全文字数:2780,阅读预估:10分钟
不过在此之前,我们做项目需求的时候也需要评估项目是否适合使用AI辅助,毕竟AI的功能不是万能的,有些地方也存在着它暂时的“硬伤”。
这次我们将以一个活动运营海报需求为案例,分享如何运用AI工具Stable Diffusion对其进行辅助设计(本篇案例使用的是秋叶版本Stable Diffusion)


制作前期构思与参考
这次需求是制作一张活动推送图,推送给玩家增加活动热度以及获取更多流量。
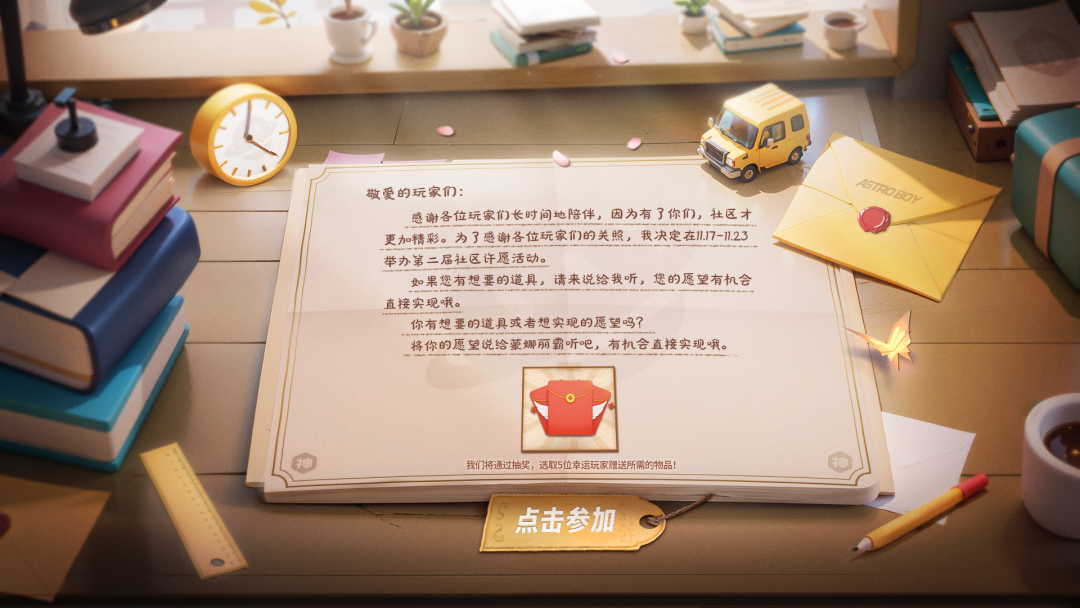
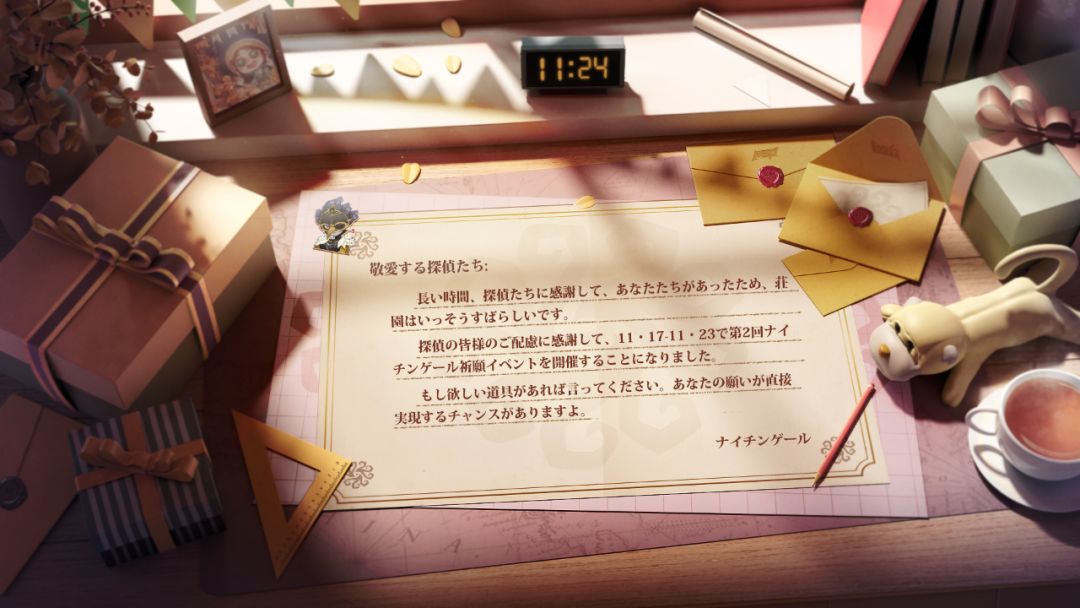
需求方希望画面中主要体现IP、信件相关的元素,能给人一种在书写信件的画面感。按照需求方所给到的信息,我们找了批参考图供给需求方确认画面大致感觉。

