


基于这个概念,设计师们延展出 Apple 动画设计的思路,比如动画应保持惯性和动能、动画应该考虑阻尼、动画赋予个性、动画的弹性等等,而「灵动岛」就是这些年目前 Apple 动画设计的集大成者。
接下来让我们探究下那些隐藏在灵动岛中的动画细节。

#01
向上收起
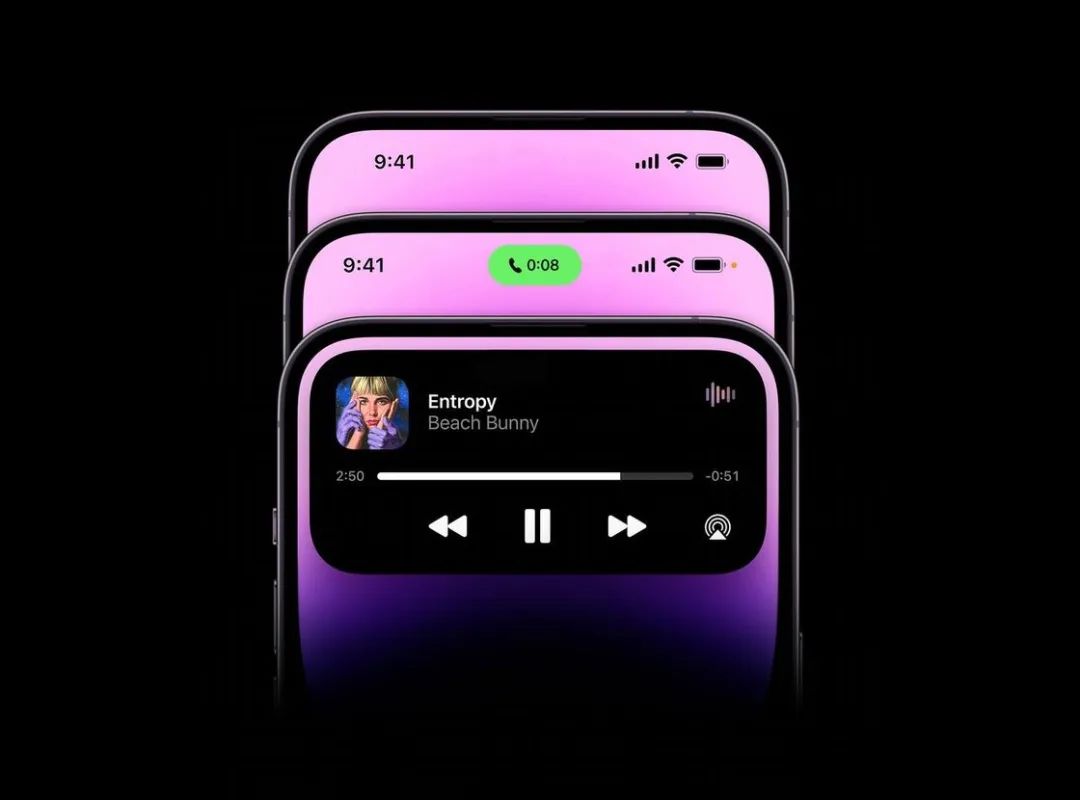
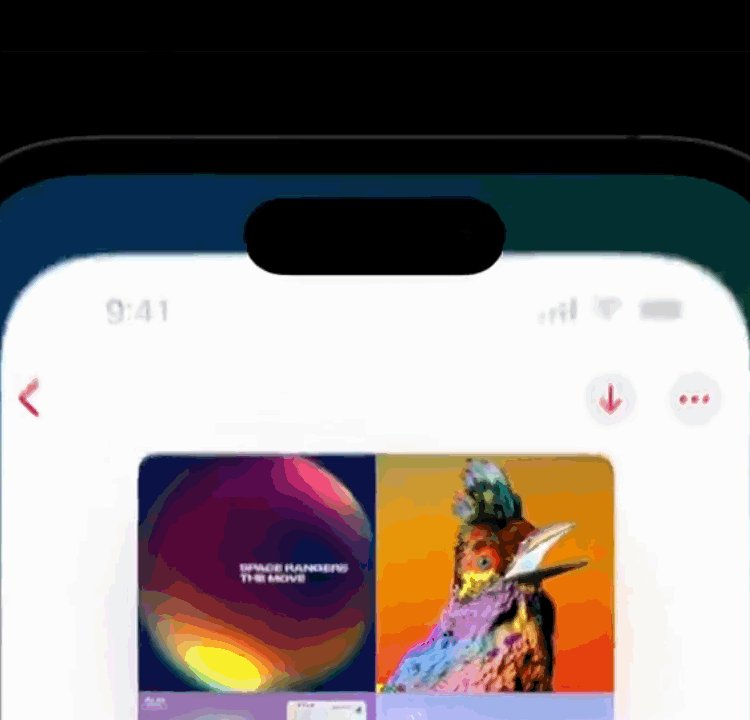
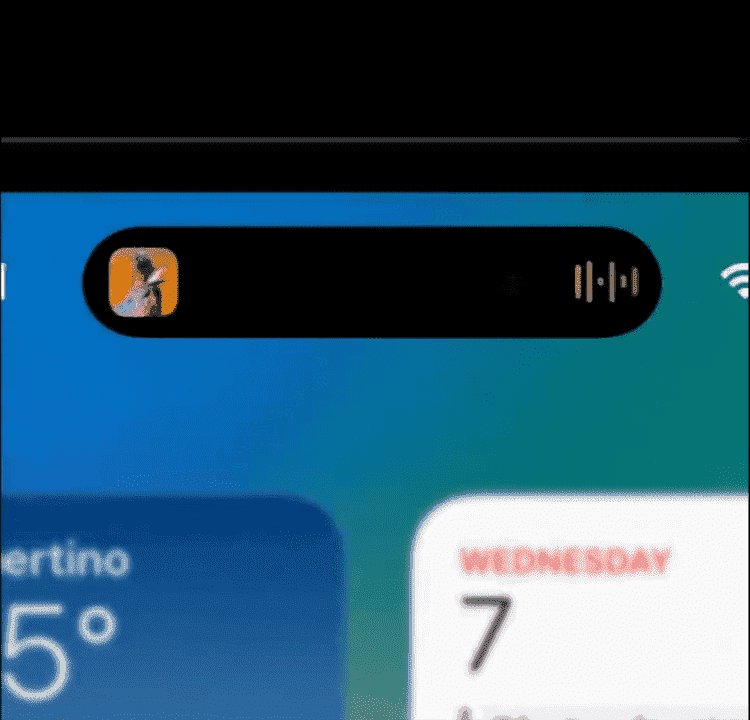
