


Part 1:折叠屏手机设计概述
Part 2:UI设计规范
一、设计尺寸

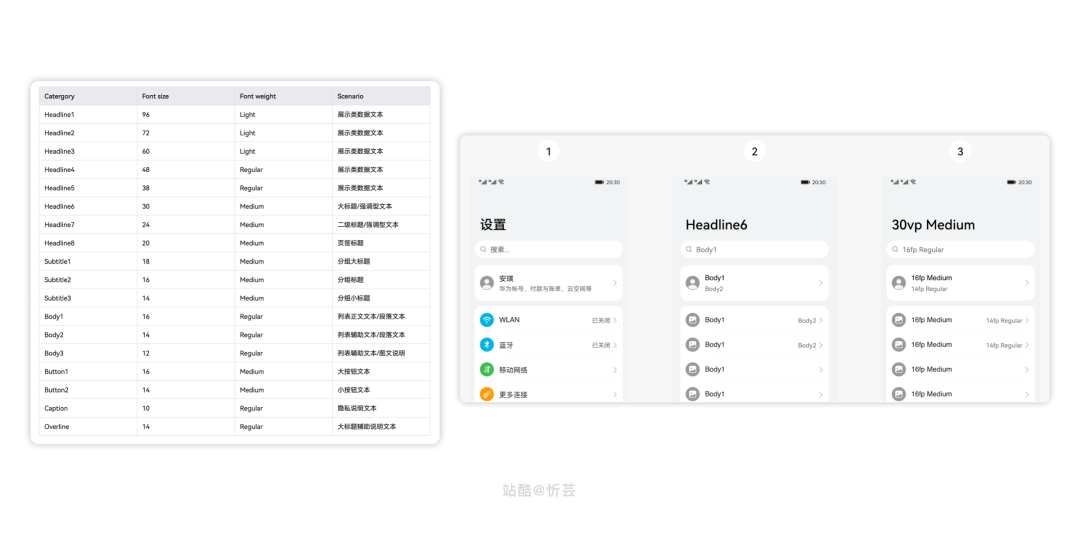
二、字号规范
字体
 展开态图标和字体大小不应发生明显变化,在保证可读性的基础上,建议保持跟折叠态一样的大小。若一定要发生大小变化,则最大不要超过1.2倍。为确保有较好的可读性,展开态单屏文本长度不超过40字,推荐36字左右。
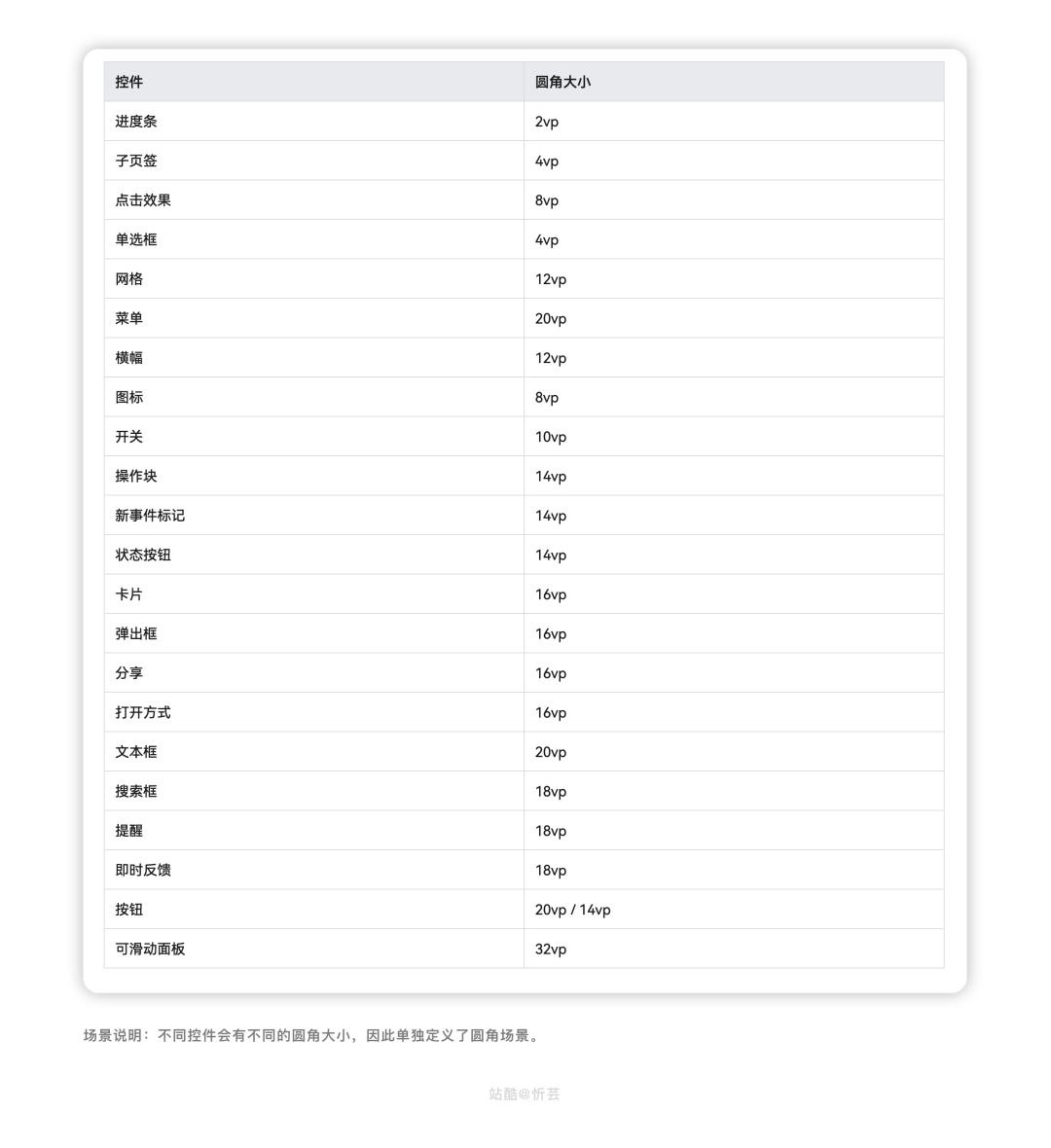
展开态图标和字体大小不应发生明显变化,在保证可读性的基础上,建议保持跟折叠态一样的大小。若一定要发生大小变化,则最大不要超过1.2倍。为确保有较好的可读性,展开态单屏文本长度不超过40字,推荐36字左右。三、圆角规范
 2、控件圆角场景:不同控件会有不同的圆角大小,因此单独定义了圆角场景。
2、控件圆角场景:不同控件会有不同的圆角大小,因此单独定义了圆角场景。
Part 3:UX设计规范
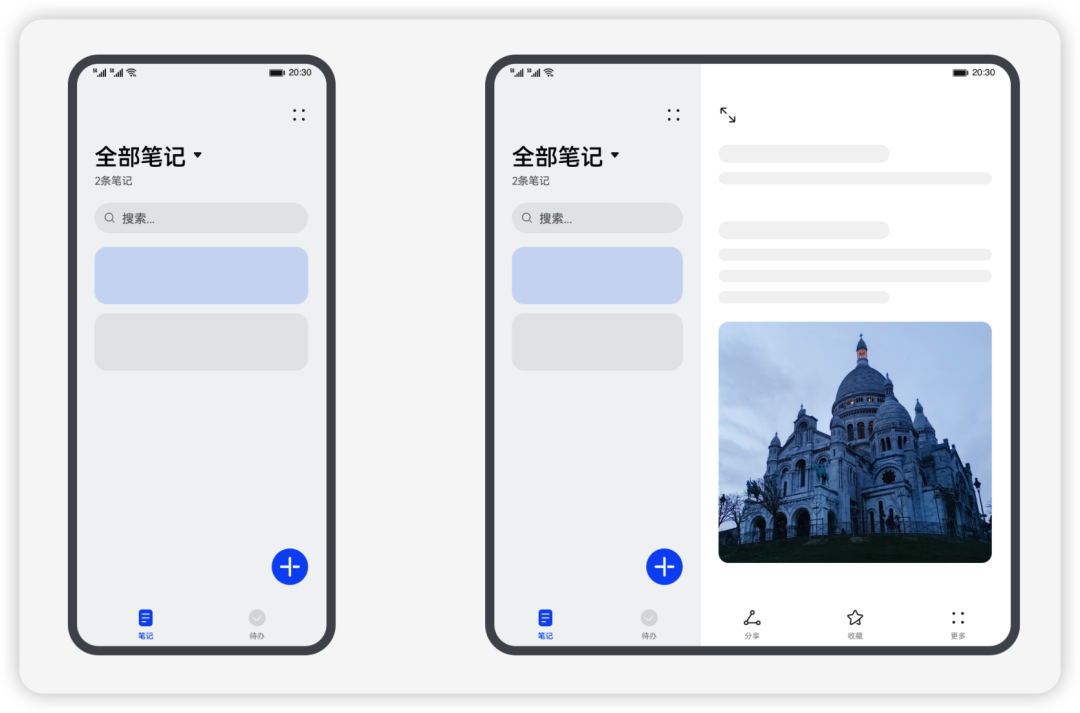
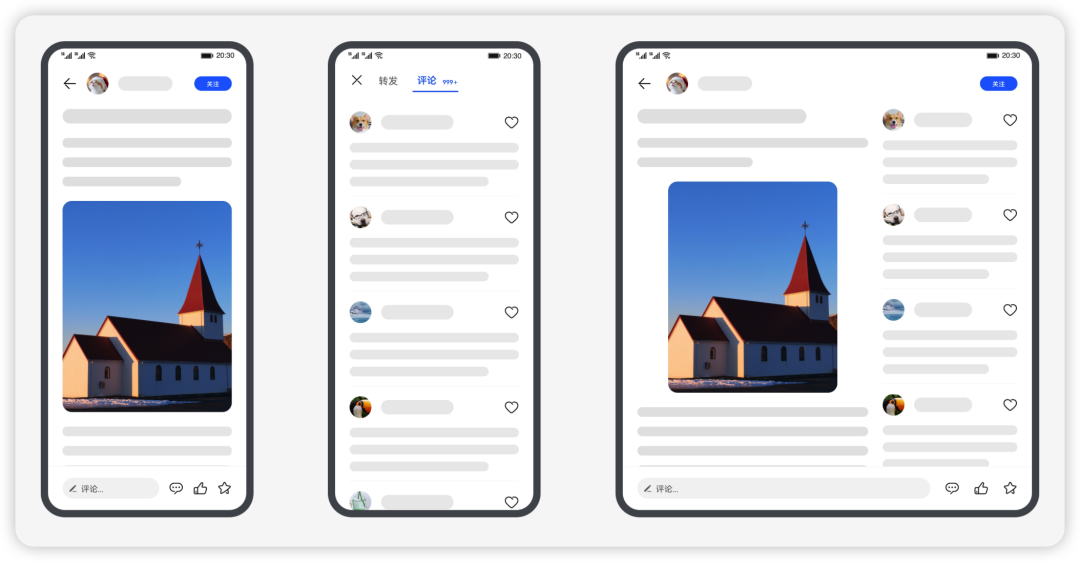
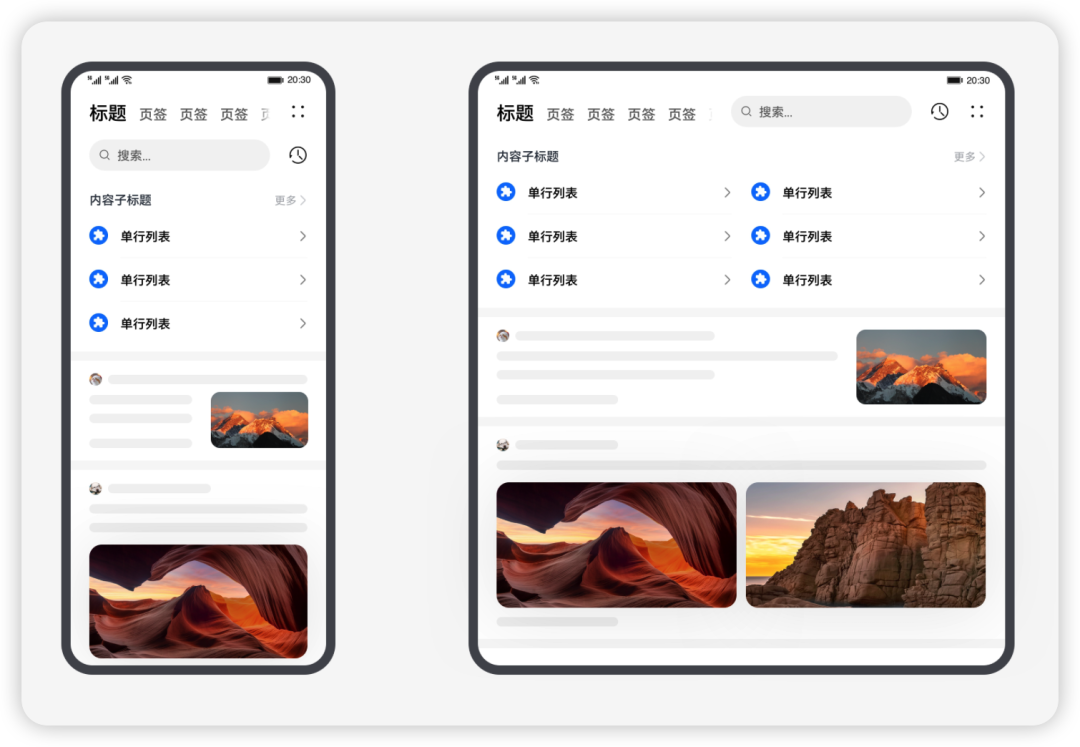
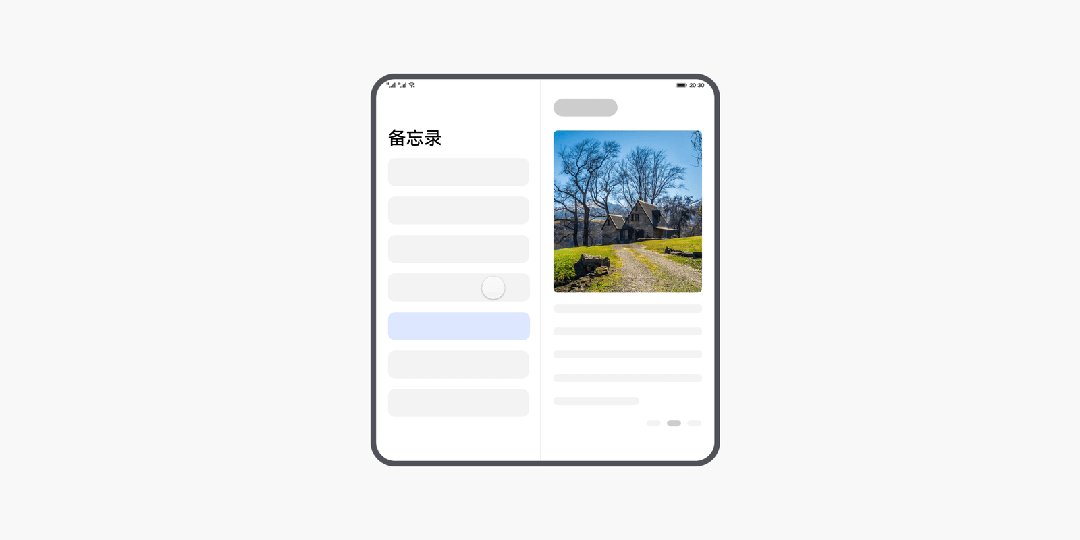
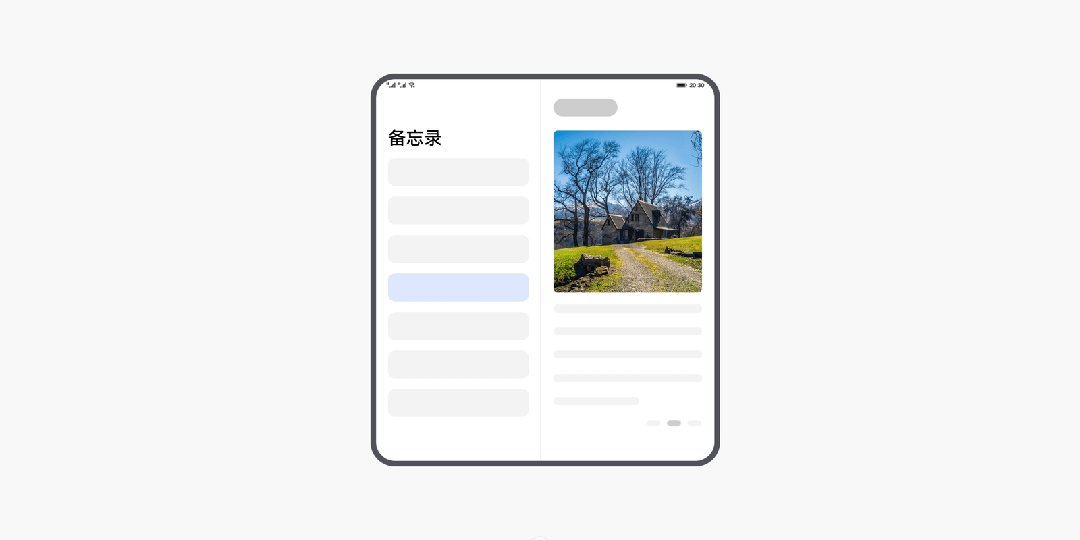
一、页面布局