通过参考图与需求方的沟通后,我们大致确认画面是一张信纸在桌面上,信纸上写着本次活动的相关内容。

确定风格&AI运用
视觉风格上,通过讨论以及参考图的视觉效果,最终还是决定倾向于三维质感,不过这次我们打算尝试运用AI辅助制作整体的画面基调。
因为之前做过一版类似的推送图,所以本次就相当于做一次画面迭代,而用AI来进行画面的迭代也正好是非常合适的。

话不多说,我们先进入到Stable diffusion。首先,我们进入到图生图界面,将垫图素材拖入图生图的图片区域。输入好关键词并调节好参数开始炼图。

关键词如下:The center of the image is a piece of paper on the table, The image is a close-up shot, showing the details of the paper, The image is taken from a bird’s-eye view angle, Close-up view, indoors, the scene is bright, The overall picture is bright, The picture is a 3D modeling, C4D, Octane renderer, masterpiece, best quality, highres, original, reflection, unreal engine rendered, body shadow, extremely detailed CG unity 8k wallpaper, minimalist<lora:toon2:0.5> <lora:COOLKIDS_MERGE_V2.5:0.2>
(在这里我们使用了toon2 和 COOLKIDS这两个lora模型。模型不唯一,可根据自己需求在C站上自行选择下载。)
反向关键词:(worst quality:2), (low quality:2), (normal quality:2), lowres, ((monochrome)), ((greyscale))
反向关键词就使用一些通用的即可。
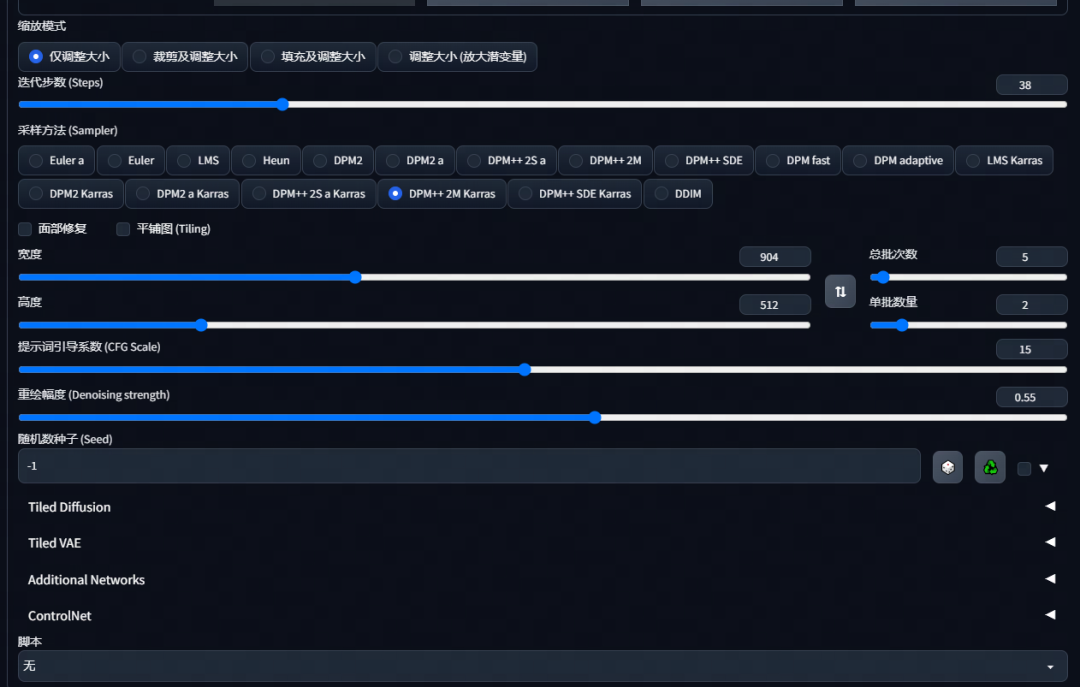
参数内容如下:

