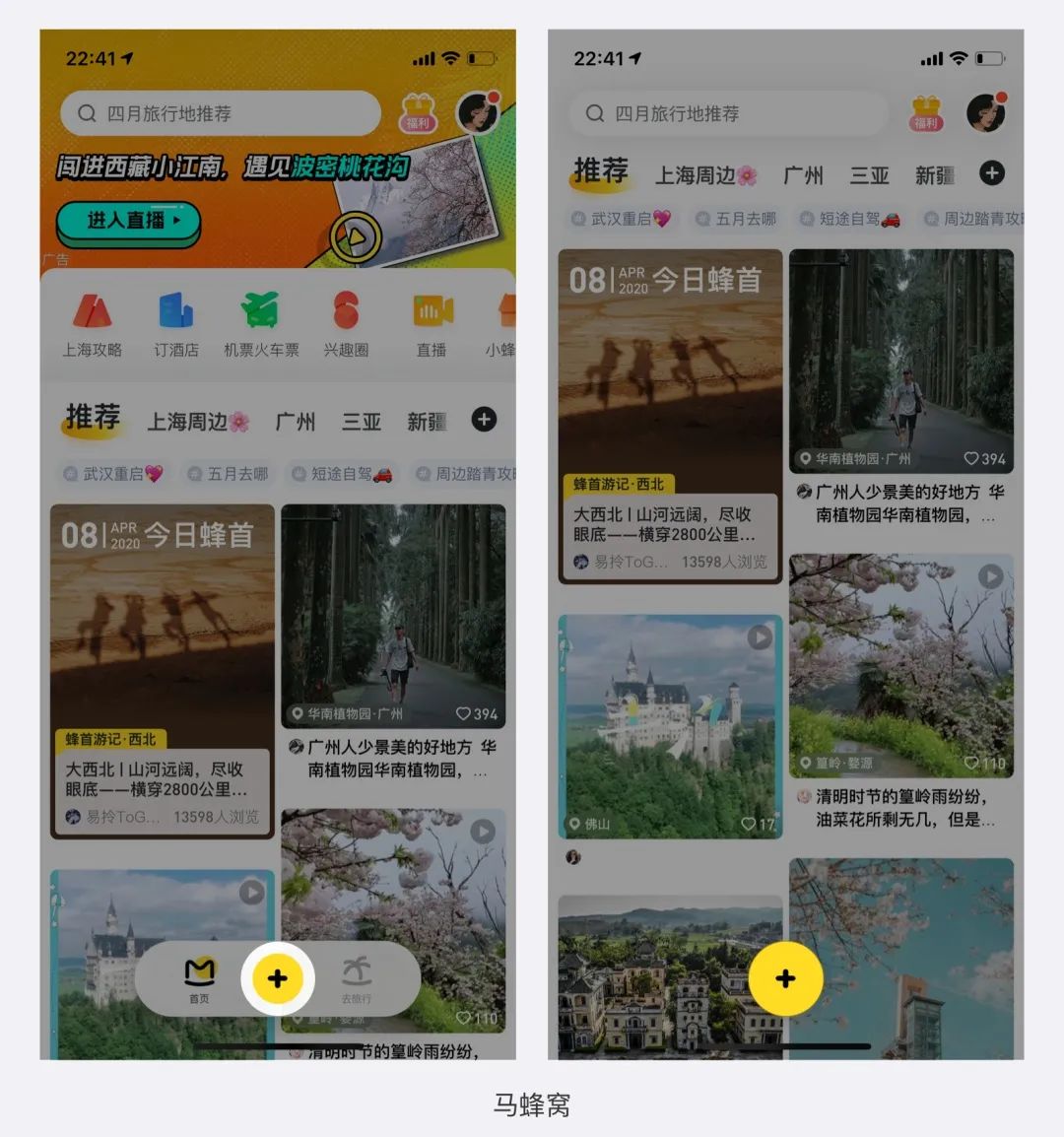
这两个都属于音乐播放类APP,与主流的音乐产品发现音乐的方式做文章不同,上图中的两个产品主要定位是视觉化音乐软件,并且在推荐上有及其强烈的小众风格,整个界面功能少,因此界面底部没有放按钮入口,而是将个人中心放到了界面的顶部tab的右边,当然这样的设计不仅仅只是应用在音乐产品中,如下图所示:

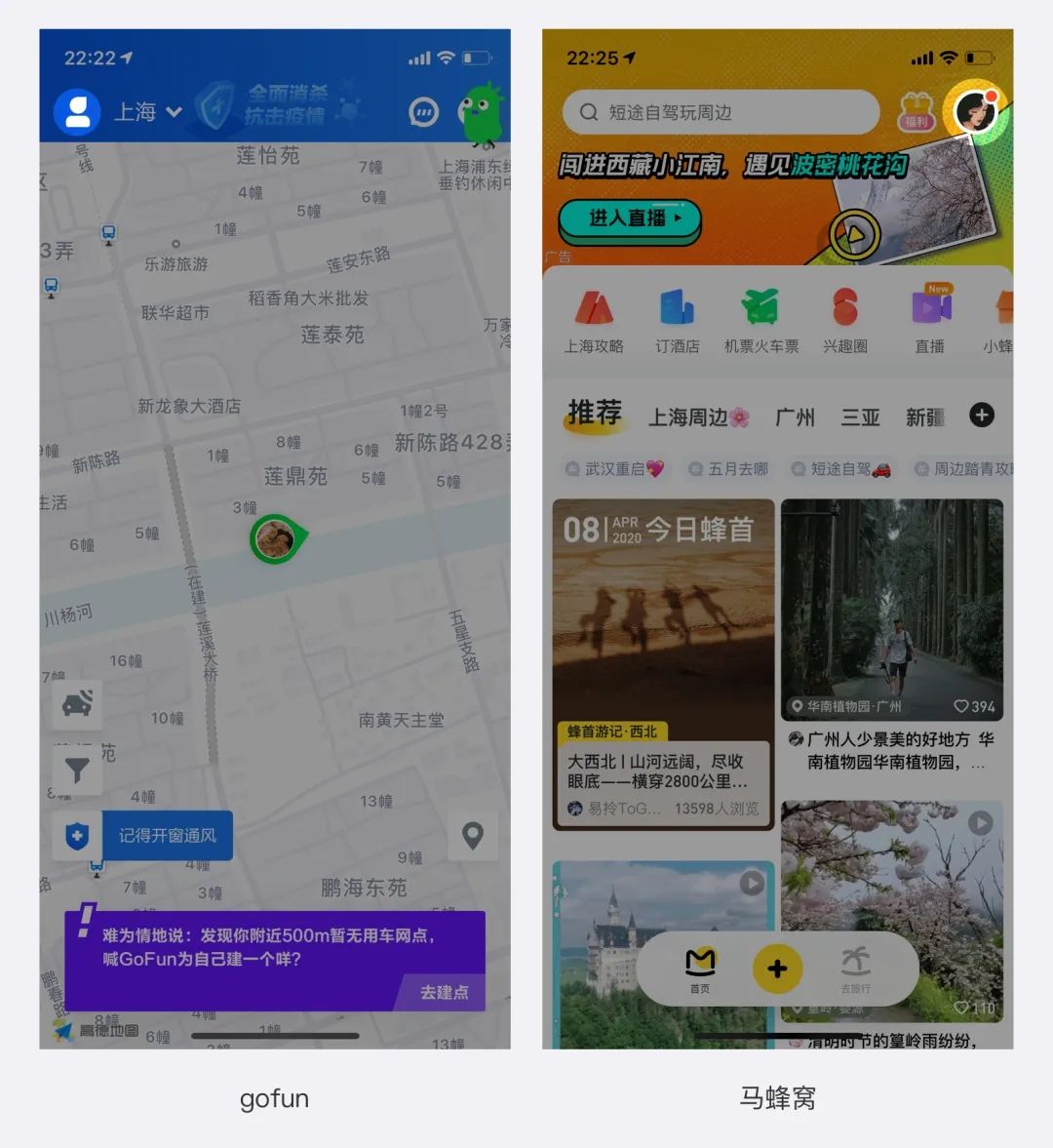
马蜂窝和Gofun都是采用的这样的设计,马蜂窝由于今年主打“攻略+营销”的战略,更专注于打造爆款IP营销,而最近比较大的界面改版也说明了这一点,将个人中心放在了顶部搜索框的右边,减少了底部的tab入口,让用户更专注于看首页的UGCfeed流。