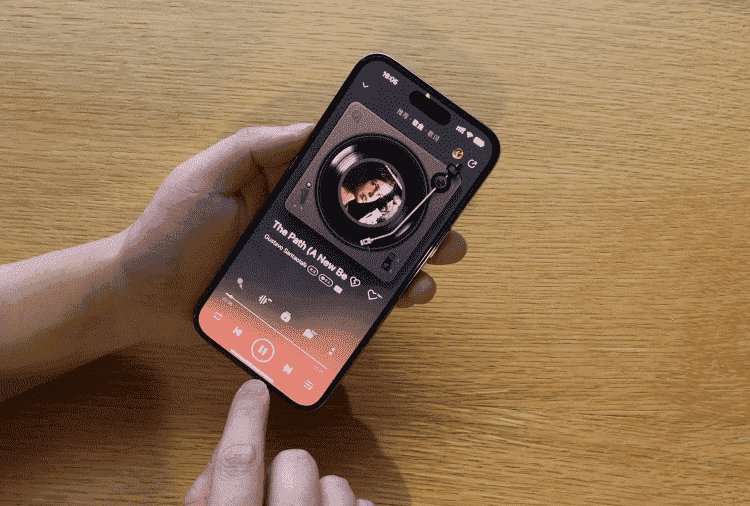
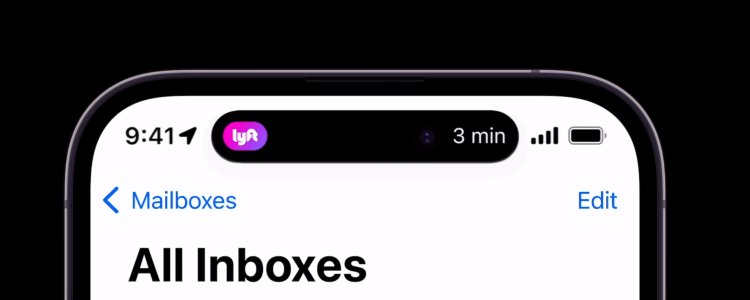
灵动岛的设计核心是希望 App 不会仅仅存在于后台,而是把一些对用户有用的信息展示在前台,所以一些有用的信息会收起到灵动岛内,我们这里以「Music 向上收起」进入灵动岛为例,逐步拆解。

· 动画流程
一个简单的收起,灵动岛就展示出足够的“个性”,就像它名字那样灵动。而这个动画也与 1981 年出版的「迪士尼动画设计原则」有很多异曲同工之处。