其中要注意下,在一开始炼图时,重绘幅度需要大概控制在0.5-0.7范围内,避免变化过大破坏构图,也要避免变化过小达不到画面迭代的效果。
接着就可以开始炼图了,这个环节对比Midjourney来说,可以避免花费过多时间炼图,Stable Diffusion的可控制参数比较多,也因此可以更快的炼出接近自己想要的图片。

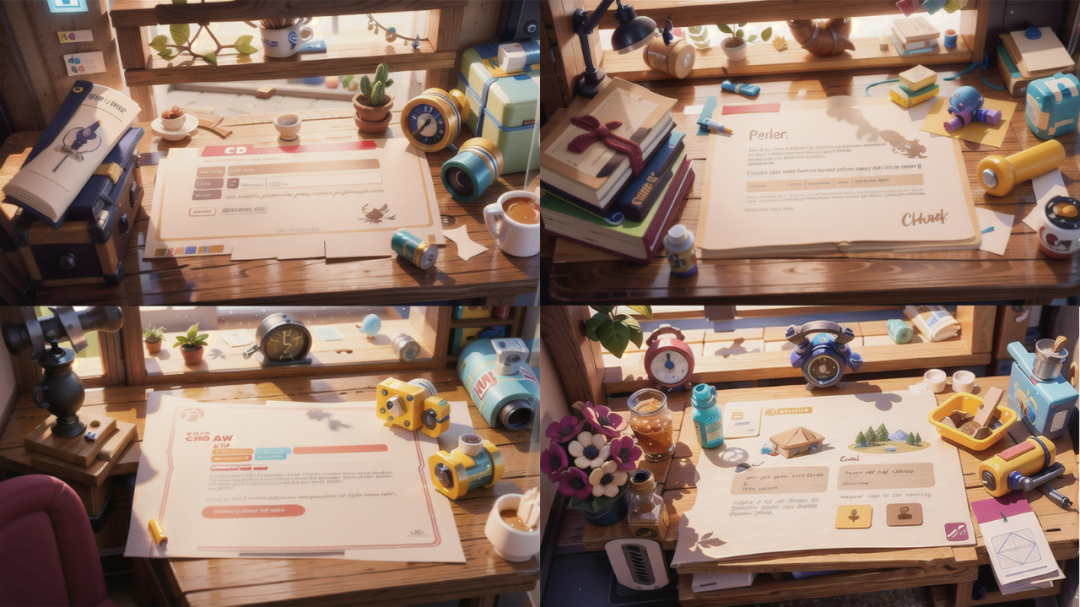
以上是筛选出的几张图,接着再选出一张图作为本次需求的底图,并开始进行下一环节的操作。

SD放大&重绘功能的使用
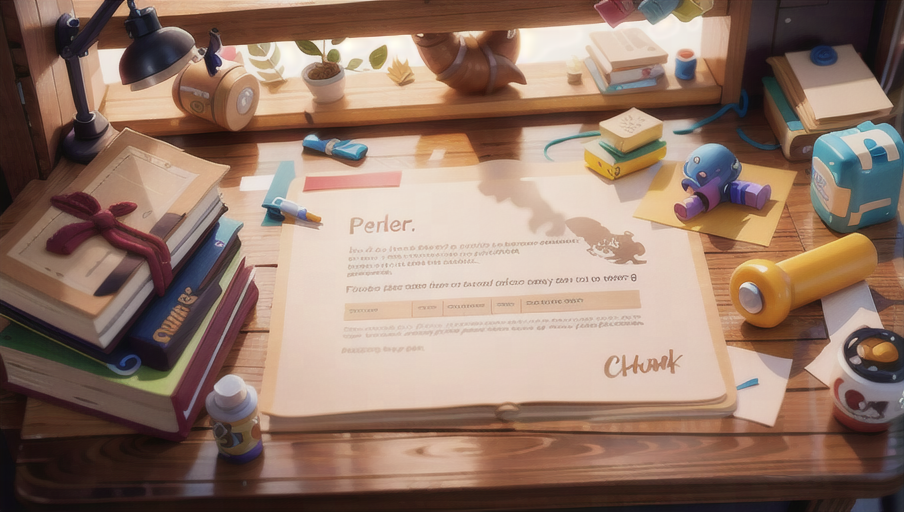
我们选择用第二张图作为底图,但是放大后不难发现,它的分辨率低,不清晰。有很多细节也存在缺失的问题。这个时候我们可以对他进行SD放大操作。