这两个产品都有一个共同的特点就是底部的按钮很少,这么做的好处是能够让用户更专注于当前页面的内容,更适合强突出业务核心,个人中心使用频次不高的产品。
缺点也很明显,降低了个人中心的层级,用户在找个人中心这个模块的入口时,学习成本略高。
还有一些产品在首页的搜索框也放了头像,但是点击进去更像是个人中心的内容补充,如下图所示:


顶部发布按钮
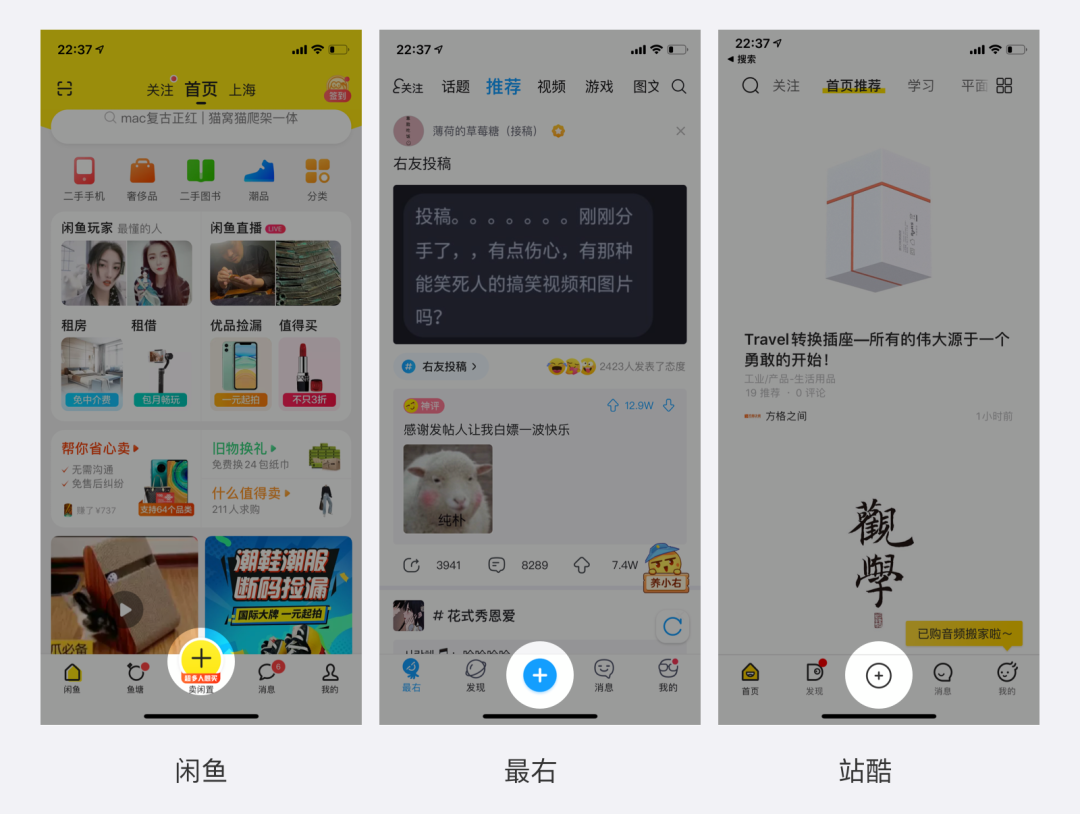
在以UGC发布的内容为核心的产品,发布的按钮一般都是占据C位,如下图所示:

