


2023年第20篇原创


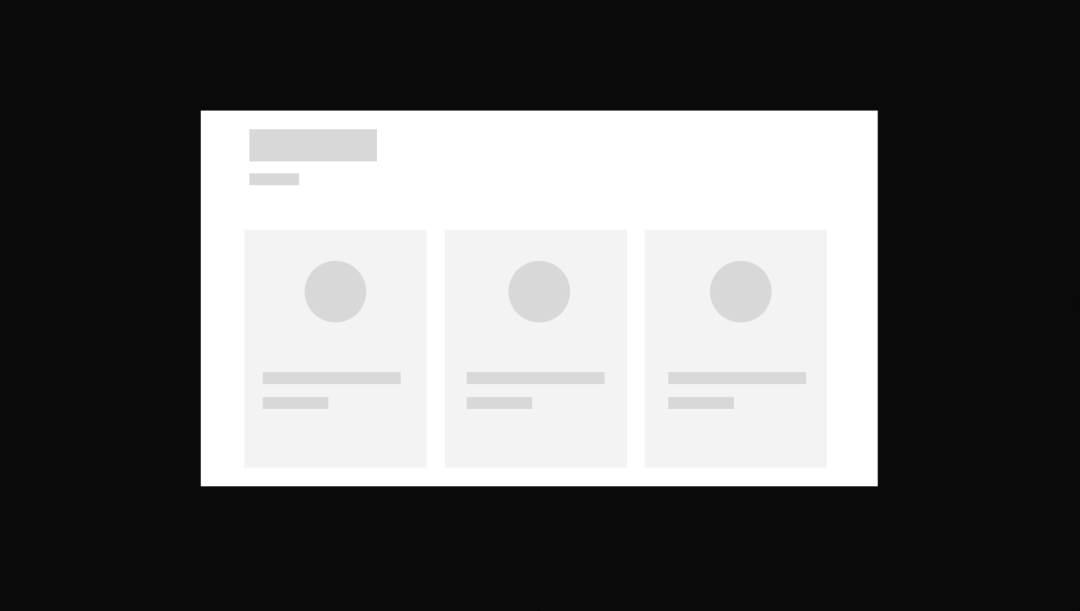
很明显,这样的排版方式很死板,体现不出高级,头像和信息展示的非常零碎,那么我们可以用哪些小手段来优化一下,让他变的更高级呢?
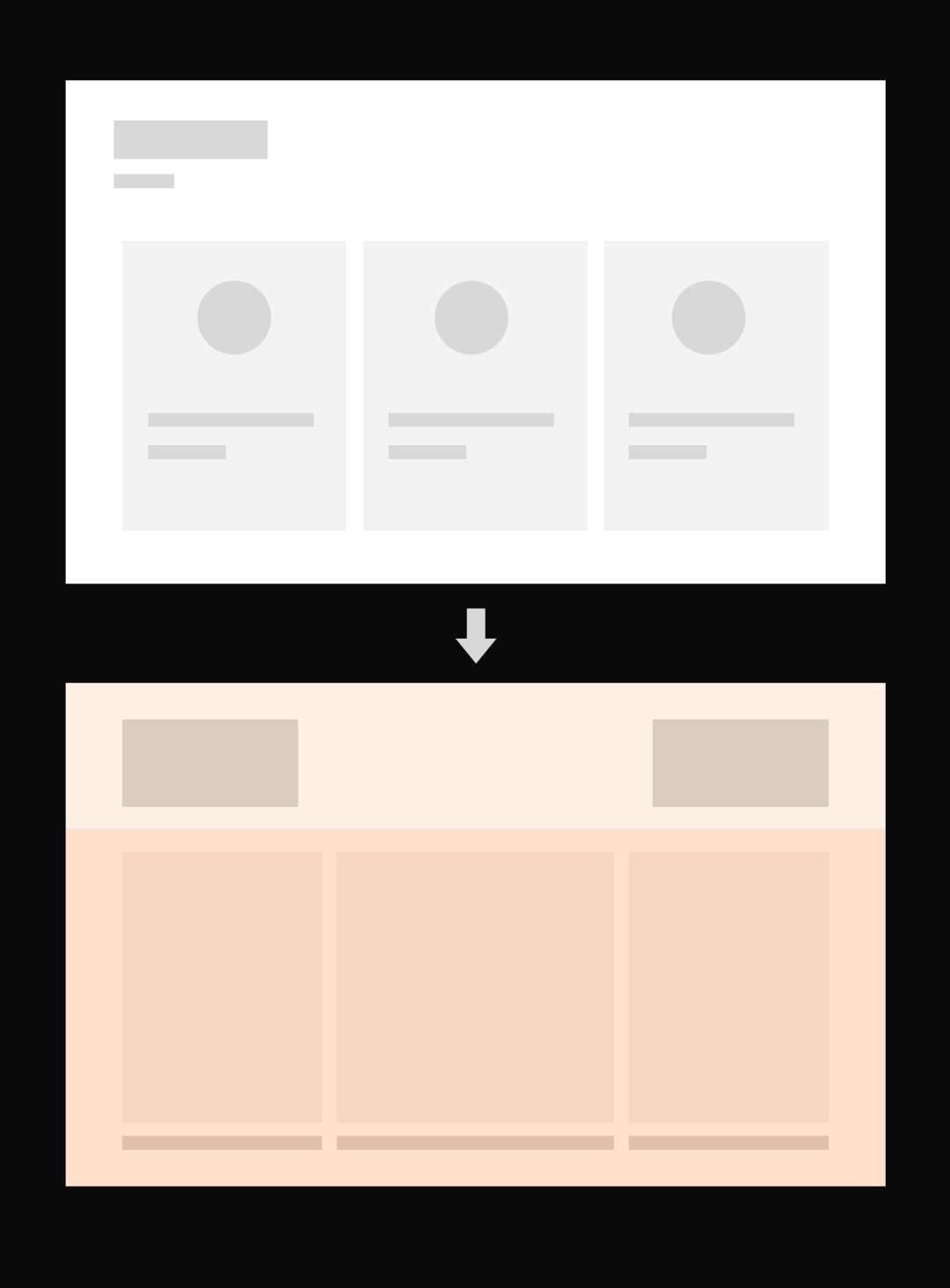
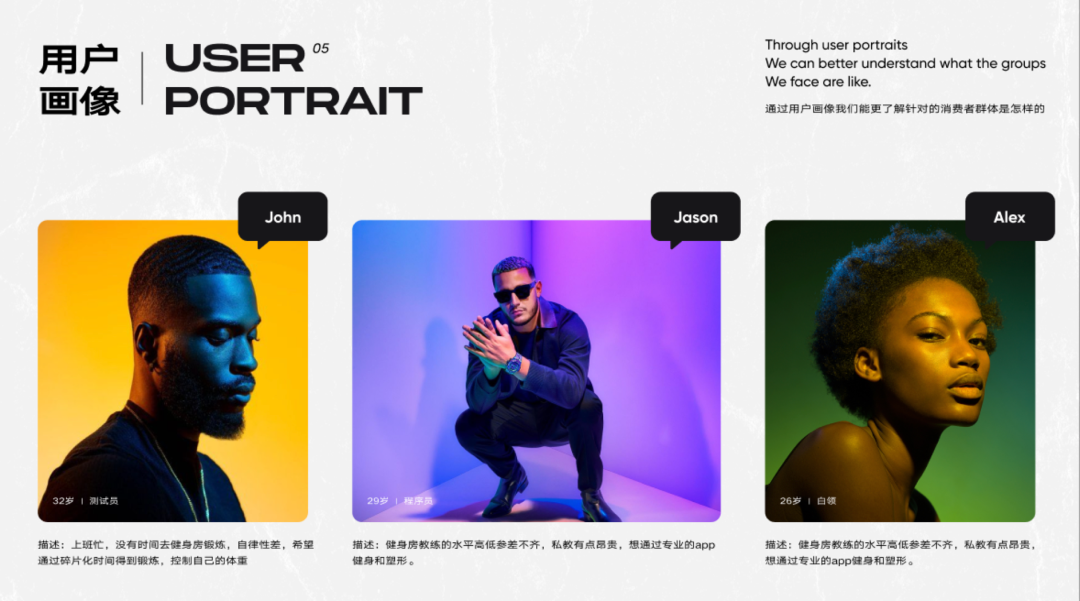
首先,我们可以把页面内的内容区分为两块,一块为人物介绍,另一块为标题和修饰文案,那么我们就可以把这两块内容先做一个大小对比,突出人物介绍的版面,放大人物图片。