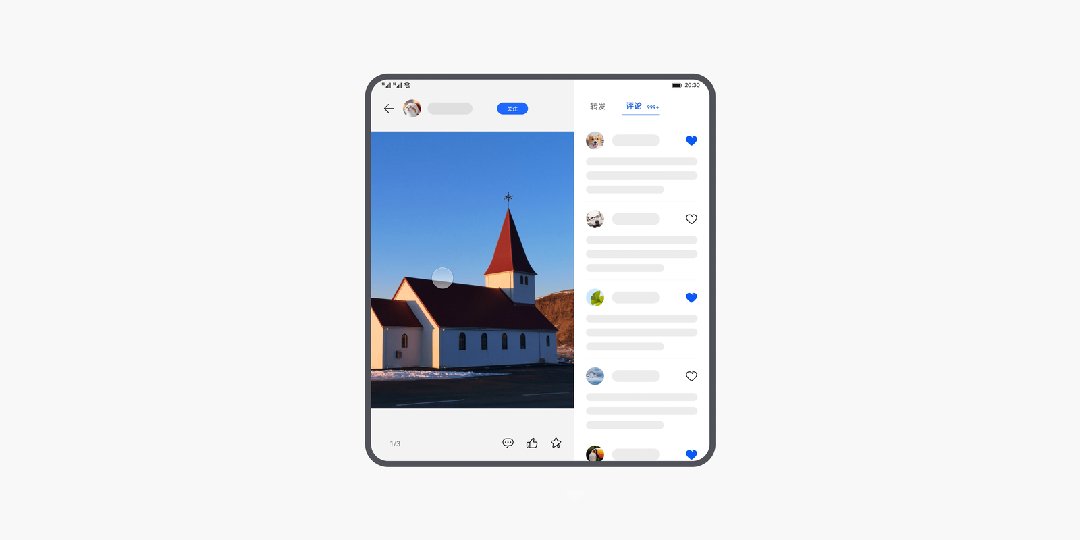
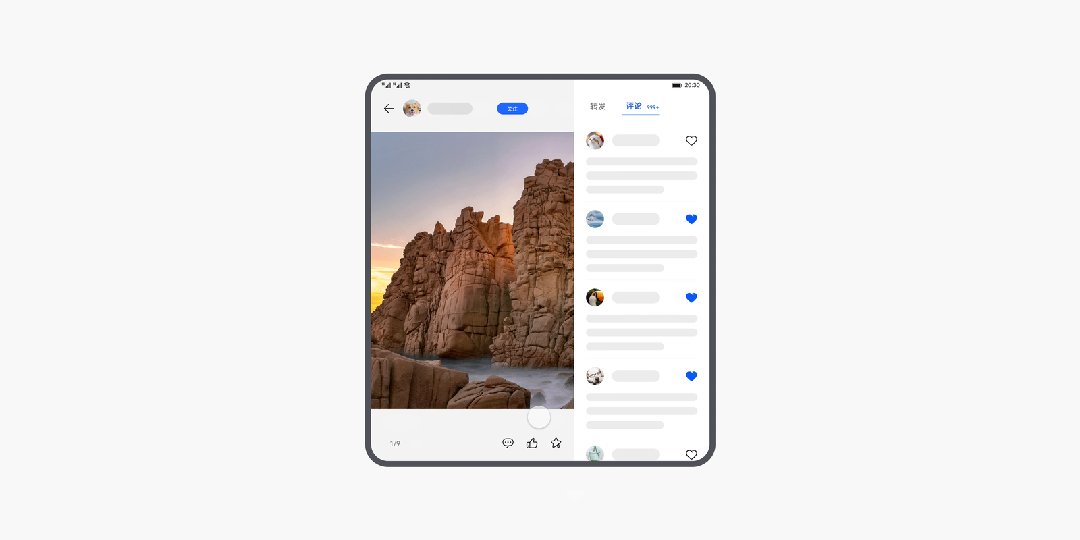
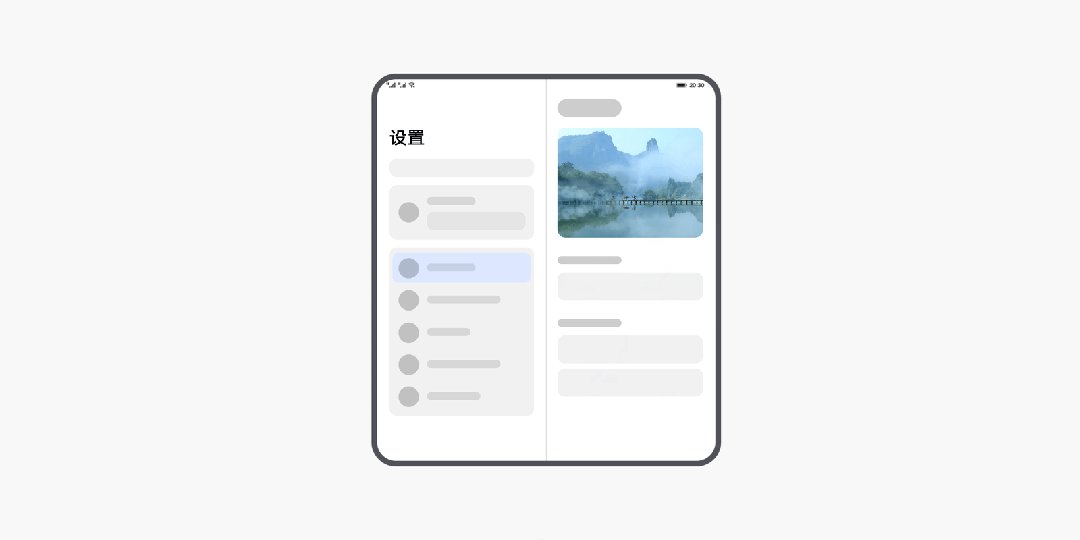
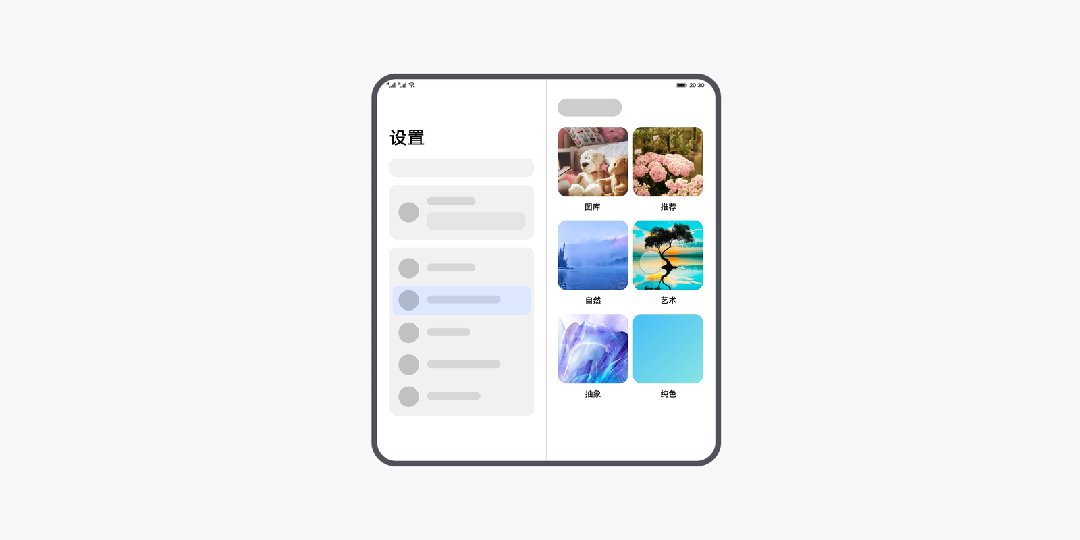
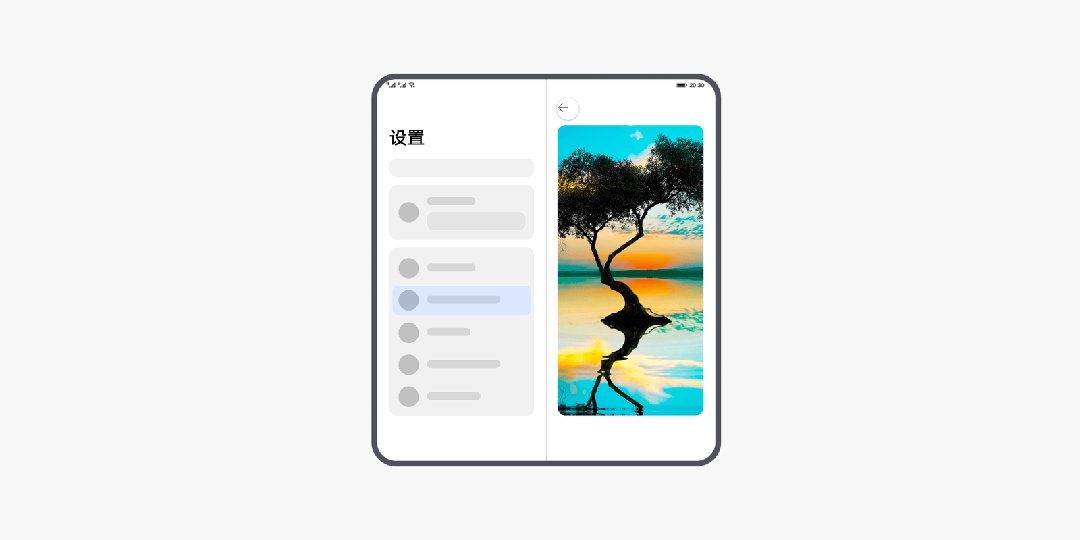
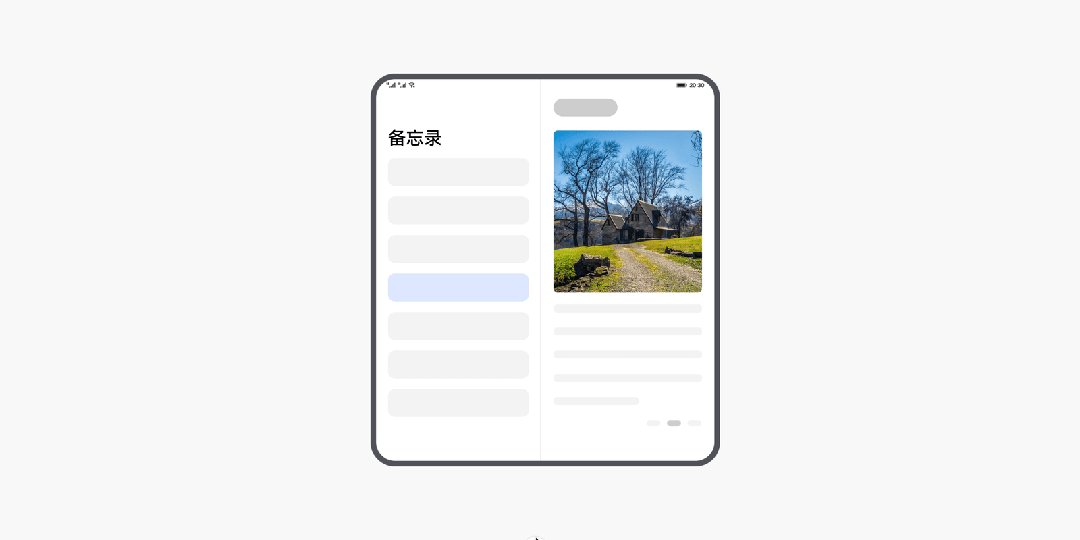
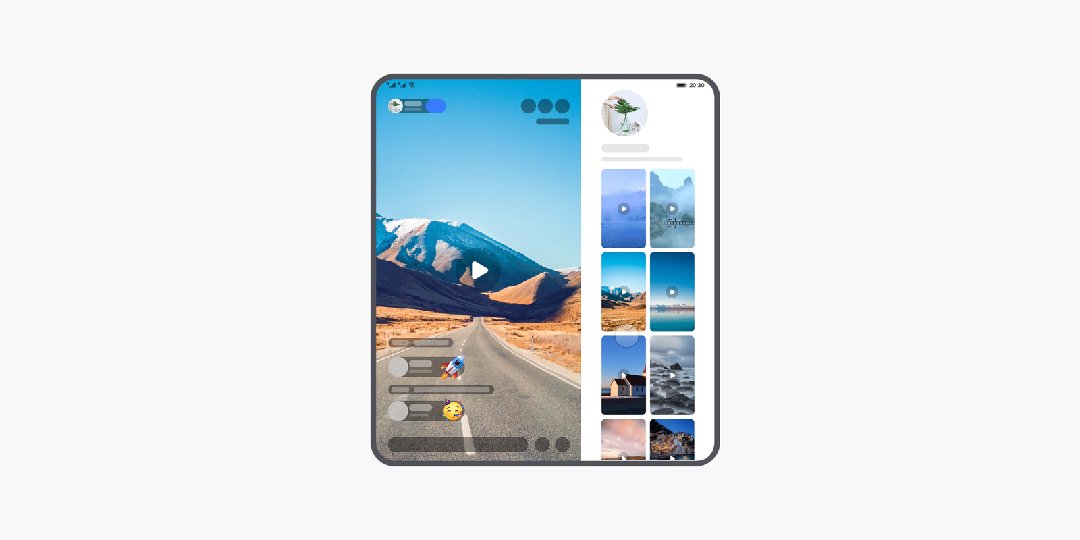
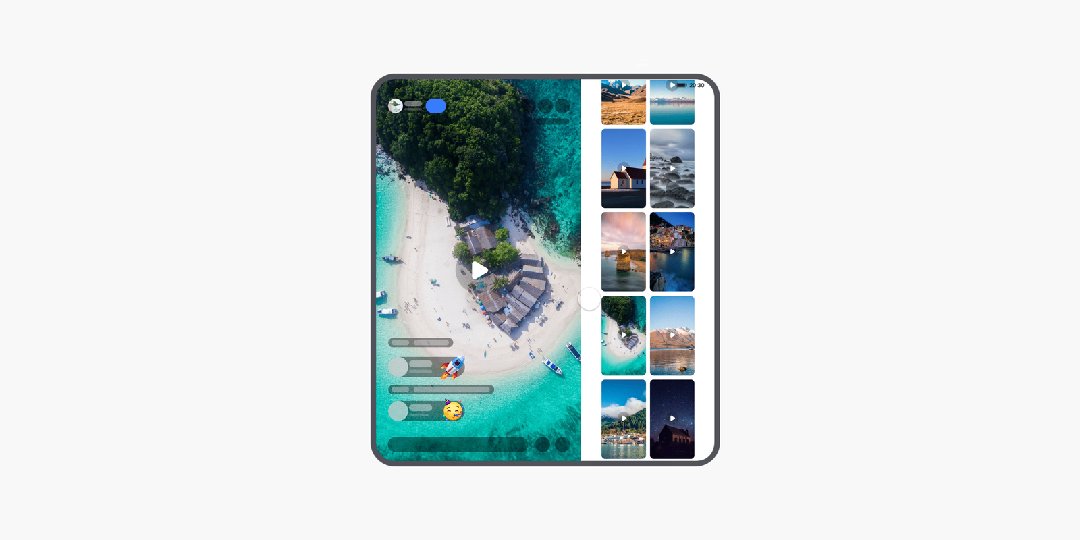
分栏布局