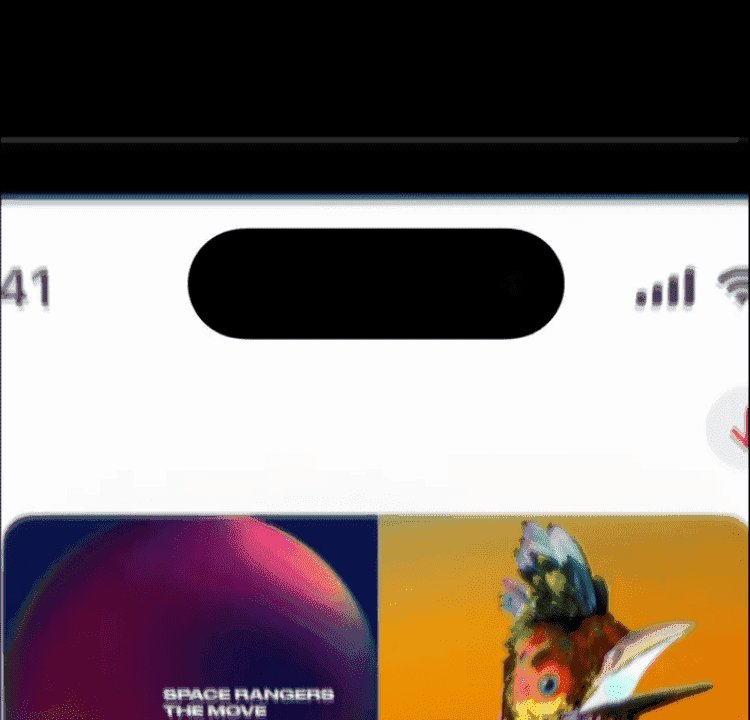
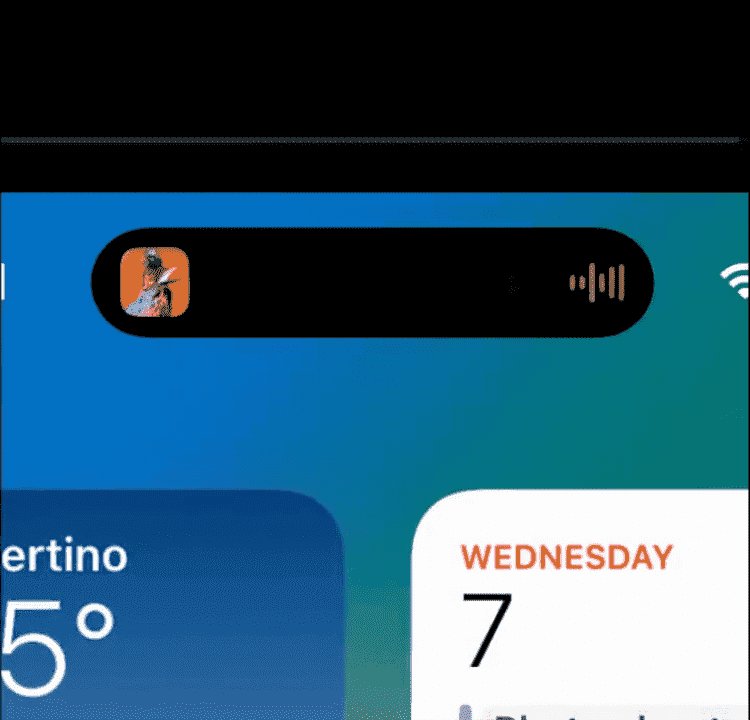
任意角度的收起与惯性差异都被考虑在内
当然,Apple 的设计师们连动画的收起角度也有考虑,充分思考了「收起」这个动作的每一个细节。注意上方图片中手势分别采用往右上和左上滑动,因为惯性原因灵动岛的回弹角度也被设计的有差异。
#02
合并与分裂
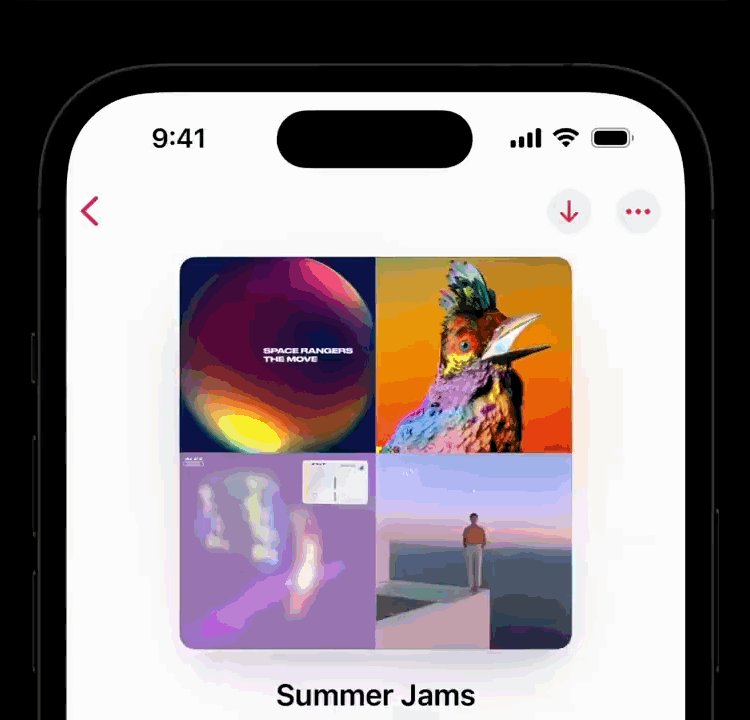