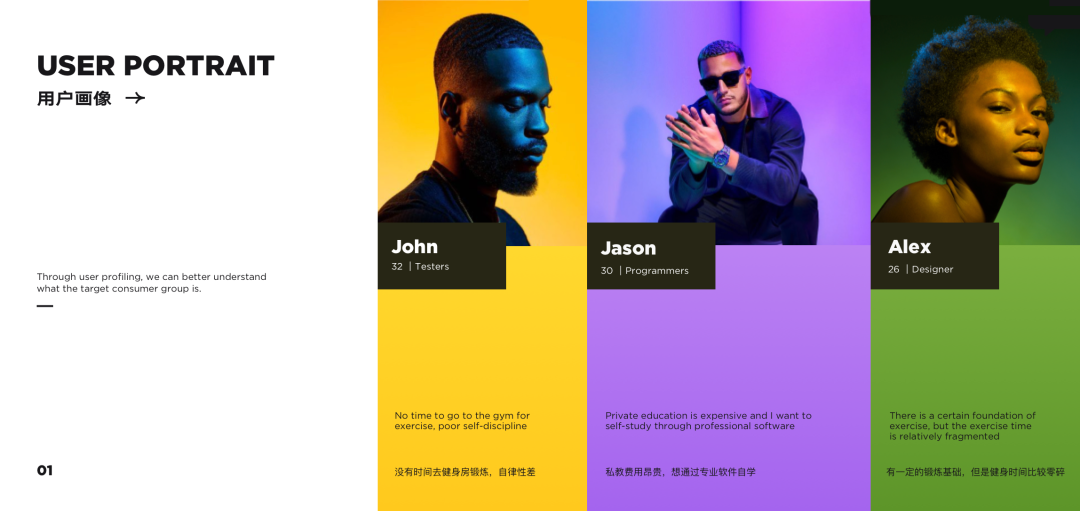
然后,找到好看的图片进行填充,这里要注意的是为了美观,图片的选择和配色的选择非常重要,图片的背景一定要干净,并且能够突出人物的主体,就像给一个特写。
然后添加文字的修饰,这里要记住,文字尽量不干扰图片的优先级,可以设置的小一点。
最后将其他标题和说明文案以平衡关系填充到整个画板即可。

除了这种方法,我们还可以这样,让人物内容与标题说明划分为左右两大块,人物部分在右侧以块的形式拼接,形成整体,左侧也是标题和说明为一个整体,这样可以有更多的空间去留白。


最后要说明一下,如果你是做偏视觉效果的作品集,那么文字最好是作为修饰作用来辅助呈现,不需要大篇幅去编辑。

本篇文章来源于微信公众号: 应谋鬼计











