1.SD Upscale介绍
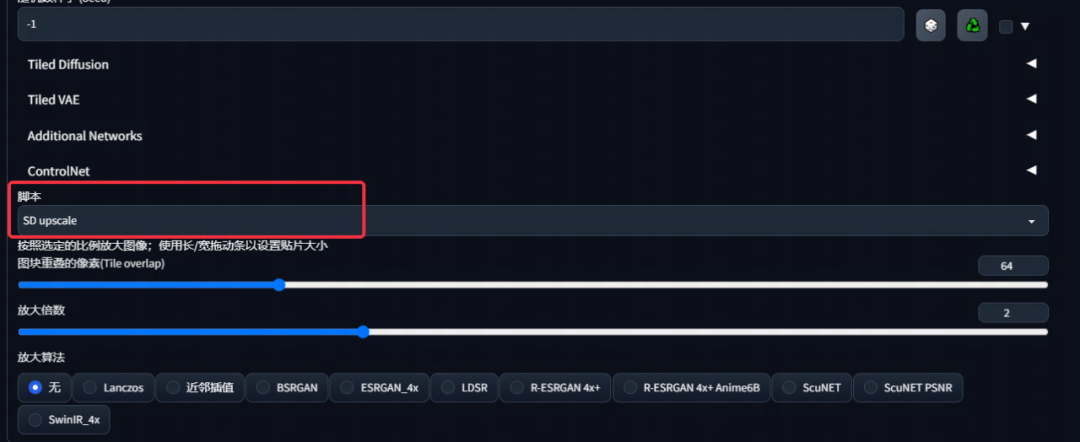
我们可以在图生图界面中滑至最下方,点击脚本这一栏展开,里面有一个使用SD放大(SD Upscale),点击选择即可开启。(注意,只有图生图才能使用该脚本)

2.SD Upscale的使用

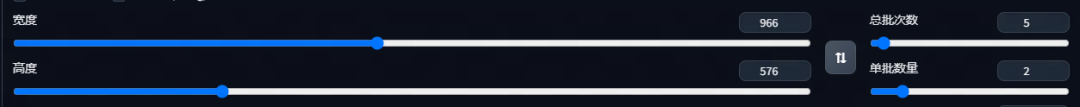
接着我们在画面尺寸这里,宽度高度分别在原来的基础上加上图块重叠的像素数值,也就是分别加64。对应着现在的宽度为902,高度为512,加上64后宽度就变为966,高度变为576。

也许很多人疑惑为什么要加上这64像素呢,这里简单解释下。因为SD放大的原理是将一张图分成均匀的多块重新渲染,然后再重新将这几块图片拼回一张图。而为了使拼接部分不会出现断层,割裂等不和谐的感觉,在这四块图片的贴合处增加了一部分区域,算法会利用这部分区域去处理拼接处,使得拼接位置过度的更加自然,整体。
回到正题,设置好后,将重绘幅度调低至0.3-0.35(因为只是用于高清修复,并不想画面内容发生变化,所以此时要保持低重绘幅度),设置好后就可以开始生成图片了。