App 的内容与灵动岛是绑定在一起的,当有两个 App 的内容收入灵动岛时,它自然也会展现出更多的动画细节。

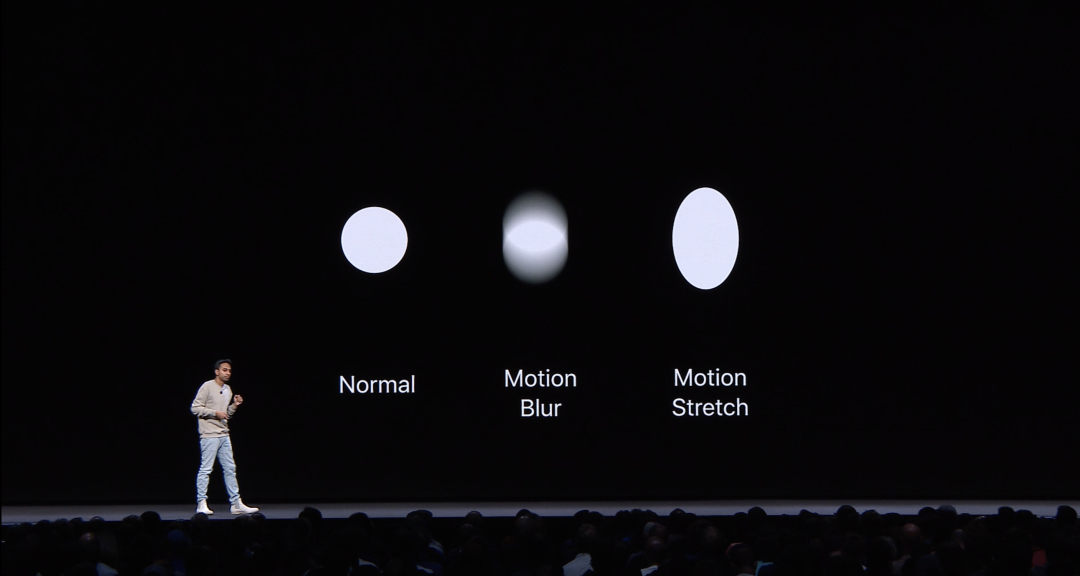
让动画看起来更流畅的「运动拉伸」
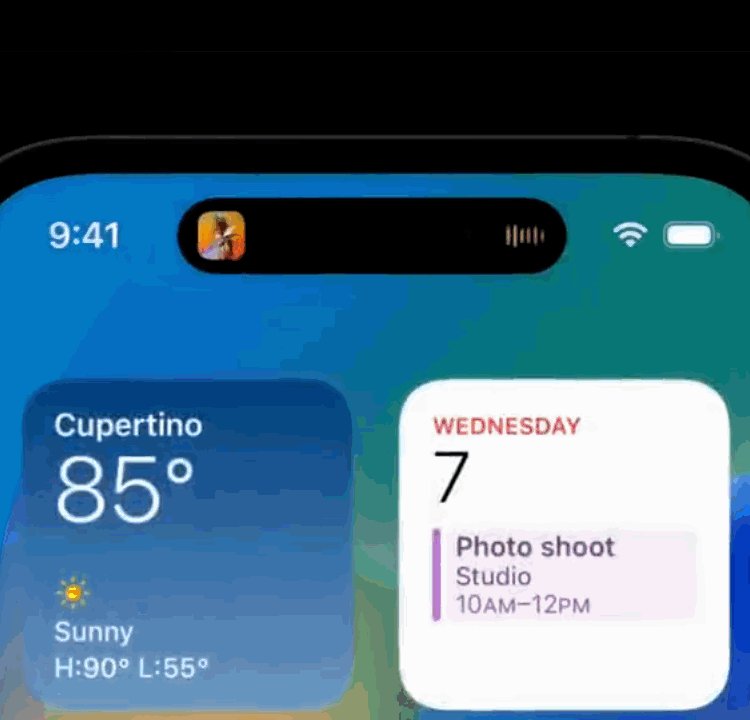
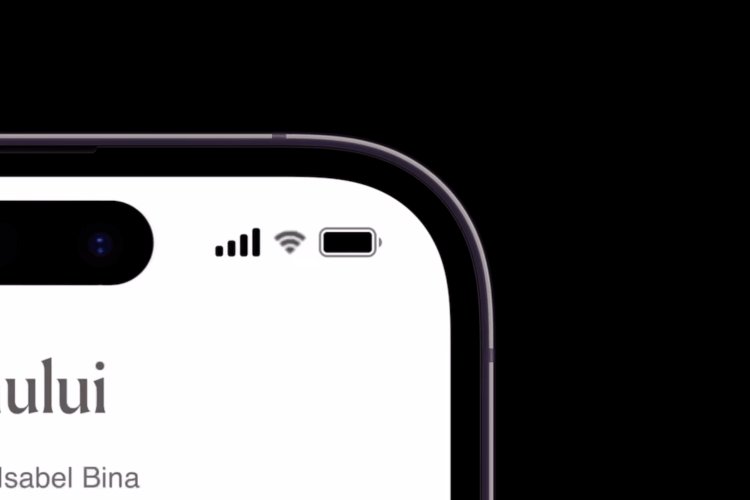
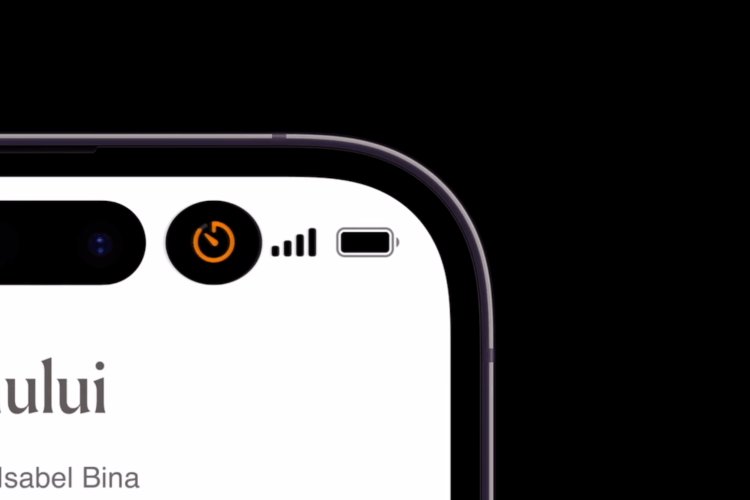
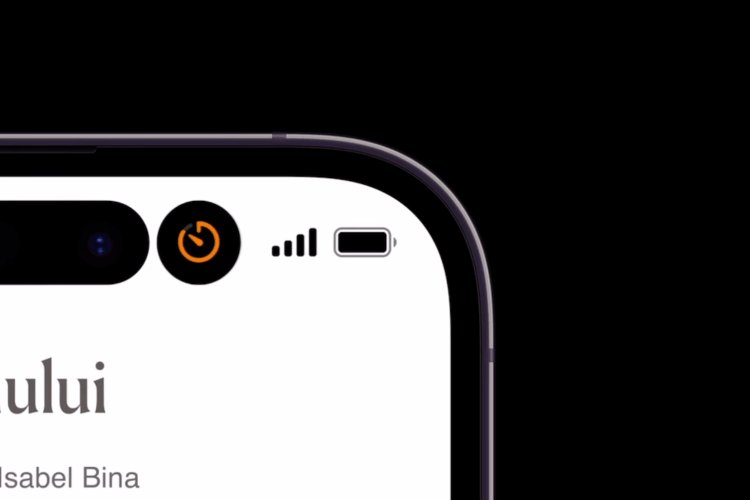