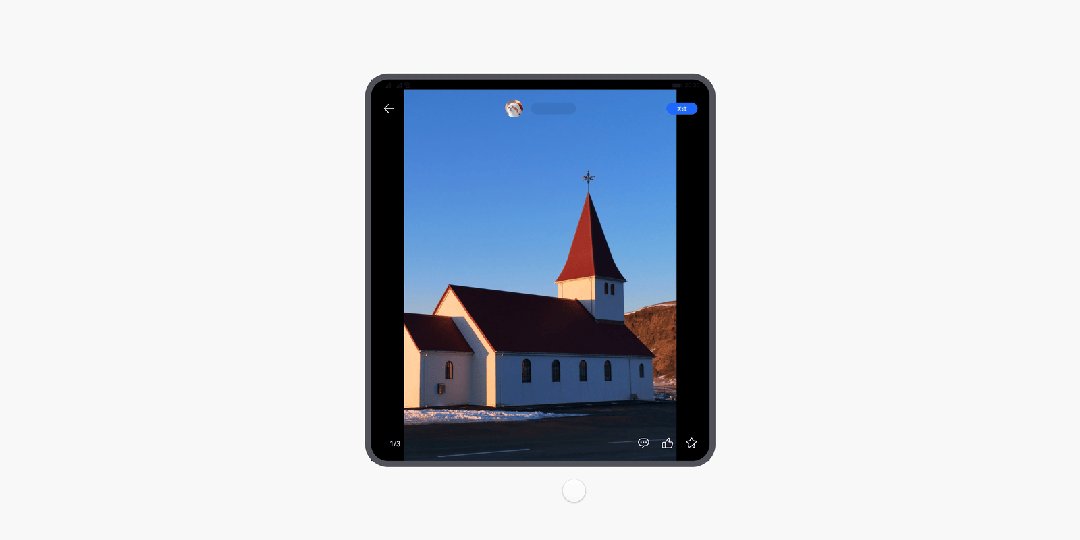
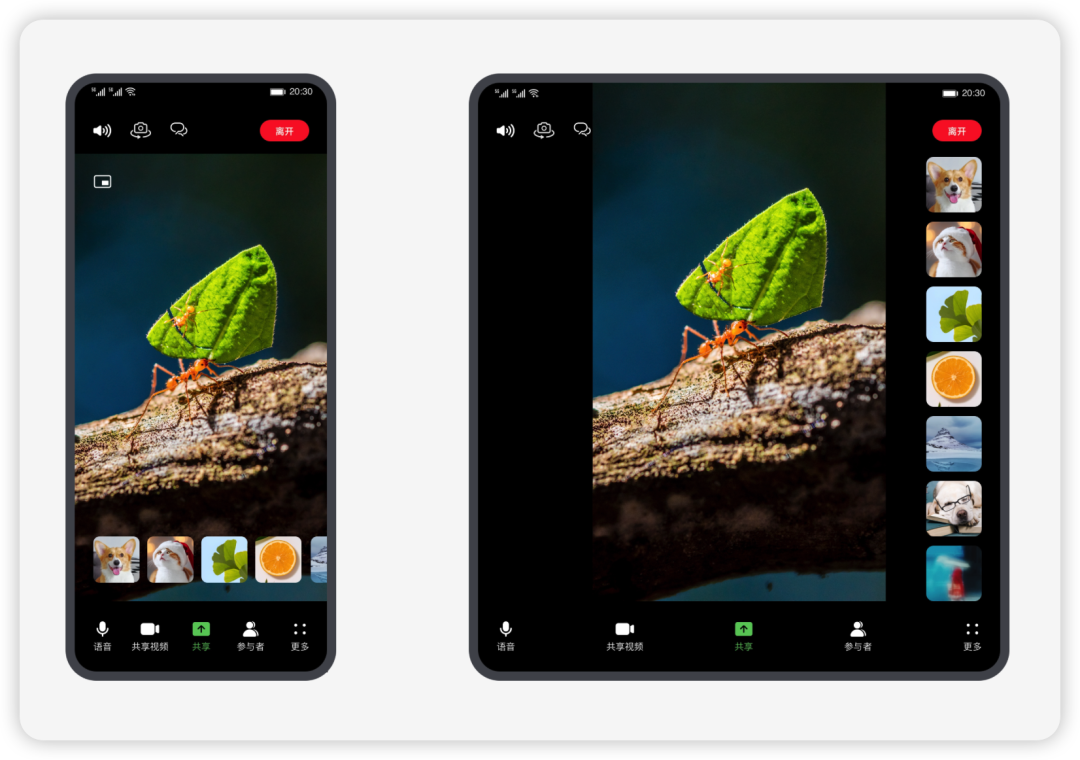
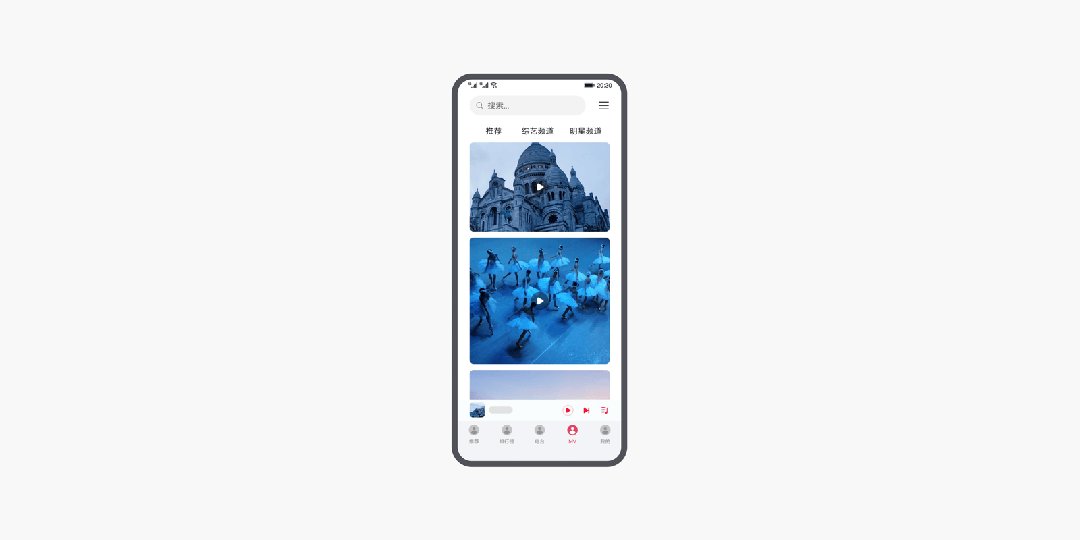
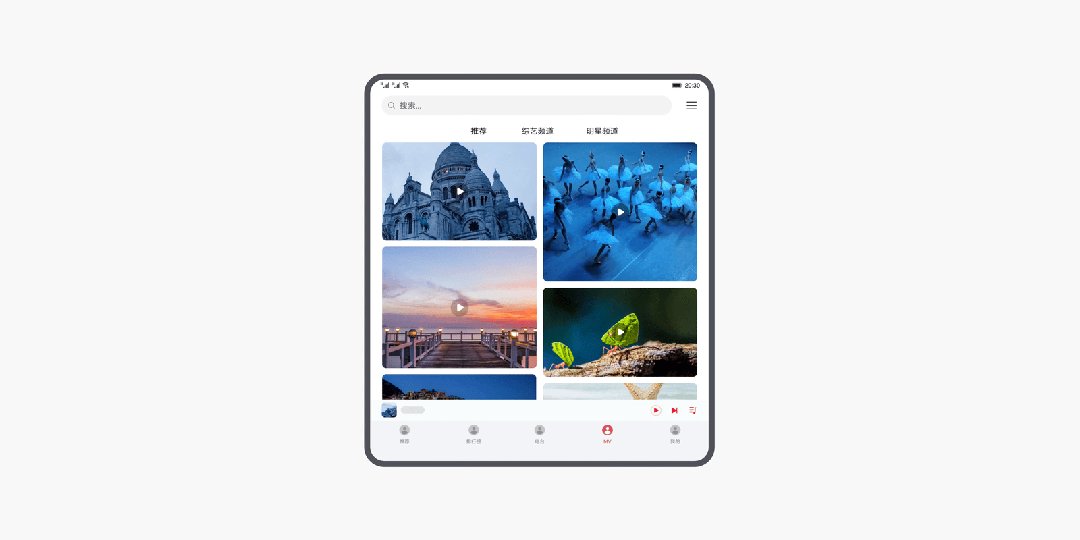
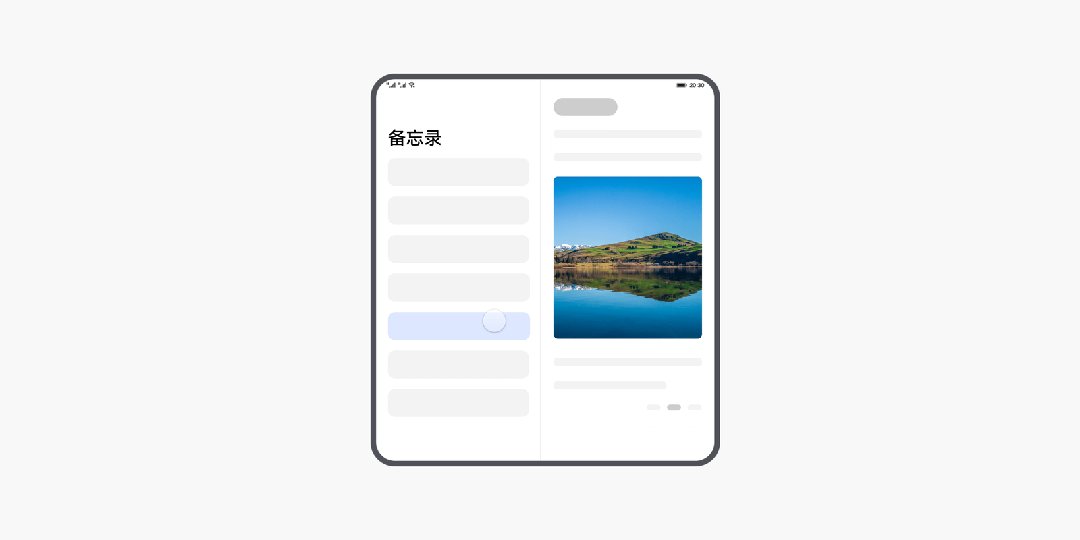
挪移布局