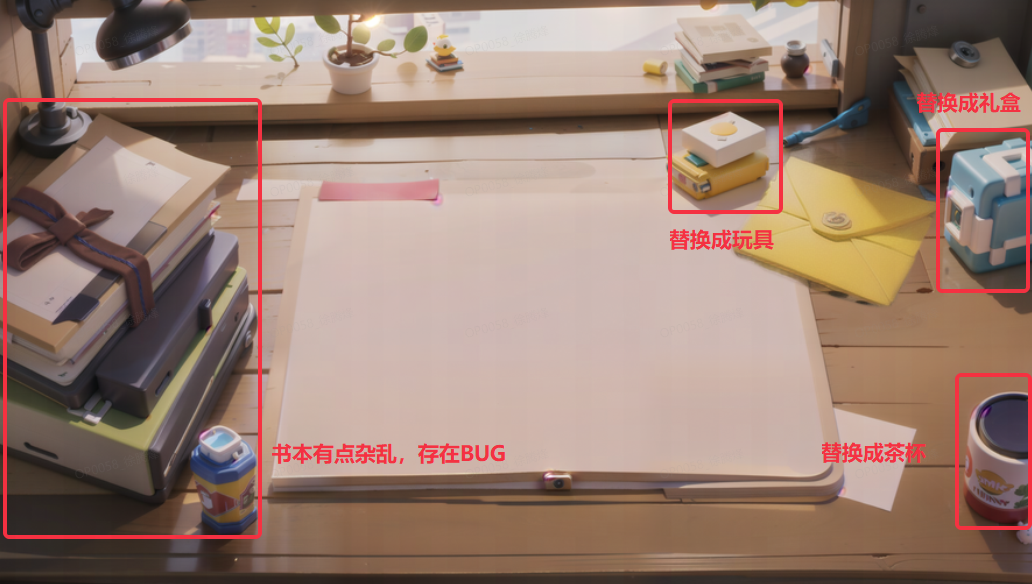
以上是高清修复后的图,可看到画面的清晰度肉眼可见地提高了,画面的细节也丰富了不少。但是也存在着一个问题,画面有许多奇怪的物体,以及一些bug存在,这时候就可以开始用到Stable Diffusion的重绘功能了。
3.重绘功能的使用