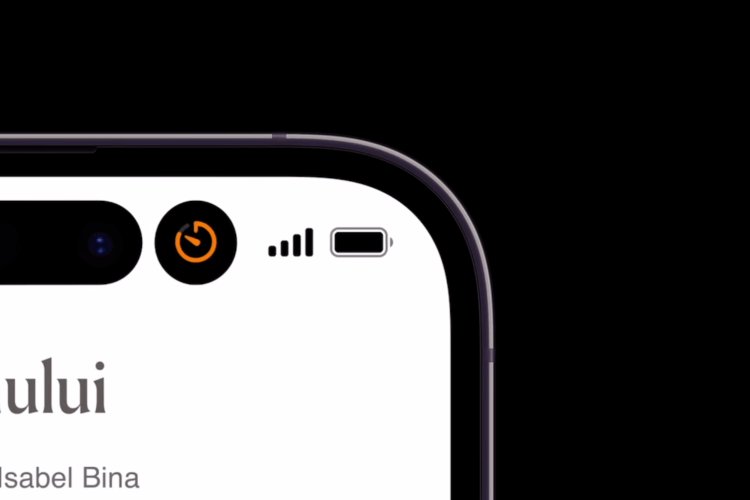
我们这里以「Music 与 计时器分裂」为例,当两个 App 被收入灵动岛时,它会继续开始收起并分裂。在分裂时,灵动岛的右侧不仅展示了「运动拉伸」的特性,甚至还展示了元素之间动能的相互影响。

如果仔细看,你会发现电池图标因为受到的冲击动能被信号图标抵消了一部分,所以位移会比较小,这细节简直不能再“物理”了。

电池图标受到的动能较小,所以位移也较小
#03
更多的“魔鬼”
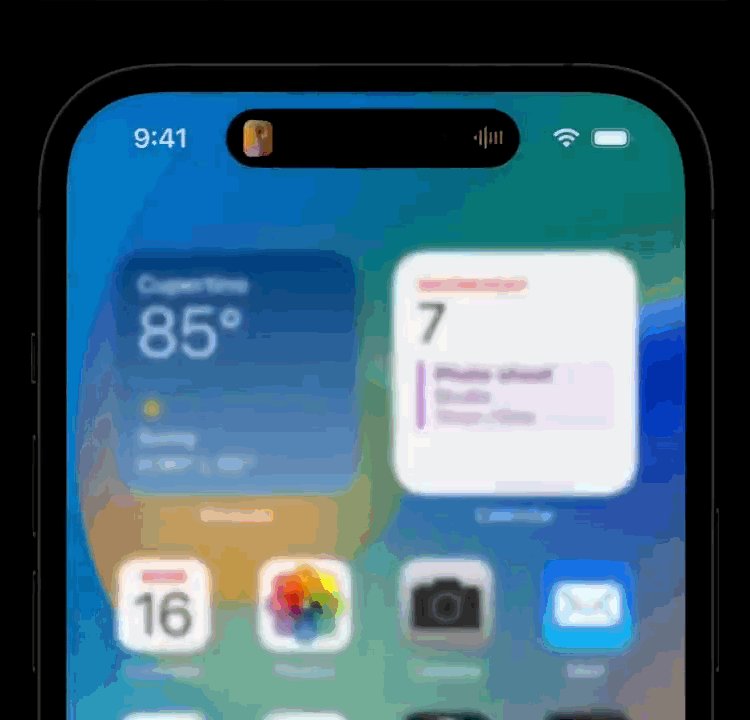