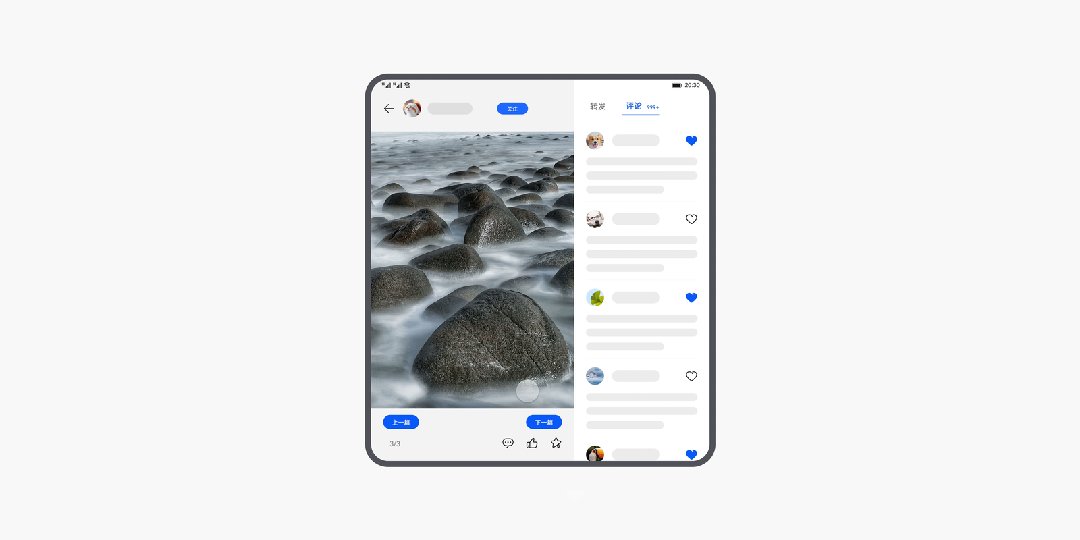
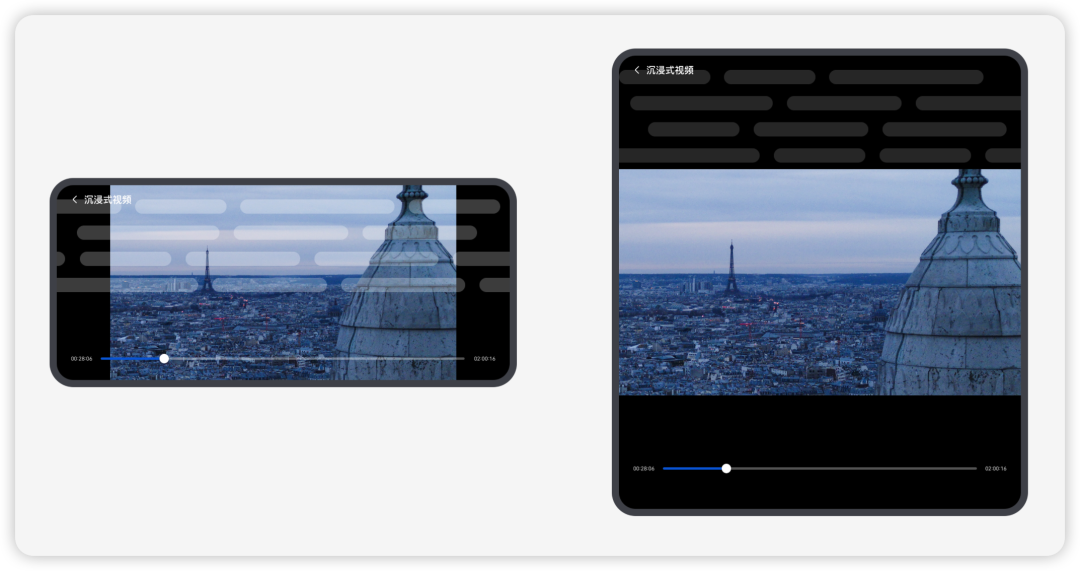
重复布局