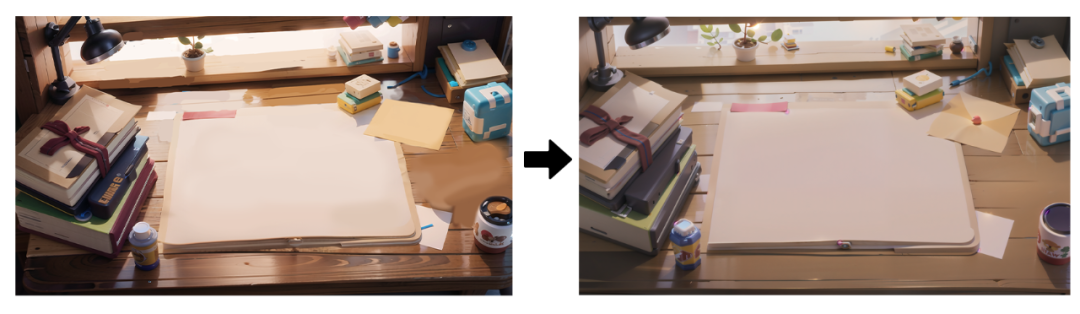
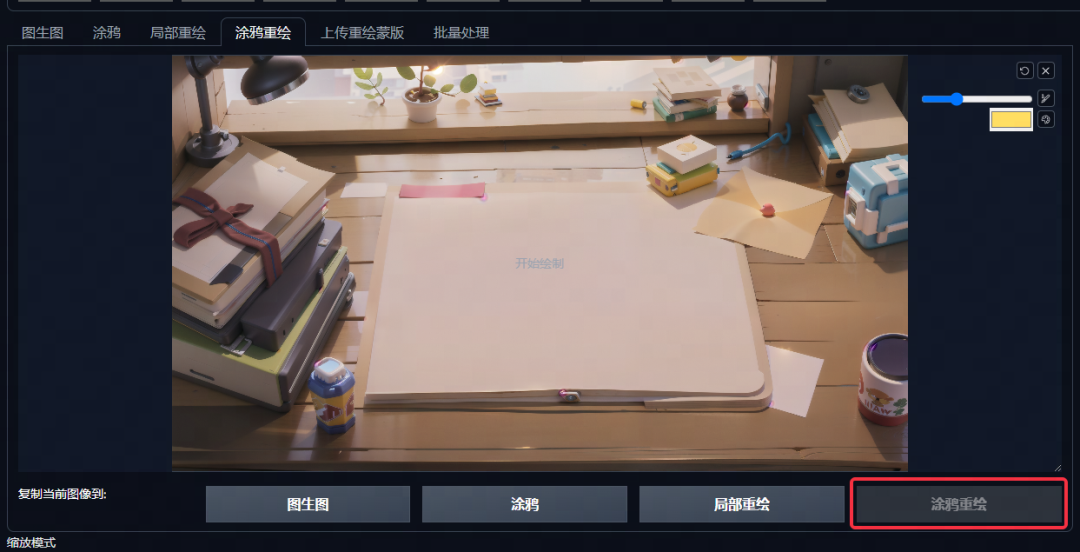
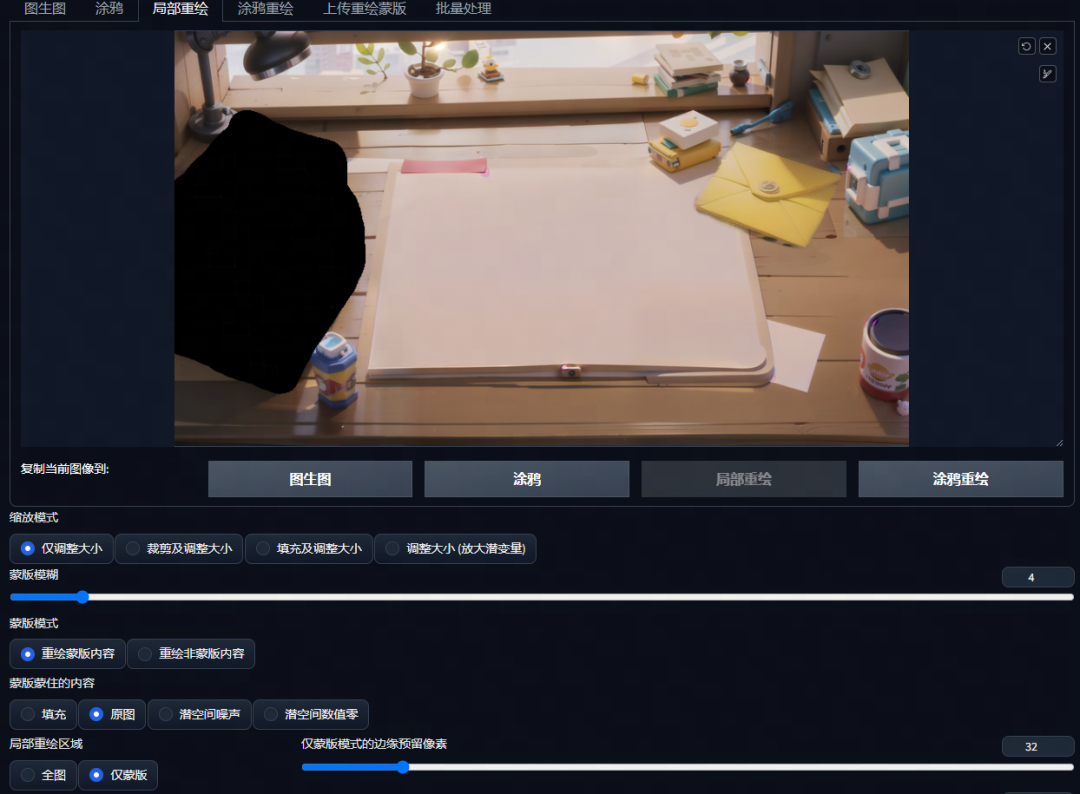
紧接着我们开始对画面个别元素进行调整。首先,我们想把右上角的黄色卡纸换成信封,这时候我们就可以运用涂鸦重绘功能。点击涂鸦重绘,进入涂鸦重绘版面。

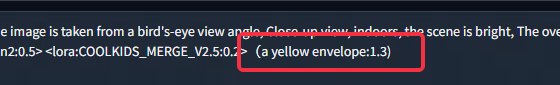
因为我们想把卡纸换成黄色的信封,点击右上角的色盘icon,选择黄色,调整画笔大小,在卡纸的位置涂上一层,示意这里要换成一封信(注意涂鸦的造型尽量和想生成的物体的造型接近,这样有利于算法识别)。然后在关键词后加上一个黄色的信封,并给上一些权重。(a yellow envelope:1.3)


点击生成后,多生成几次图,挑选较为满意的一张后,先不着急细化修改,继续把画面其它想要替换的物品调整好。替换的方式也可以像信封一样,使用涂鸦重绘即可。

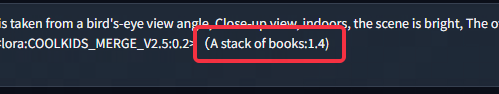
不过像重叠的书本,或者玩具这类,造型轮廓不规则的,AI在计算过程可能不能很好地识别。这个时候我们也可以直接使用局部重绘功能,在要重新绘制的区域涂上一层蒙版,然后在关键词后补充上想要替换的内容。例如一叠书本,就在关键词后补充上(A stack of books:1.4),记得加一点权重。