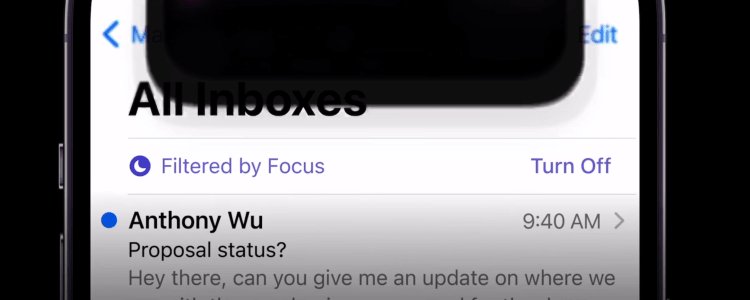
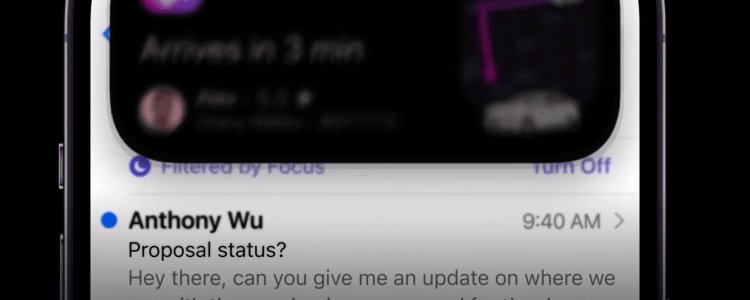
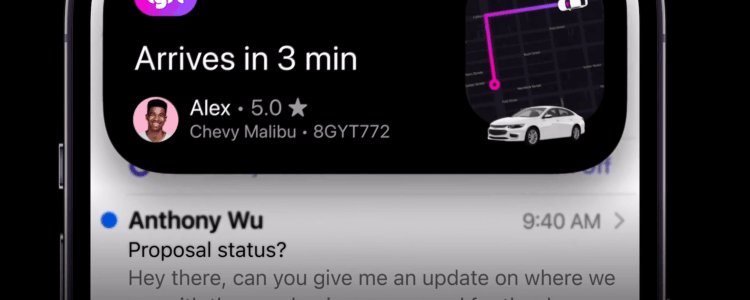
都说“魔鬼”藏在细节里,当某个灵动岛功被「放大」时,还有一些很多人注意不到的细节…
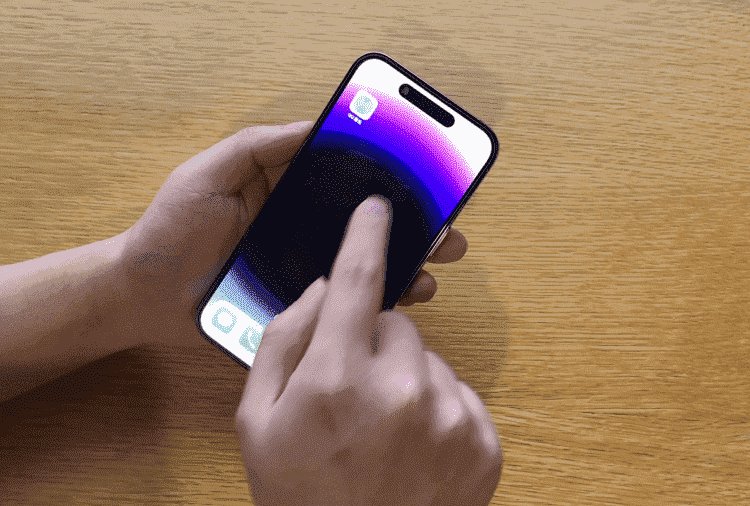
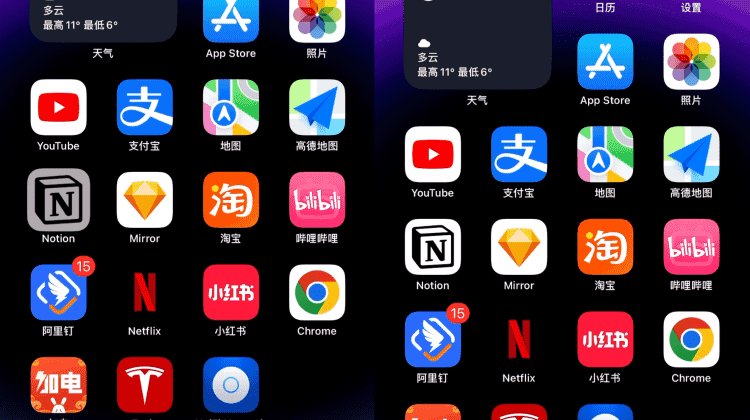