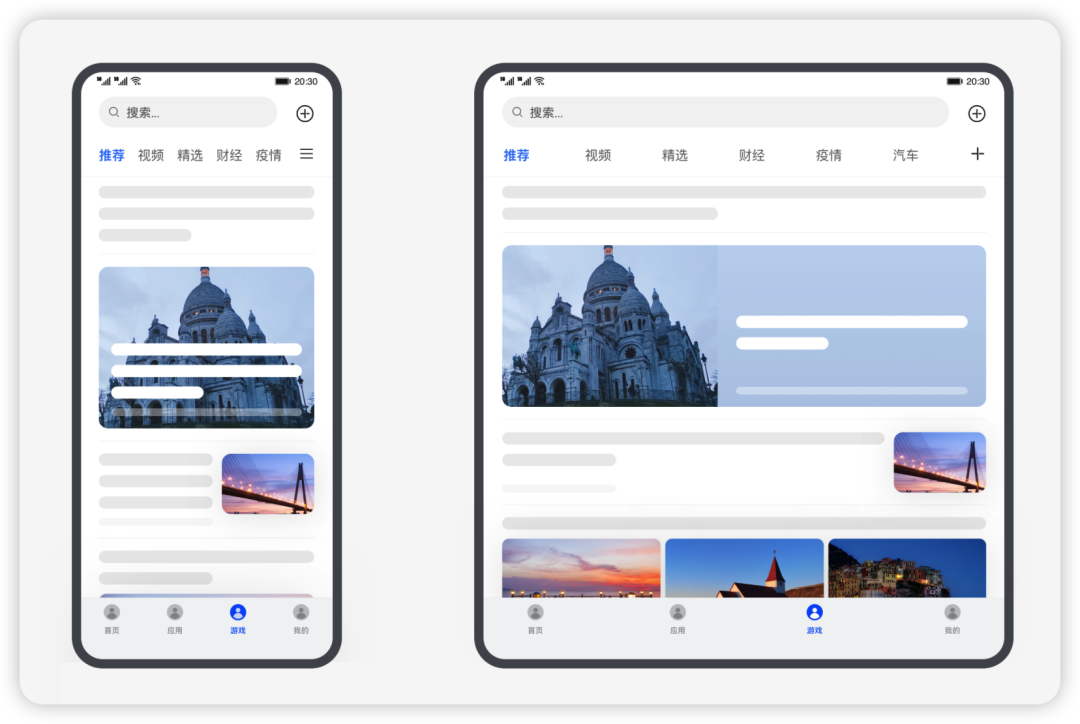
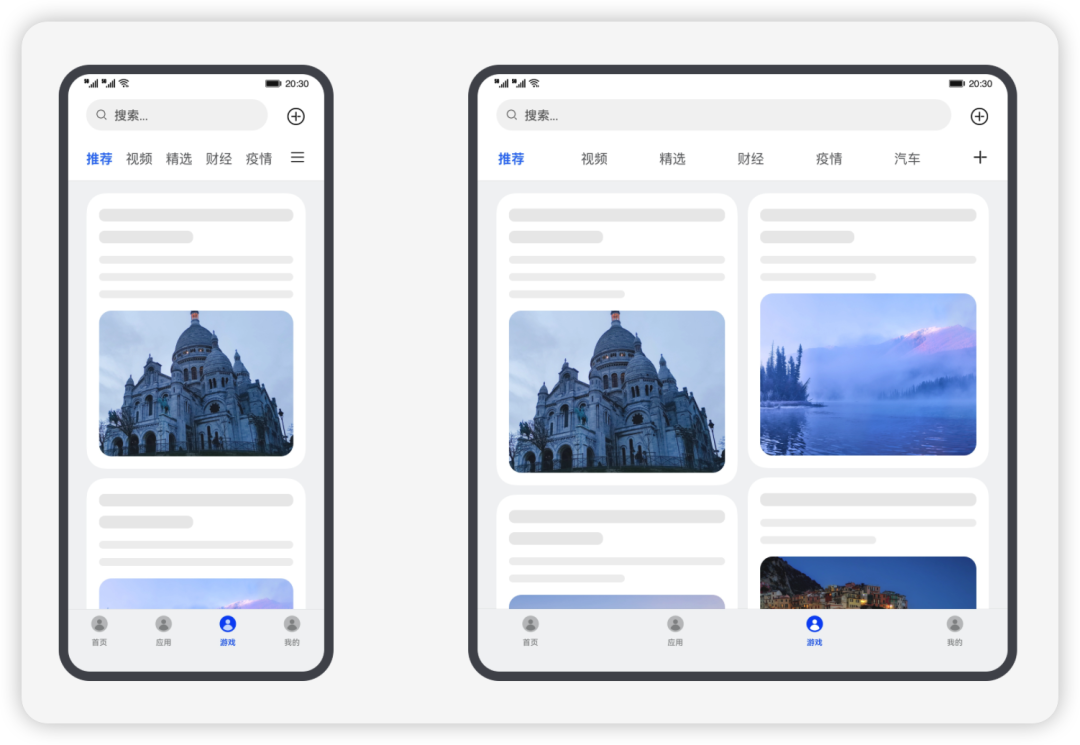
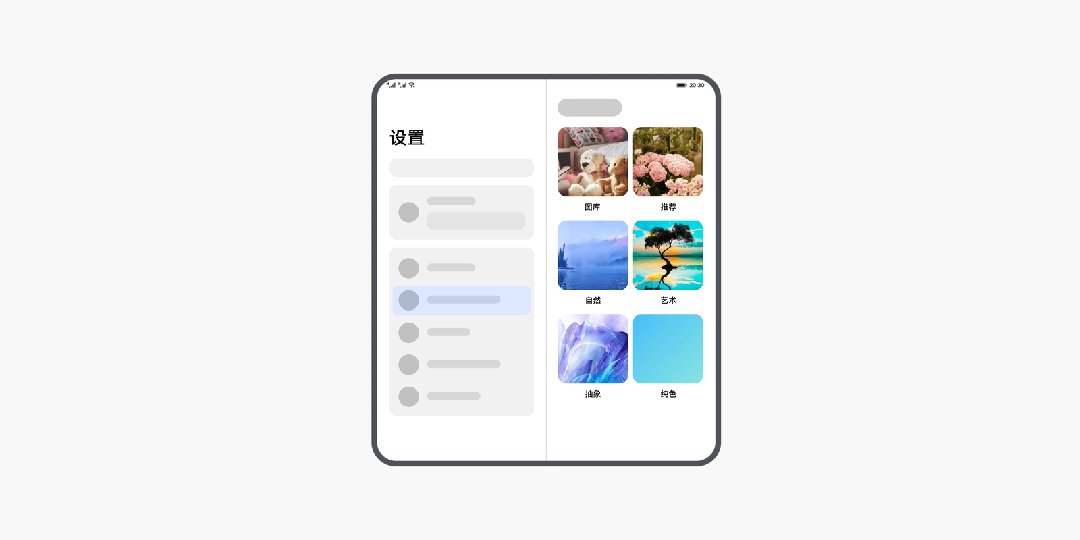
瀑布流&宫格布局