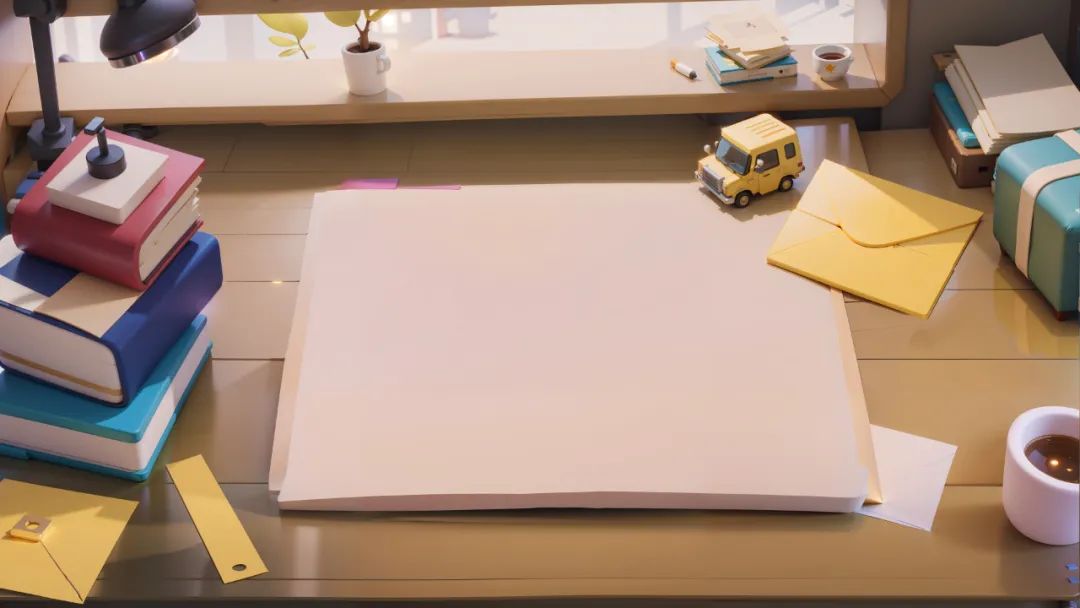
通过这种方式,我们可以把画面里想要替换的元素都替换掉,并且风格也能保持一致,实现“指哪打哪”。(当然,这也避免不了需要多次炼图,尽管Stable Diffusion可控性好,但AI始终是AI,想要直接渲出自己想要的图片还是很难的。)

到最后,我想在桌面上加一支笔和一个闹钟,但是在涂鸦重绘过程中,始终渲不出我想要的效果。这个时候我们可以找一个笔和闹钟的png素材在ps里简单处理下放在画面中,然后再把它放回到Stable Diffusion的图生图中,调整好低重绘幅度然后重新生成,最后筛选出较为满意的进行后期细化即可。


最后的最后,给画面加一些后期氛围处理后得到最终版本。


总结
不管是Midjourney、Stable Diffusion还是一些其他AI工具,随着他们版本的不断更新,它们的功能也越来越丰富。这也导致很多设计师越发焦虑,觉得自己这个功能还没学会怎么就出了另外一个功能了。
其实我们没必要焦虑,学习工具的主要目的就是为了把自己想做的东西实现出来,能够在工作中使项目落地。
在这个案例中我们也没有使用较为新颖的功能,主要就是Stable Diffusion放大和重绘功能,这两功能在Stable Diffusion也算是比较基础的。学习新的技能固然重要,但去探索如何运用这些技能去实现项目落地的方法思路更为关键。
文章到此就告一段落,本篇文章也只是分享运用AIGC实现需求落地的一种思路,后续我们还会继续探索AIGC的项目落地思路流程~
• AIGC|使用AI创作B端和C端图标全流程
• ChatGPT|如何设计定制化模型性
• Midjourney|动漫角色统一性使用技巧
• ASAK|AIGC设计训练营来袭
• Photoshop Beta智能绘图|视觉海报落地设计流程

本篇文章来源于微信公众号: ASAK












