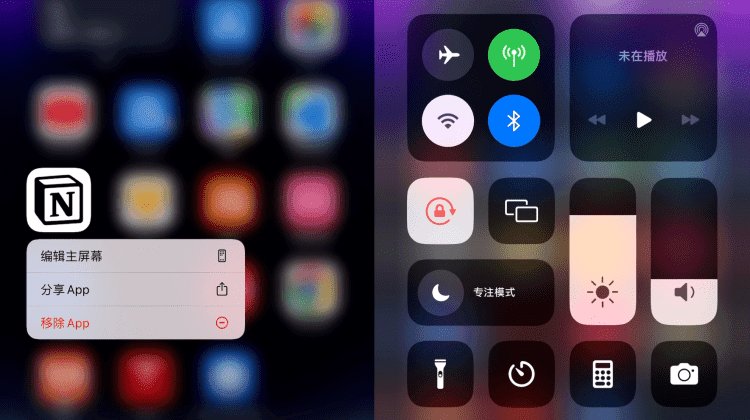
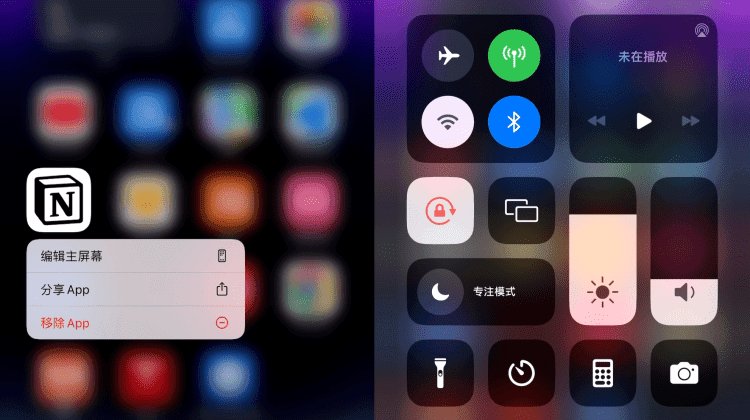
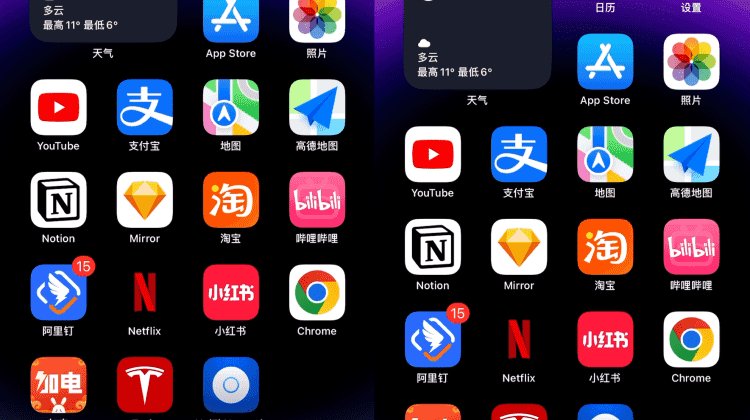
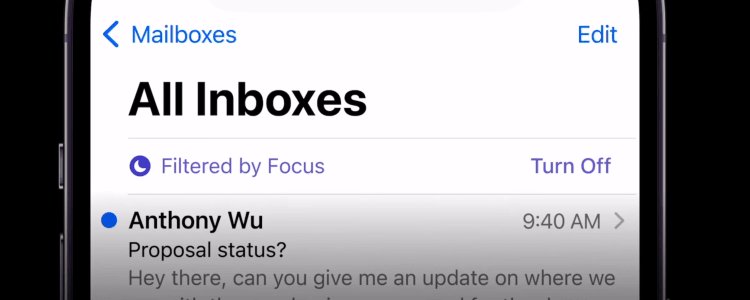
我们知道 iOS 经常通过毛玻璃效果把「层级」关系暗示出来。比如:打开某个 App 时,背景会缩放模糊;长按某个 App 图标时,背景会缩放模糊;下拉控制中心时,背景会缩放模糊等等。

iOS 通过模糊来暗示「层级」
当灵动岛在放大的过程中,左右两侧的时间、电池、信号等信息也会随着「上层」内容的覆盖而逐渐模糊消失( 这与打开某个 App 逻辑一致 ),甚至设计师们还在这个灵动岛的底部也增加了模糊投影,来进一步暗示这种信息的层级关系。


写在最后
动画传递个性,动画传递感受,动画也决定体验。
文章的结尾分享一个灵动岛动画合集供大家欣赏,一起来感受下 Apple 这家公司是如何设计用户体验的。


本篇文章来源于微信公众号: 淘宝设计











