二、交互架构
层级关系有多层级和单一层级两种。层级关系的双窗口,即为通常说的分栏。
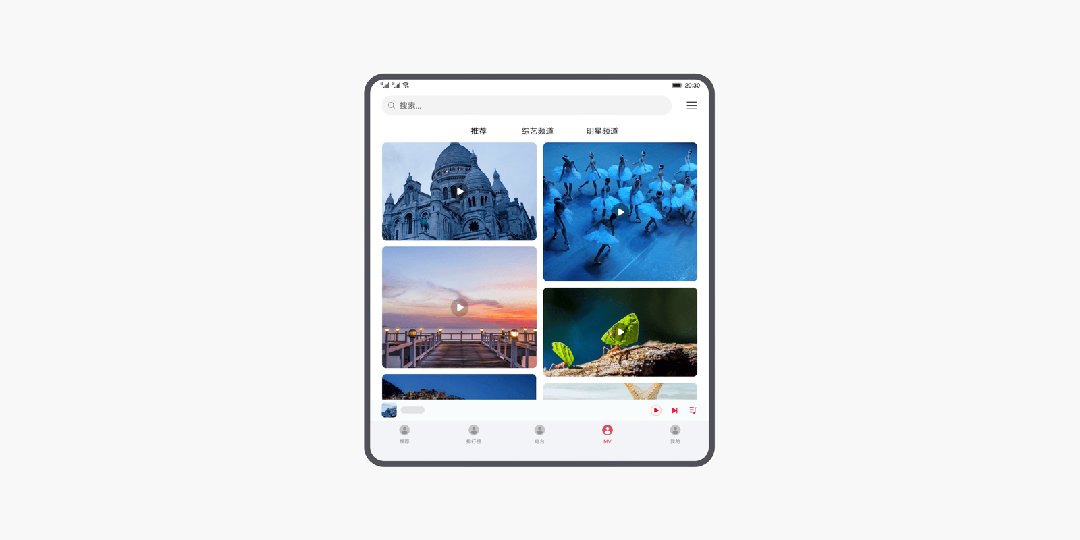
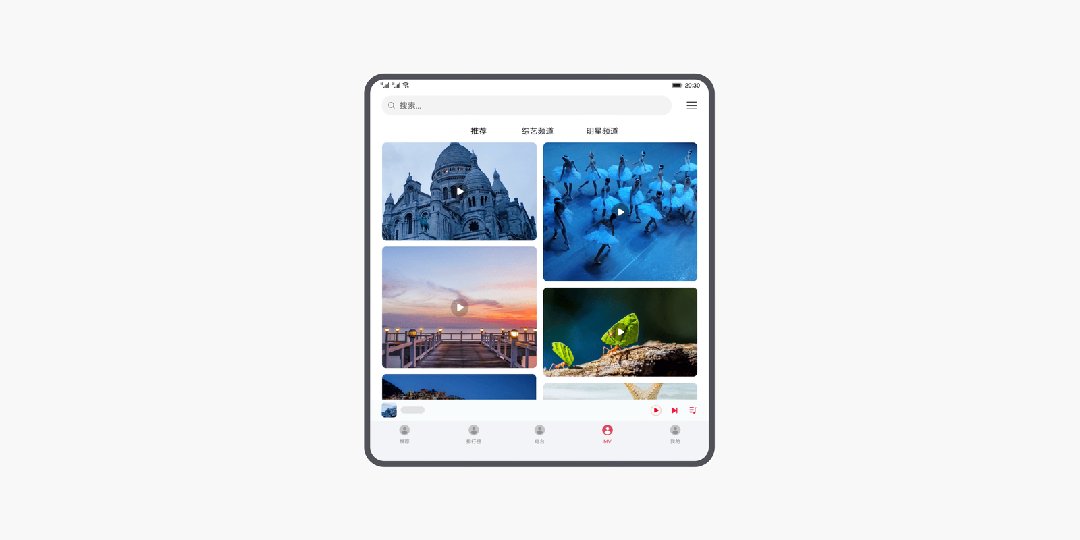
多层级关系有完整的多层结构,例如复杂的系统设置菜单,海量内容(例如综合电商的商品,视频、图片或音乐的媒体资源,新闻网站的海量新闻)的门户及多级分类子页面。
此类型的交互特点为:
(1)第一级的基础分类通常以列表形式呈现。
(2)末级列表页面中的元素为最小内容元素,例如单个商品、单个媒体素材、单条新闻等。


单一层级分栏

主从关系
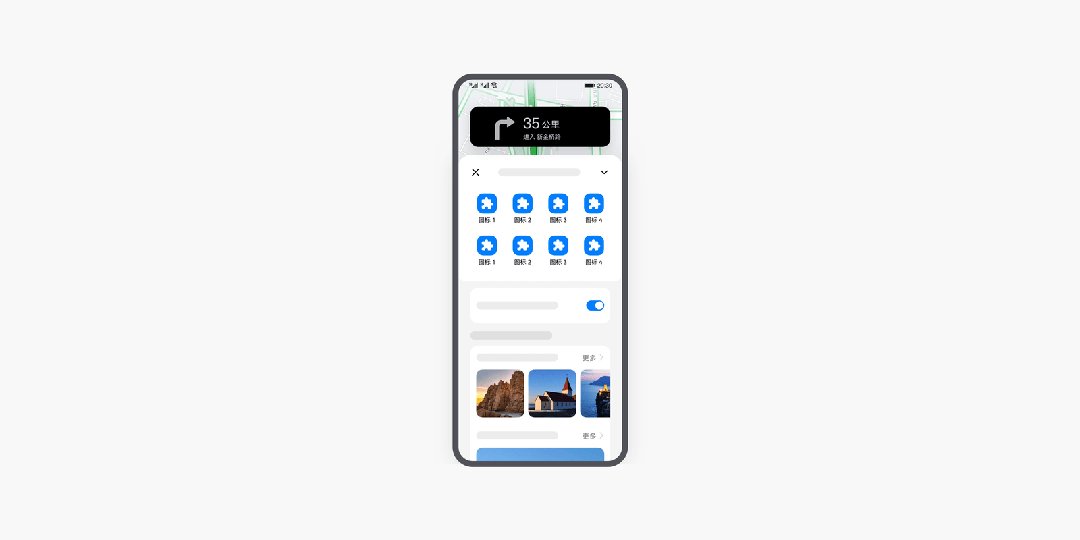
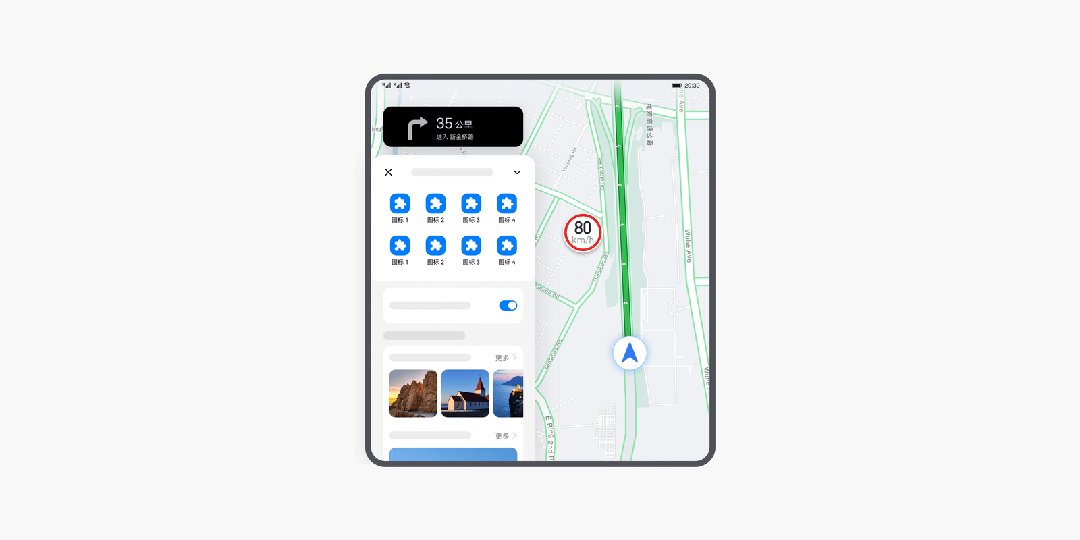
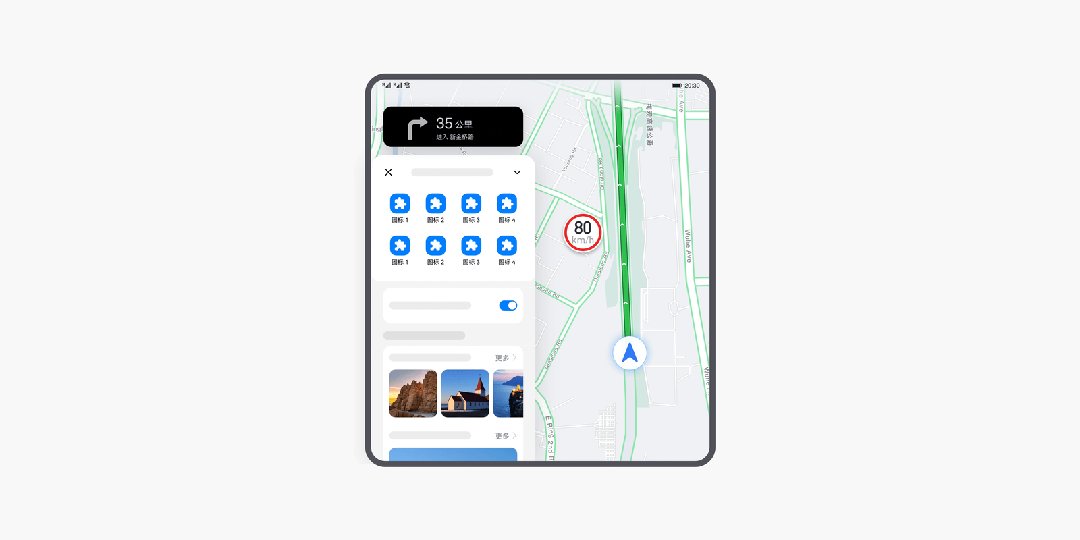
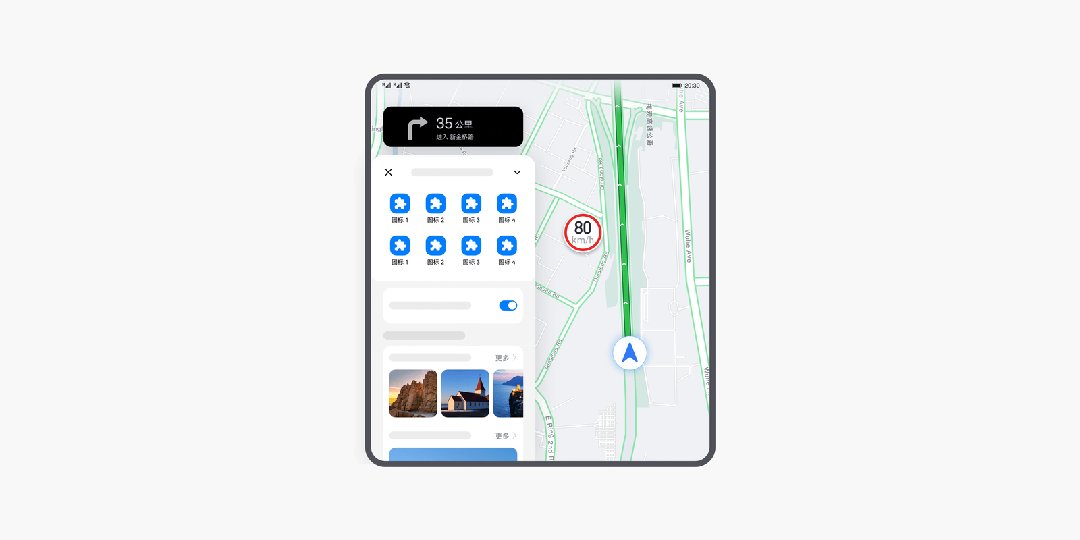
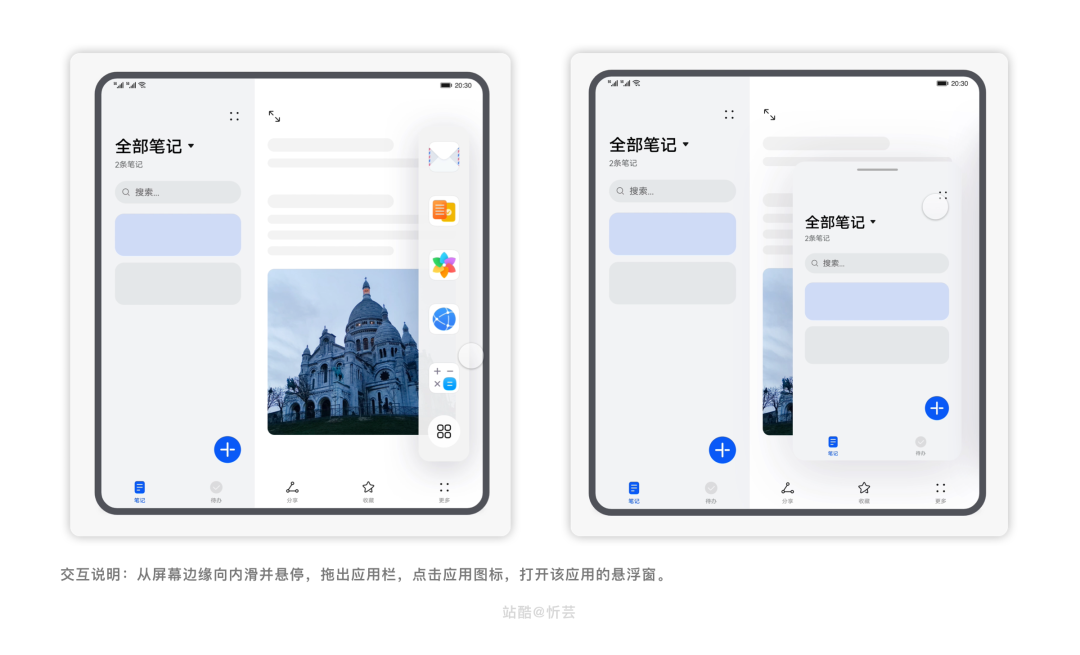
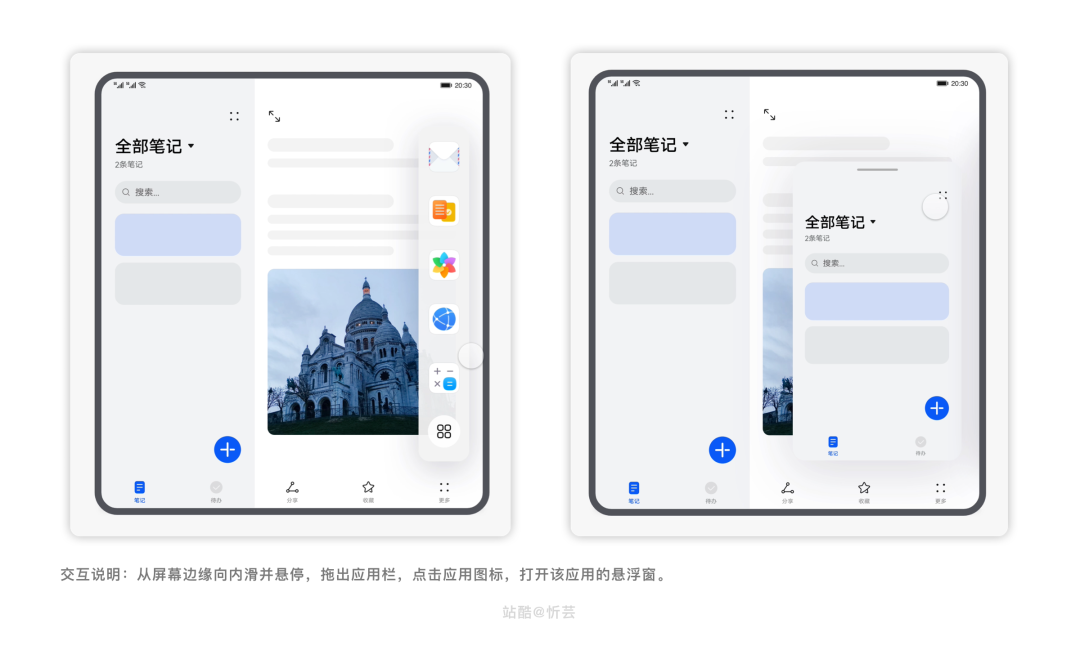
悬浮面板