这是我们目前最常见的页面布局形式,还有一些产品在这个基础上做了些调整的,如下图所示:

马蜂窝默认页面是三个底部按钮,但是在下滑时左右的首页和去旅游就会收进发布按钮里去,增加首页内容的沉浸感,从之前的“找内容”转变成“逛内容”,同时下面的发布按钮也鼓励用户发布内容。
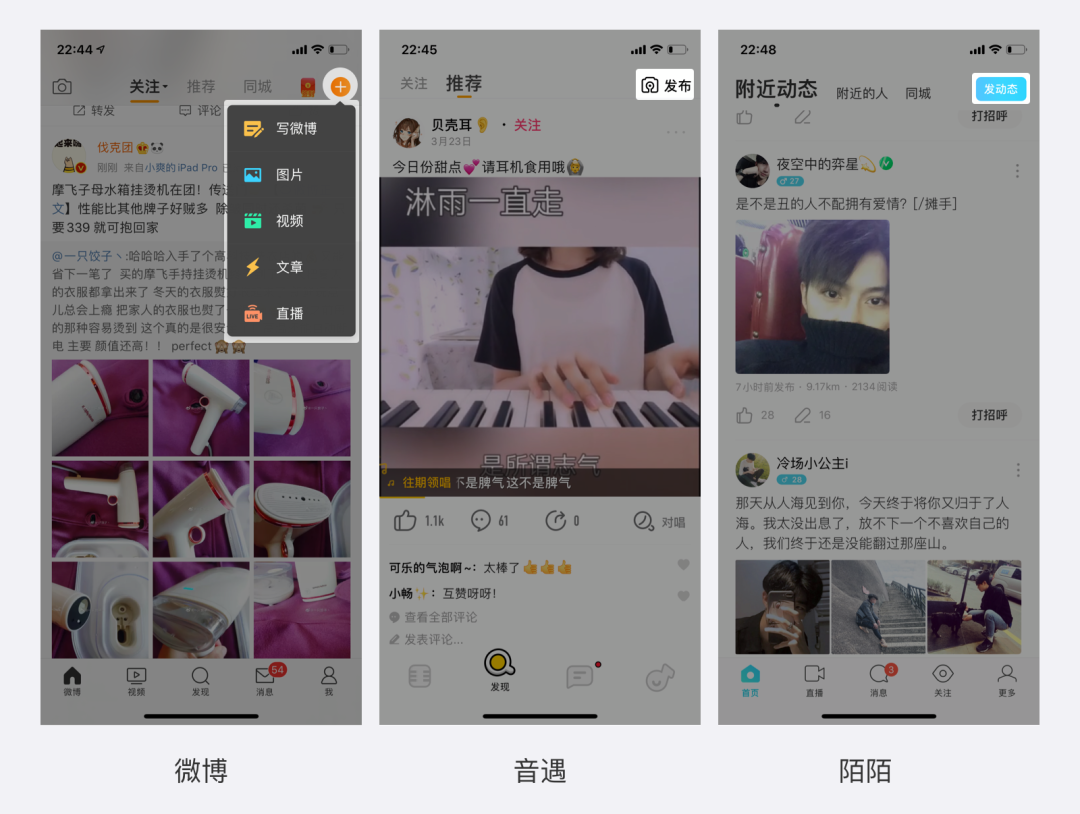
上图中是大家常见的,目前还有另一种发布形式,将发布按钮放到了顶部的右上角,如下图所示:

微博之前的发布功能也是在底部的C位,现在改版了以后底部增加了视频,同时发布的按钮挪到了首页的右上角,这一改动也是因为微博的业务结构变了,侧重点更倾向于内容消费而不是内容生产了。
音遇的发布按钮也是在搜索页面的右上角,由于他的产品核心以游戏为形式,音乐为内容,社交为目的,大家一起玩才是关键,UGC的内容没有那么重要。
这么做的优点:放在这个位置上的大多都是出于产品定位的考虑,能够节约屏幕空间。
缺点:容易被用户忽略,用户需要重新适应一个使用习惯,如果对于这个按钮使用频次比较少的用户,适应难度不大。
总结
组件的设计其实最主要的根据就是产品的定位和产品目标,每个入口和按钮放在什么位置都是需要设计师深思熟虑的,用心做设计才能将产品做得更好,希望在别人问起每个小细节设计时,你的回答都能让别人感受到你的用心。












