侧边栏

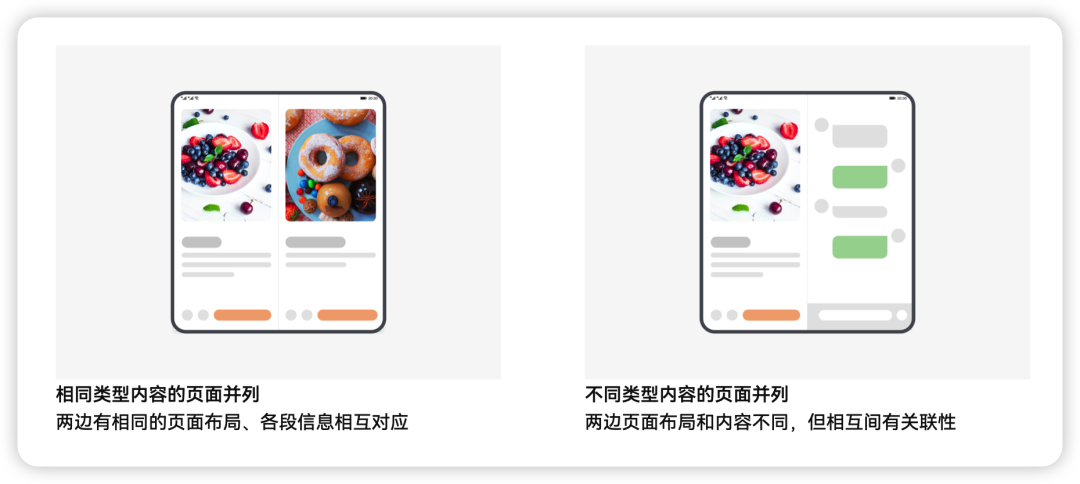
并列关系

多窗口交互
折叠屏展开态、平板、电脑等大屏幕设备,具有多任务并行和效率型任务处理的先天优势。
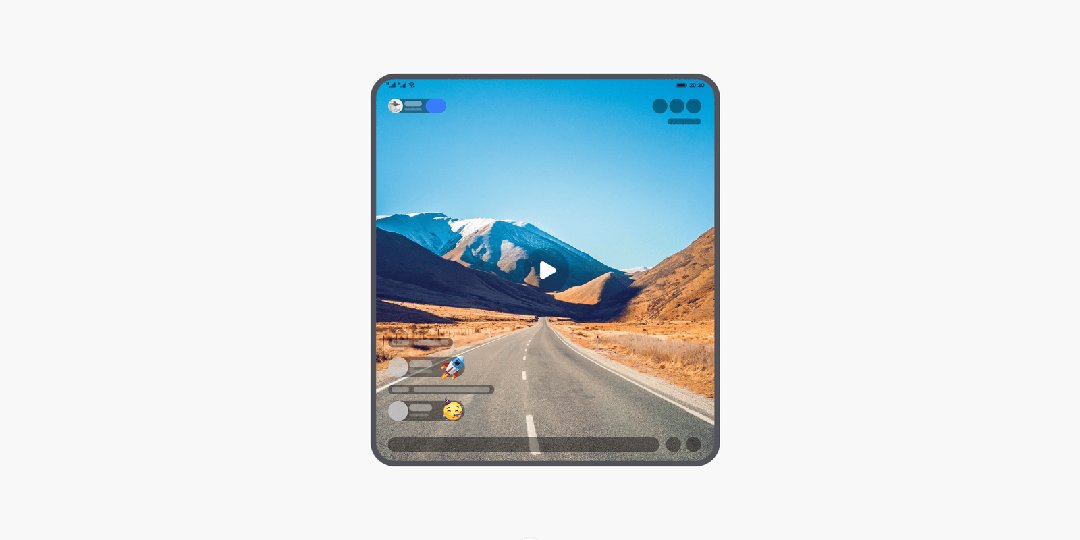
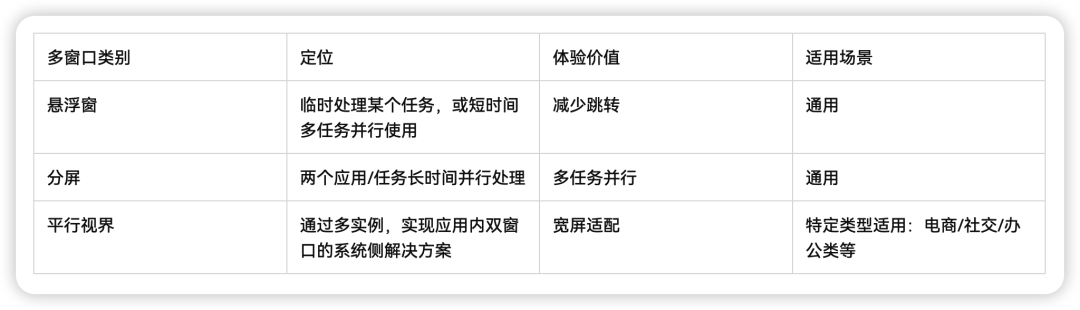
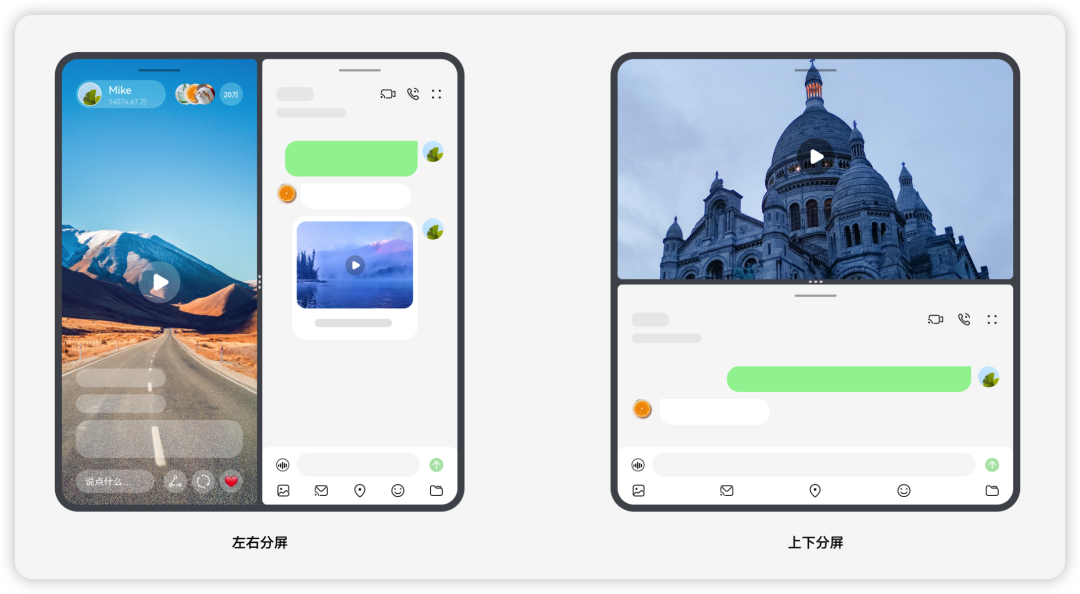
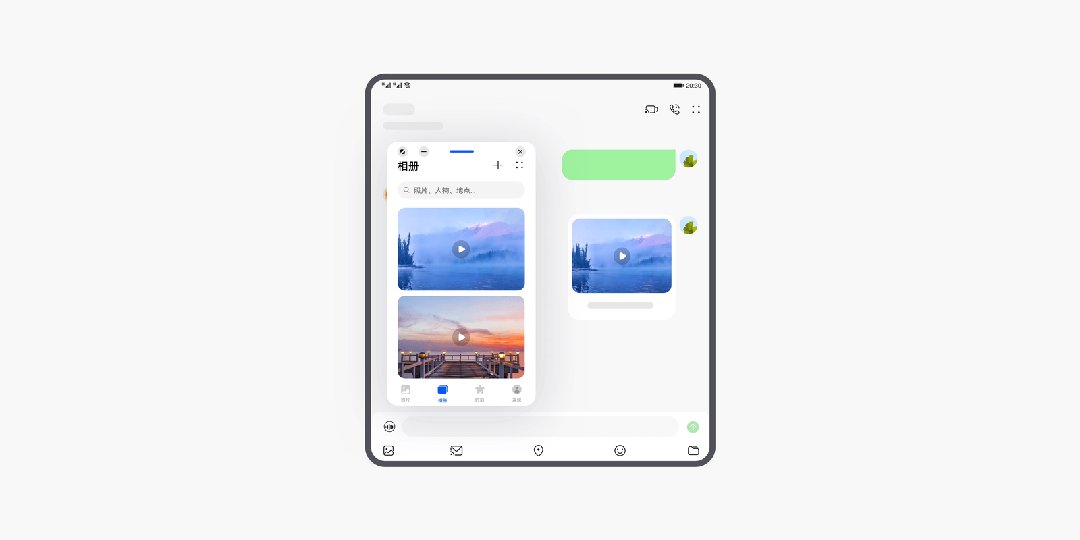
系统提供了悬浮窗、分屏、平行视界三种多窗口交互,为用户在大屏幕设备上的多任务并行、便捷的临时任务处理提供更佳的使用体验。多窗口类,如下图:



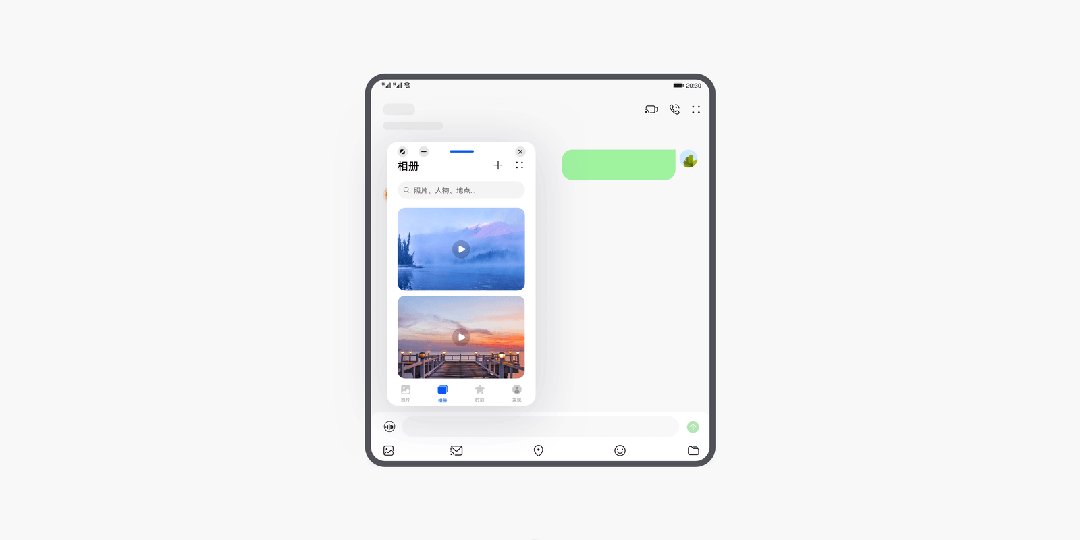
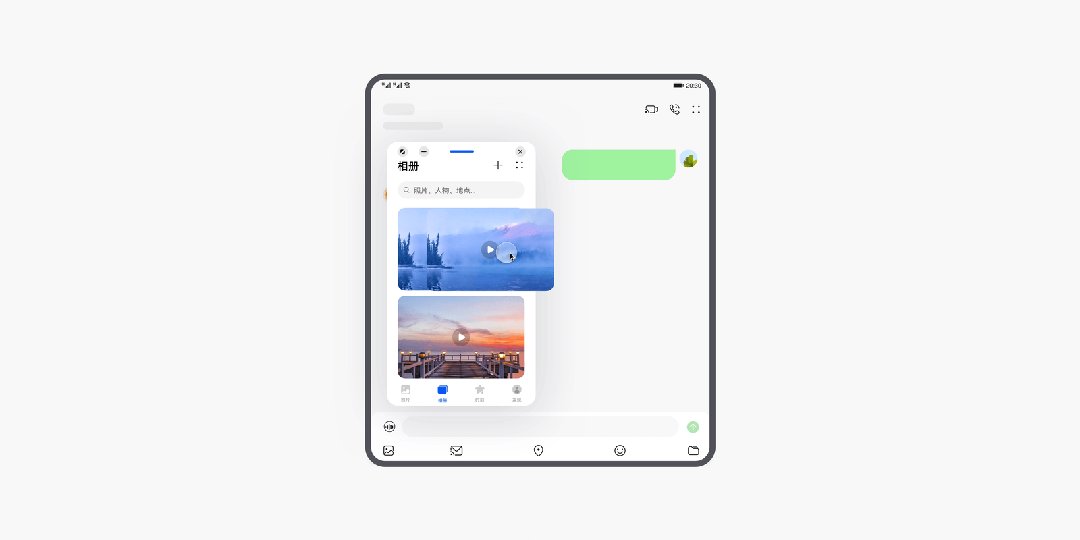
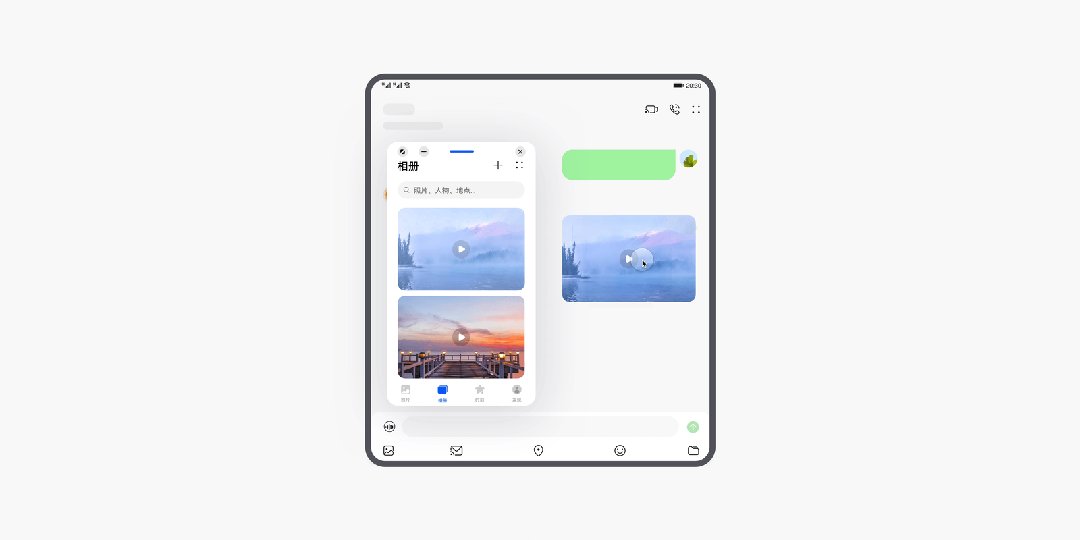
跨窗口拖拽

二、体验设计点
三、基础体验要求
(1)保证布局良好
(2)窗口内布局的特殊处理
(3)保证应用任务的连续性
(5)音频冲突处理
(6)多窗口体验融合
应用内的元素布局应进行响应式设计,保证应用界面在全屏、悬浮窗、分屏不同窗口模式间进行切换时、在设备横竖屏旋转时、调整系统字号、调整系统显示模式后,依然保持可用、良好的布局,不出现应用元素无法显示的问题。
分屏窗口内,在应用界面顶部会显示分屏拖拽横条,且隐藏系统状态栏。应用界面中需要增加一个状态栏高度,来避免出现分屏拖拽横条和应用顶部的功能热区重叠,导致应用功能无法操作的问题。悬浮窗窗口内,悬浮窗的操作横条是在应用界面外显示的,因此应用不需要留出状态栏高度,避免在窗口内出现空白区域。
当应用以分屏、悬浮窗显示时,需要保证应用不被特殊情况所打断进程。例如应用在不同窗口模式间切换时、在设备横竖屏旋转时、调整系统字号、调整系统显示模式后,应用不会发生重启、闪退等问题。且切换之前的任务和相关状态得以保存和延续,或者能够快速恢复,给用户提供连续的体验。
例如用户正在玩游戏或看视频,同时在使用其他应用。只要游戏或视频应用还在前台显示,依然要保证能正常运行,不会因为用户正在使用的是另一个应用,而导致游戏暂停或视频暂停。
当应用正在播放视频或播放音乐时,新打开一个窗口应用,并触发了新的音频任务,原应用对音频的处理要符合用户预期,例如临时暂停音视频的播放或降低音量,以便于用户听到新的音频。
可通过长按顶部横条并拖拽的交互,实现分屏和悬浮窗之间的互换。实现多窗口体验融合。

四、多窗口交互





作者:忻芸
链接:https://www.zcool.com.cn/article/ZMTU3MjM5Ng==.html

本篇文章来源于微信公众号: 应谋鬼计











































